Angular Host Css Variable Demo StackBlitz
148 1 8 Add a comment 3 Answers Sorted by: 4 Edited: As found on http://blog.angular-university.io/how-to-create-an-angular-2-library-and-how-to-consume-it-jspm-vs-webpack/: add an attribute to the body-tag:

How to host angular app on github Angular tutorial Github pages YouTube
3,523 3 19 25 @HostBinding ('class') @Input ('type') className: string; then bind any string to [type]="'some-class-name'" - Ben Racicot Dec 9, 2023 at 17:10 Add a comment 11 Answers Sorted by: 446 This way you don't need to add the CSS outside of the component:

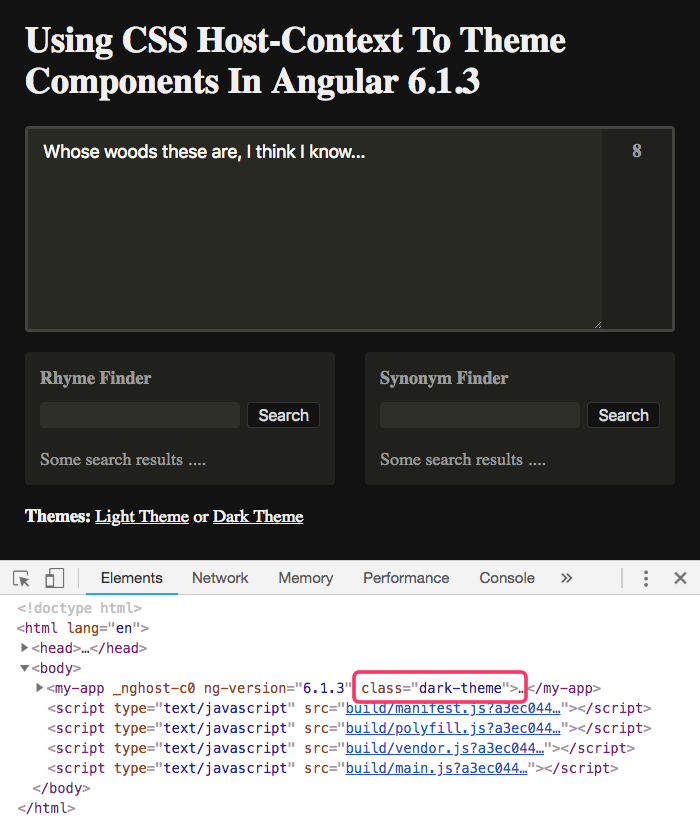
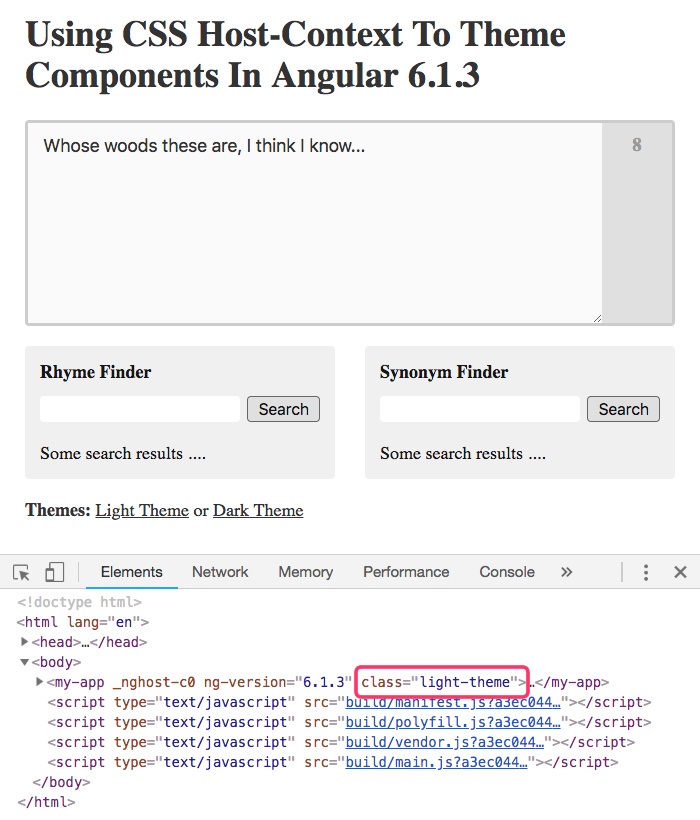
Using CSS HostContext To Theme Components In Angular 6.1.3
Host. The host property is an object of a Map type and specifies the events, actions, properties and attributes related to the resulting element. Use the following Angular CLI command to generate a new host-events component for the tests: ng g component host-events. Also, replace the content of the main application component template with your.

Angular's HostListener & HostBinding explained YouTube
To do this, we can use the :host target selector, which will apply styles to the actual containing element

How To Deploy / Host Angular 4 5 6 Project to Server YouTube
code1 8,571 9 27 31 Add a comment 2 Answers Sorted by: 29 Here is a working example. Use the following HostBinding: @HostBinding ('style.overflow-y') overflowY = 'scroll'; This would give the following component:

Easy Steps to Host an Angular App in GitHub Pages Syncfusion Blogs
Using The CSS Pseudo Element :host In Angular By Wade Published: 24 December 2019 Angular has a great CSS feature called "View Encapsulation". It means that each component can have it's own CSS that is encapsulated and applied to only that particular component/view.

How to deploy and host angular 8 9 application on GitHub YouTube
Angular :host, :host-context, ::ng-deep - The Complete Guide. This post will cover the following topics: Component Styling using ngClass - when to use it and when to use other alternatives? ngClass support for Arrays, strings of classes, configuration objects ngClass support for component functions ngStyle features Summary

CSS Using Host Selector in angular YouTube
Styling the host element is a crucial ability. Understanding that can completely change the way you develop reusable components, making their code clear and easier to maintain. This article will concentrate on techniques that use CSS styles and reduce Typescript logic. Designing components that have to work in diverse scenarios could be tricky.

Using CSS HostContext To Theme Components In Angular 6.1.3 YouTube
Angular applications are styled with standard CSS. That means you can apply everything you know about CSS stylesheets, selectors, rules, and media queries directly to Angular applications. Additionally, Angular can bundle component styles with components, enabling a more modular design than regular stylesheets.
Angular Host Css Variable Demo (forked) StackBlitz
Angular. This page will walk through Angular component styles :host, :host-context and /deep/ selector example. Component styles can use few special selectors such as :host, :host-context and /deep/ that works using shadow DOM scoping. Shadow DOM makes things separate from DOM of main document. Shadow DOM provides encapsulation for DOM and CSS.

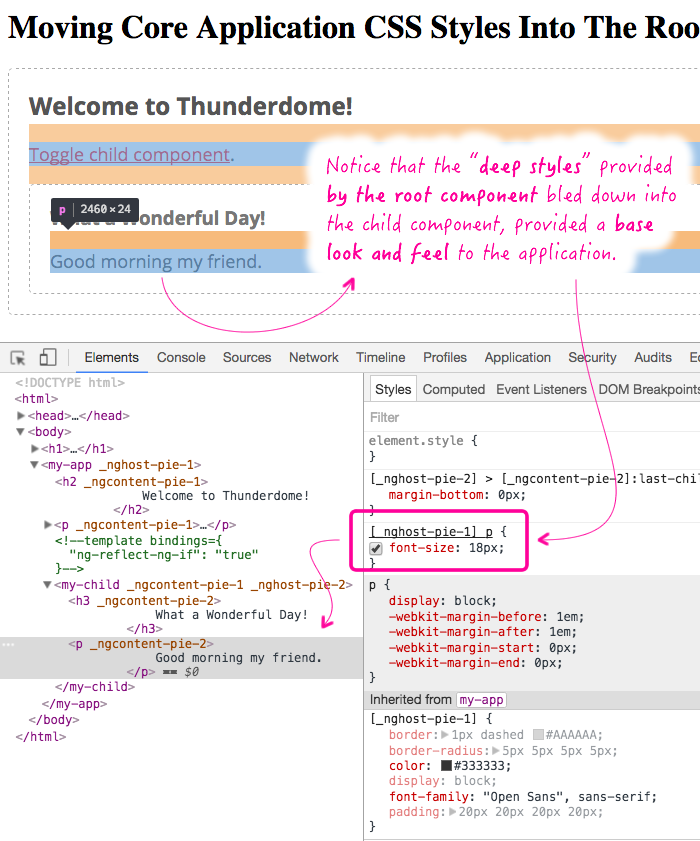
Moving Core Application CSS Styles Into The Root Component In Angular 2.0.0
正體中文版. 日本語版. 한국어. Complete language list. Super-powered by Google ©2010-2024. Code licensed under an MIT-style License. Documentation licensed under CC BY 4.0 . Version 17..10-local+sha.425a8d3.

Using CSS HostContext To Theme Components In Angular 6.1.3
The :host modifier, when to use it and why The :host-context modifier, common use cases for theming The /deep/, ::ng-deep or >>> modifiers (upcoming deprecation) How to style content that was projected using ng-content Angular CLI CSS Preprocessors support - Sass, Less and Stylus How can we use Sass to improve our styles Summary

Self or Optional Host? The visual guide to Angular DI decorators. by Tomek Sułkowski
Style Precedence. When there are multiple bindings to the same class name or style attribute, Angular uses a set of precedence rules to determine which classes or styles to apply to the element. These rules specify an order for which style and class related bindings have priority. This styling precedence is as follows, from the most specific.

[Tutorial] How to Host an Angular Application Netlify YouTube
:host selector is a concept mainly aiming to style the host element:

Angular Components In Depth 13 Using host selector YouTube
The ::ng-deep pseudo-class selector. If we want our component styles to cascade to all child elements of a component, but not to any other element on the page, we can currently do so using by combining the :host with the ::ng-deep selector: :host ::ng-deep h2 {. color: red; } So this style will be applied to all h2 elements inside app-root, but.

How To Deploy / Upload / Host Angular 4 5 6 7 Project to Server (cpanel) YouTube
1 Answer Sorted by: 5 You can combine @HostBinding with an @Input property to apply a class conditionally to the component host, based on the property value. In the code below, classes class1 and class2 are applied to the host element depending on condition1 and condition2 respectively: