
25+ Stunning CSS Button Animations To Add Subtle Hints Of Creativity
Example. Add a "ripple" effect on click: Click. Try it Yourself ». Go to our CSS Buttons Tutorial to learn more about how to style buttons. Previous Log in to track progress Next .

Crear un botón animado con css (keyframes) YouTube
90+ CSS Animations. September 16, 2023. Welcome to our collection of CSS animations! In this curated collection, we have gathered a variety of free HTML and CSS animation code examples from reputable sources such as CodePen, GitHub, and other valuable resources. With our November 2022 update, we are excited to present 18 new items that showcase.

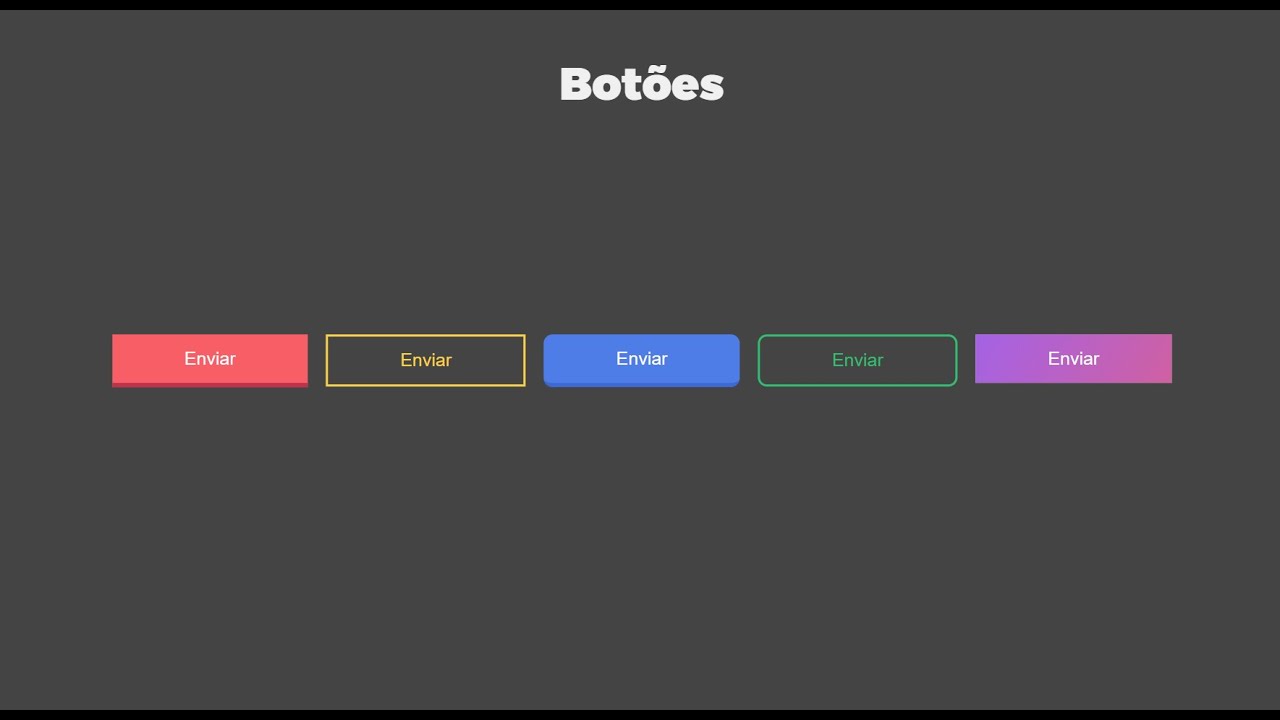
CRIANDO BOTÕES ANIMADOS USANDO HTML & CSS YouTube
3. Mais botões animados de CSS. Esse conjunto de botões CSS é muito simples, mas é exatamente isso que os atrai. Se você deseja adicionar apenas um pouco de interatividade ao seu site, essa é uma aposta segura. 4. Botões CSS3. Agora esses botões CSS3 oferecem efeitos interessantes de transição.

Botão animado com HTML e CSS puro Programando Soluções
List 60+ cool CSS button style & animation examples with free code. 1. Button Hover States with 9 Style Animations. 2. Button Hover by Kato. 3. Button hover effects with box-shadow. Simple buttons hover effects with box-shadow and 7 styles hover beautifully. 4.

BOTÓN ANIMADO EN CSS Cómo crear un botón animado y recortado en CSS
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

Como hacer un Boton animado con CSS (Button Click Effect) 😜👍🚀 YouTube
Este conjunto de botões CSS animados e elegantes é ideal para uso por blogueiros. Eles oferecem uma ampla gama de efeitos de foco, passando a cor de um botão da esquerda para a direita (e vice-versa), de cima para baixo, que destaca o contorno do botão e muito mais. 2. Botões CSS animados

Botão Gradiente Animado com CSS & JavaScript Criando Botão Gradiente
1. Stylish Animated CSS Buttons for Bloggers. See the Pen Stylish Animated CSS Buttons For Blogger. by Prio-Soft™ on CodePen.default. This set of stylish animated CSS buttons are ideal for use by bloggers. They offer a wide range of hover effects from swiping color across a button from left to right (and vice versa), from top to bottom, that highlights the outline of the button, and more.

Criando um Botão Animado [HTML & CSS] YouTube
Você quer aprender a criar um botão animado com html e css de forma simples e rápida? Então confira este tutorial do Loop Nerd, que ensina o passo a passo para fazer um botão estiloso e interativo com código html e css. Aproveite e veja também outros exemplos de botões animados no site.

Criando botão animado HTML e CSS puro... Botão1 YouTube
An animation lets an element gradually change from one style to another. You can change as many CSS properties you want, as many times as you want. To use CSS animation, you must first specify some keyframes for the animation. Keyframes hold what styles the element will have at certain times.
Criar um botão neon com borda animada
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

Tip 10 Botón Animado con CSS y JQuery YouTube
Whether thick and bold on your homepage or small and discreet in the footer, buttons are a very important design element for the user flow on your website. For a company website, a more discreet design is often used, whereas creative industries use more eye-catching and "weird" CSS buttons. So that all industries are equally served, you.

Como Fazer Botão Animado Para Site no CSS Botão Swipe Animado com
We are thrilled to present our latest update, featuring an extensive collection of hand-picked HTML and CSS button code examples. This compilation showcases a wide range of button styles, from simple and minimalist designs to bold and eye-catching creations. With our February 2023 update, we have scoured reputable sources such as CodePen.

Como Fazer Botões Animados com CSS em Páginas HTML e APPs YouTube
All of these buttons were initially copied using CSS Scan ( click here to try a free demo). With CSS Scan you can easily inspect or copy any website's CSS. 📌 Press Ctrl+D to bookmark this page. Button 1. by Dribbble. Button 2. by Dribbble. Button 3. by Github.

35 Botões CSS com Animação [Gratuitos]
Codificado em: HTML, CSS (SCSS), JS (jQuery & anime.js); Qual botão CSS você curtiu mais? Se você também publicou botões no codepen, por favor me avise para que possamos estender esta lista! Nota: Todos os botões são publicados no codepen.io e não pelo autor do post. Confira também! Como Criar Menu Deslizante com CSS3 e HTML5

Como criar um botão animado com HTML e CSS YouTube
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

Botones animados solo con CSS YouTube
10+ CSS Animated Buttons. January 30, 2023. Are you looking to add some flair and interactivity to your website's buttons? Look no further! We are thrilled to present our latest update, featuring a meticulously curated collection of HTML and CSS animated button code examples. This compilation showcases a wide range of captivating animated.