
18+ Bootstrap Hero Image Examples OnAirCode
A hero sections is a full screen section typically consisting of a background image, or video, or illustrations, or animations, with text. Hero #1 Design

18+ Bootstrap Hero Image Examples OnAirCode
A Hero Image is a large image with text, often placed at the top of a webpage: Try it Yourself » How To Create a Hero Image Step 1) Add HTML: Example
I am John Doe
And I'm a Photographer

Bootstrap 5 Parallax Hero Image Example BootstrapBrain
Creative, Free Tags Background Image, Bootstrap 5, Call to Action Button, Clean, CSS3, Hero Banner, Hero Header, Hero Image, Hero Image Background, HTML5, Multipurpose, Responsive Popular Templates Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates Components

18+ Bootstrap Hero Image Examples OnAirCode
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Heroes · Bootstrap v5.0
This Bootstrap hero banner has a full-width layout. It has a big hero image split in half. This free Bootstrap hero banner snippet will look great on Bootstrap header templates.. Bootstrap 5 Hero Banner with Split Image. This Bootstrap hero banner has a significant heading and a prominent Call to Action (CTA) button.The color of the Bootstrap header template is effortless to customize.

Simple bootstrap hero banner with social media links BootstrapLily
Download the free Bootstrap 5 Hero Banner to incorporate in the personal and commercial Bootstrap projects. This Bootstrap 5 Hero Banner is stylish, sleek, and graceful. This free Bootstrap 5 snippet has a responsive layout. Bootstrap 5 Hero Banner

18+ Bootstrap Hero Image Examples OnAirCode
The Bootstrap framework can make it hard to implement a hero image at the ful. Pen Settings. HTML CSS JS Behavior Editor HTML.. Toggle Full Width" button on the right toggles a class on the element holding the hero image that overrides the default Bootstrap behavior and allows the image to fill the full width (100%) of the viewport.

Bootstrap Hero free examples, templates & tutorial
Dark mode hero Quickly design and customize responsive mobile-first sites with Bootstrap, the world's most popular front-end open source toolkit, featuring Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful JavaScript plugins. Custom button

Bootstrap 5 Hero Image Section Example BootstrapBrain
Bootstrap hero image tutorial Hero image You probably know websites with an impressive background photo that cover the entire screen. These intro sections, also called Hero Section or Hero Image, have gained well-deserved recognition. They are beautiful, it's true.

18+ Bootstrap Hero Image Examples OnAirCode
React Bootstrap Hero - free examples, templates & tutorial Responsive React Hero built with Bootstrap 5. Examples include hero image, hero banner, hero slider, hero section & more. To learn more read Card Docs . Hero banner Hero banner is a full width card located at the beginning of a page. Hello world!

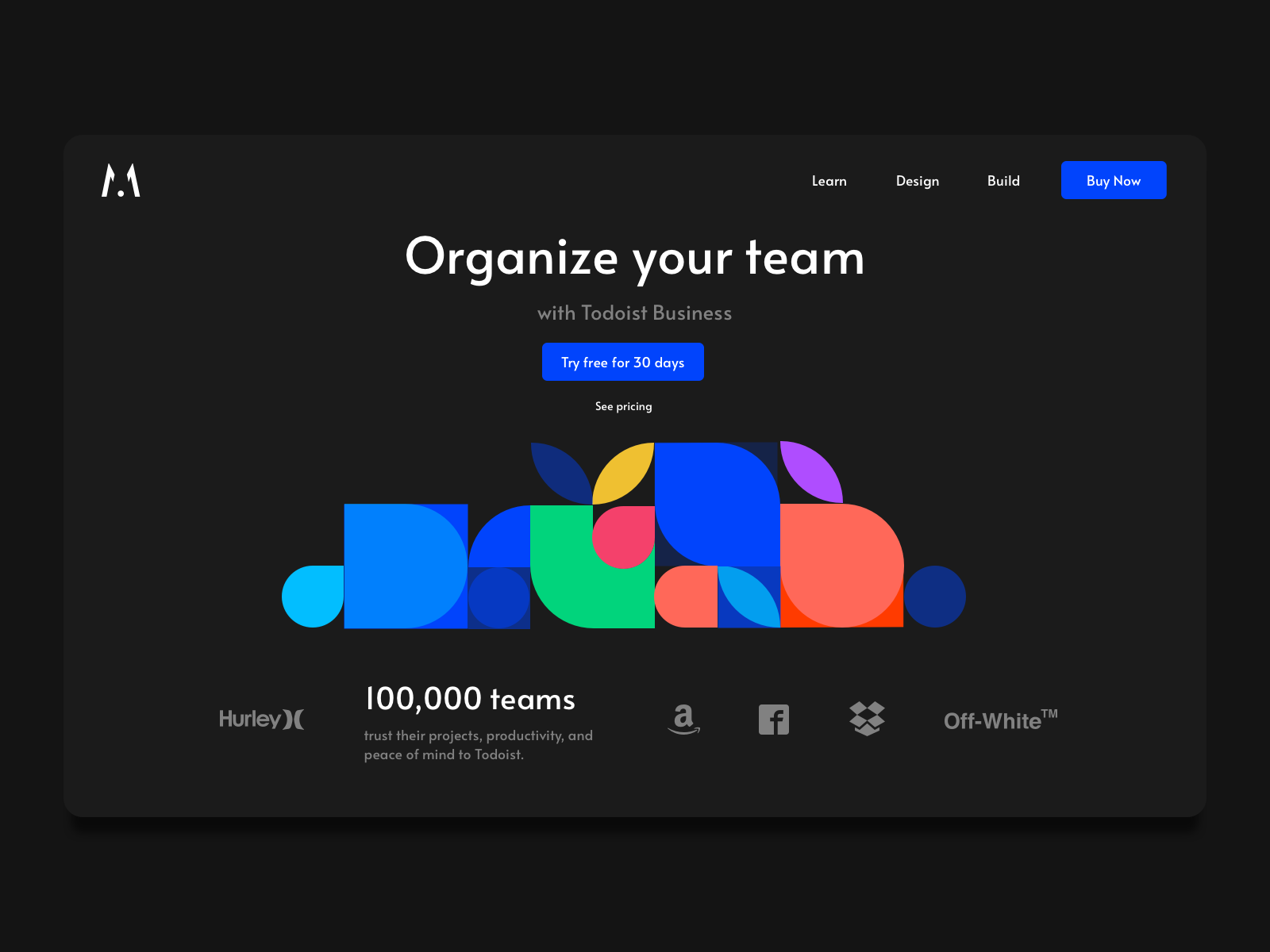
Bootstrap 5 Hero Template Templates, Web design, Template design
Bootstrap 4 Hero Image Section This structure shows that you can utilize a full-screen image and a major, solid making a beeline for a stand out enough to be noticed. The designer has presented a full-screen image with some texts written on it. So what we're arriving is a whole design of hero image as background alongside navigation alternative.

18+ Bootstrap Hero Image Examples OnAirCode
Responsive left-aligned hero with image. Hero with Landscape image. Border hero with cropped image and shadows. Hero with Image overlap. Hero with vertical social links. Section with intro image and overlying container.. Powered by The professional Bootstrap 5 WordPress page builder.

Bootstrap 5 Hero Template by Alex Ignatov on Dribbble
About. Responsive Hero built with Bootstrap 5. Examples include hero image, hero banner, hero slider, hero section & more.

Bootstrap hero header example one with carousel fade BootstrapLily
Hero image Add a background image to your Hero. Make sure to use a mask ensure contrast between the overlaying text & the image. You can include many different slides by creating a Hero slider or a Hero slider with thumbnails, if you want use smaller image previews as controls. Heading Subheading Call to action Show code Edit in sandbox

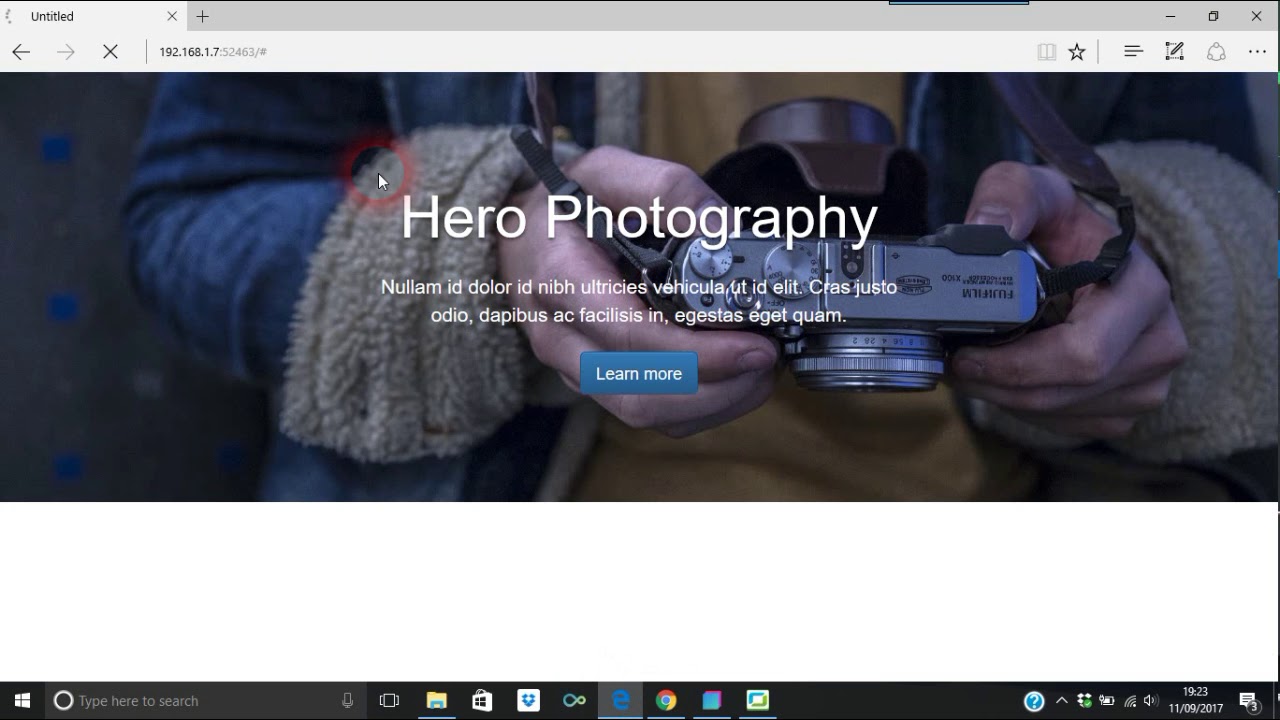
How to do Hero Image in Bootstrap Studio YouTube
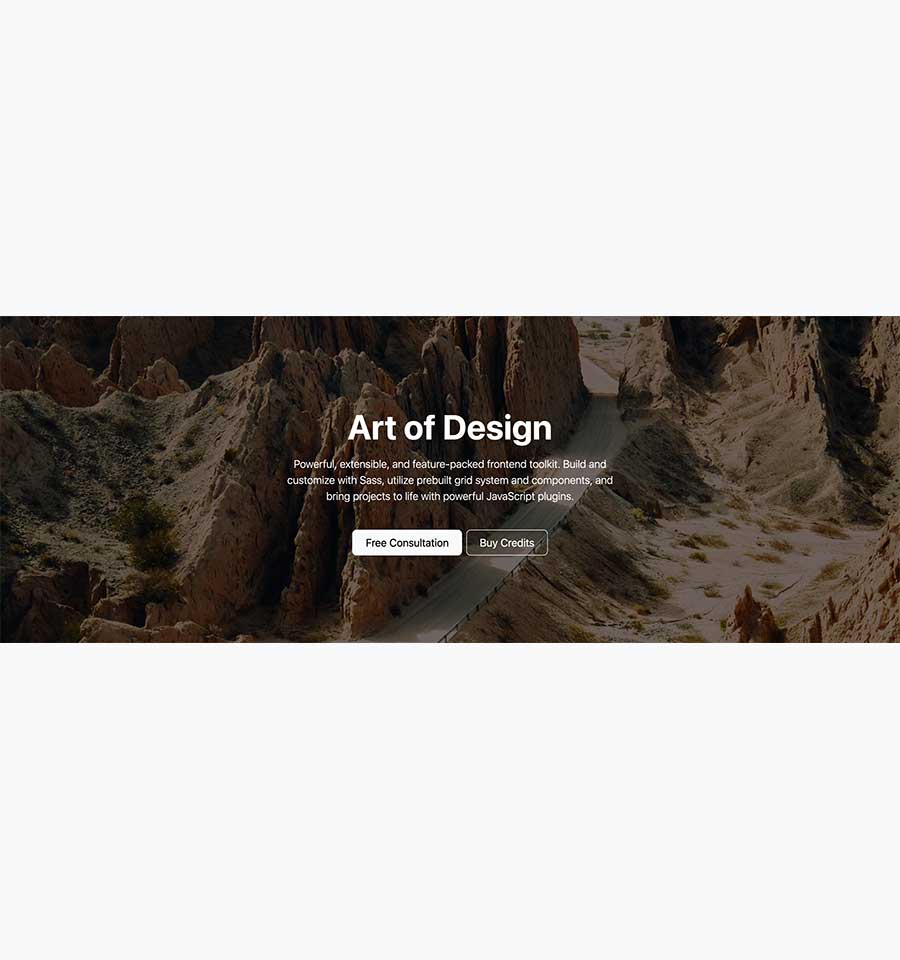
This Bootstrap 5 hero banner has a trendy and responsive layout.Bootstrap hero image section has a main header and more significant Call to Action (CTA) buttons.. Bootstrap 5 Hero Image Example. This big Bootstrap hero banner will sweeten the layout of your projects. The main image is transparent, with cool CSS circles in the background. You can adjust the circle's positions and colors to.

18+ Bootstrap Hero Image Examples OnAirCode
-1 Can you please help me to set a background image to a hero unit in Bootstrap because I am having issues with it, my code is as follows: