
The Complete Guide To Progressive Web Apps with Ionic Framework
Ionic Push Notification Integration Sending Push Notifications with Firebase Specific Device Test Push Message with Payload Using Firebase API In this tutorial, we will integrate push notifications in an Ionic Capacitor app using Firebase. You don't need a specific service for this, but you do need to configure several things beforehand.

Ionic Push Notifications Science Viking Labs
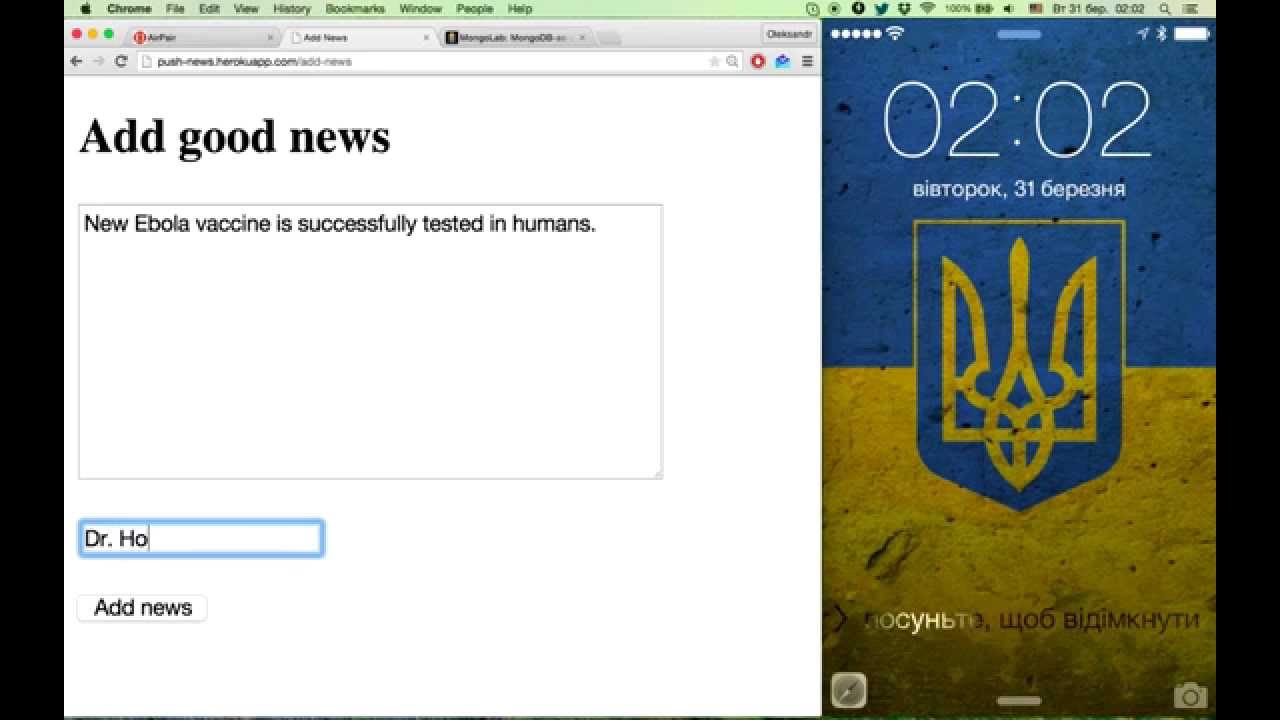
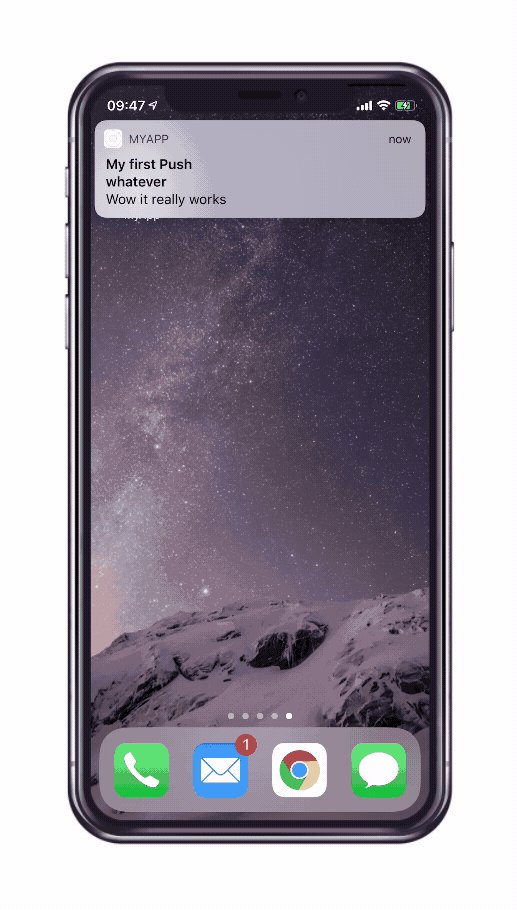
In your web app, subscribe to push messaging, making sure you have User IS subscribed in your console, then go to the Application panel in DevTools and under the Service Workers tab click on the Push link under your service worker. Once you've clicked it you should see a notification like this:

Push Notification using Ionic 5 and Firebase Cloud Messaging
2 I'm developing an app with ionic 5 (react) and capacitor.js. I have a handler for performing a task when I receive a push notification and take an action (currently I'm just logging out the data). What I need to happen in this handler is to route the user to a specific route in the app e.g. myapp/my-movies/:movie-id.

Get your simple push notifications app with Ionic 4 and Firebase Cloud Messaging Mestwin Blog
There are also different ways to call the API of Firebase to create a push, one would be to use a tool like Postman or Insomnia. Simply set the authorization header of the call to the server key that you can grab from the the Cloud Messaging tab of your Firebase project: Authorization: key=

How to implement Firebase Push notifications in Ionic 5 apps
Implementing Ionic Framework Push Notifications [Top 3 Ways] Using Firebase Using OneSignal Using WonderPush Push notifications are widely used on both web and mobile applications to deliver notifications. Push notifications are a great communication mechanism since they can be used to send notifications even when the application is closed.

Push Notification using Ionic 5 and Firebase Cloud Messaging
Test push notifications on iOS 1. Package installation Open your Ionic project in the coding editor of your choice, and open your terminal as well. Navigate to your project's folder. First, we will install all of the required packages. What we need to install: Cordova plugin for firebase: ionic cordova plugin add cordova-plugin-firebase

Ionic Native Push Notifications + Firebase Cloud Messaging YouTube

Ionic App with Push Notifications YouTube
Handle Push notifications in your app 1. Create a Firebase project and find Push options and create your first project (or use an existing one).

Ionic 2 Push Notifications In Detail Devdactic Ionic Tutorials
In summary, the implementation of notifications from Firebase using the Capacitor/Push-Notifications plugin adds a new level of interaction and engagement to your applications. Thanks to this.

Ionic 7 Firebase FCM Push Notification Tutorial with Example PositronX.io
The Local Notifications API provides a way to schedule device notifications locally (i.e. without a server sending push notifications). Install npm install @capacitor/local-notifications npx cap sync Android Android 13 requires a permission check in order to send notifications.

Ionic 4 Local Push Notifications Tutorial YouTube
It's free and you need it in order to send Ionic push notifications to your app. Your account is ready? Then continue on your command line and run: ionic io init ionic config set dev_push true First of all this will create an app id inside your Ioni.io dashboard, and we also enable Dev Pushes for our app to test if everything works until now.

Ionic 7 Firebase FCM Push Notification Tutorial with Example
Working on an Ionic/React mobile app - 6.1.1; @capacitor/core 4.4. "Alpha" version of the app being distributed through test channels from the stores.. Is there any documentation on integrating push notifications into an Ionic/React app. All of the documentation, official or otherwise, is for Angular. The translation isn't completely.

How to Send Push Notifications to Your Ionic 4 App With OneSignal Devdactic
Ionic Capacitor Push Notifications Setup. First of all we will create the Ionic app with Capacitor enabled and directly specify our package id which is the ID you usually used within your config with Cordova, and what you use within your iOS Developer Portal and for Android as well. It's basically the unique identifier for your app.

Ionic firebase push notification ionic push notification using firebase cloud messaging YouTube
Follow these steps to configure push notifications for your Ionic Capacitor iOS app: 1. Register Your App With Apple Developer Log in to your Apple Developer account and navigate to the.

Ionic 3 Send Push Notifications Using OneSignal YouTube
Part 1: Set Up Your OneSignal Account To begin, log in to your OneSignal account or create a free account. Then, click on the blue button entitled New App/Website to configure your OneSignal account to fit your app or website. Insert the name of your app or website. Select Web Push as your platform.

How to Create an Ionic PWA with Web Push Notifications Devdactic
Push notifications is one of the most important techniques to make our product or service more engage-able. They are something normal in native mobile application such as iOS and Android apps, when the application is closed users still received the notifications. Good news, we can achieve the same experience with Progressive Web Apps!