download logo bootstrap icon svg eps png psd ai vector color free el fonts vectors
2 This question does not show any research effort; it is unclear or not useful Save this question. Show activity on this post. I print this icon into a table using php code like this: echo '';
Bootstrap 5 Icons Cheat Sheet & Reference Table 2023
Background color Similar to the contextual text color classes, easily set the background of an element to any contextual class. Anchor components will darken on hover, just like the text classes. Background utilities do not set color, so in some cases you'll want to use .text-* utilities. .bg-primary .bg-secondary .bg-success .bg-danger .bg-warning

Bootstrap 5 logo by Mark Otto on Dribbble
Official open source SVG icon library for Bootstrap. Official open source SVG icon library for Bootstrap. Dark Auto Icons; Palette; Palette. Tags: color, paint, fill, palette; Category: Graphics; Examples. Heading Smaller heading. Button Button Button. Download. Download the SVG to use or edit. Download SVG Icon font. Using the web font.
Bootstrap Icon Vector Art, Icons, and Graphics for Free Download
Here is an CSS code CSS: i.bi { display: inline-block; border-radius: 10px 10px; box-shadow: 0px 0px 2px #6b6b6b; padding: 0.2em 0.3em; } Displayed Output: You can also below styles to bootstrap icons with css. bi icon border. Pull bi icon To the left. animate bootstrap icon. rotate icon. ← Fontawesome - Social Media.

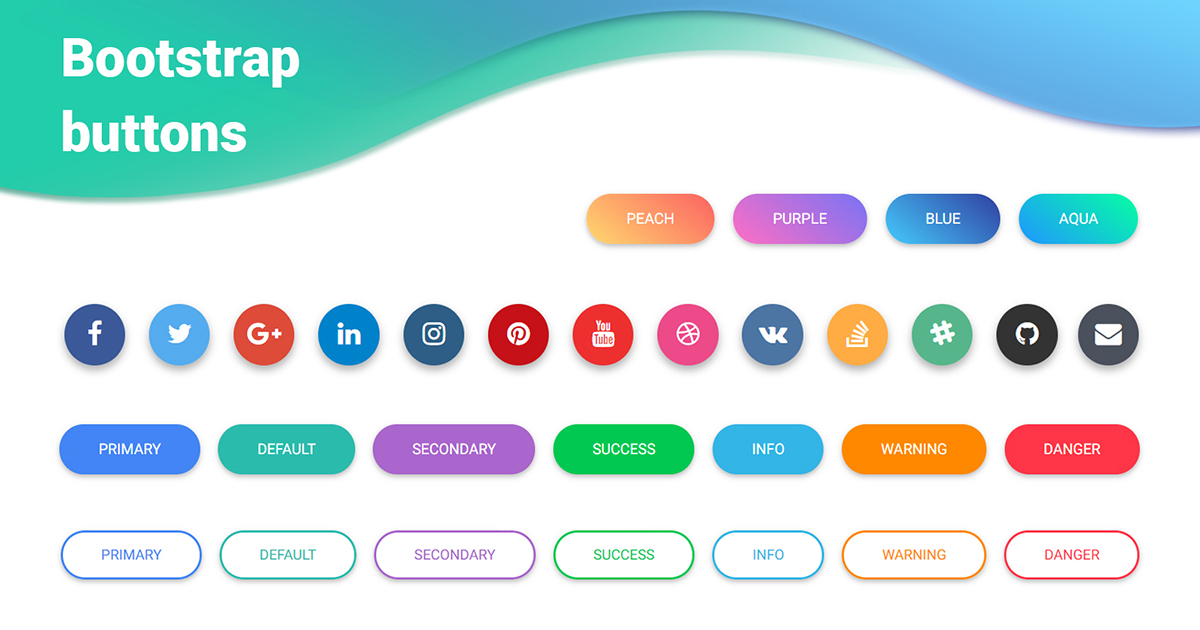
Bootstrap Buttons examples & tutorial. Basic & advanced usage Material Design for Bootstrap
Set the color property for the "icon-green" and "icon-red", separately. Set the font-size of the "icon-large". body { text-align: center; } span { display: inline-block; padding: 10px 20px ; } .icon-green { color: green; } .icon-red { color: red; } .icon-large { font-size: 25px ; } Now, we can see the full code.

Bootstrap Colorful Buttons Set by appriseit Animated icons, Buttons, Color
Responsive Icon color built with Bootstrap 5. A quick and easy way to change the color of icons. Check out Bootstrap Icon color Documentation for detailed instructions & even more examples. How it works. Bootstrap Icon color:

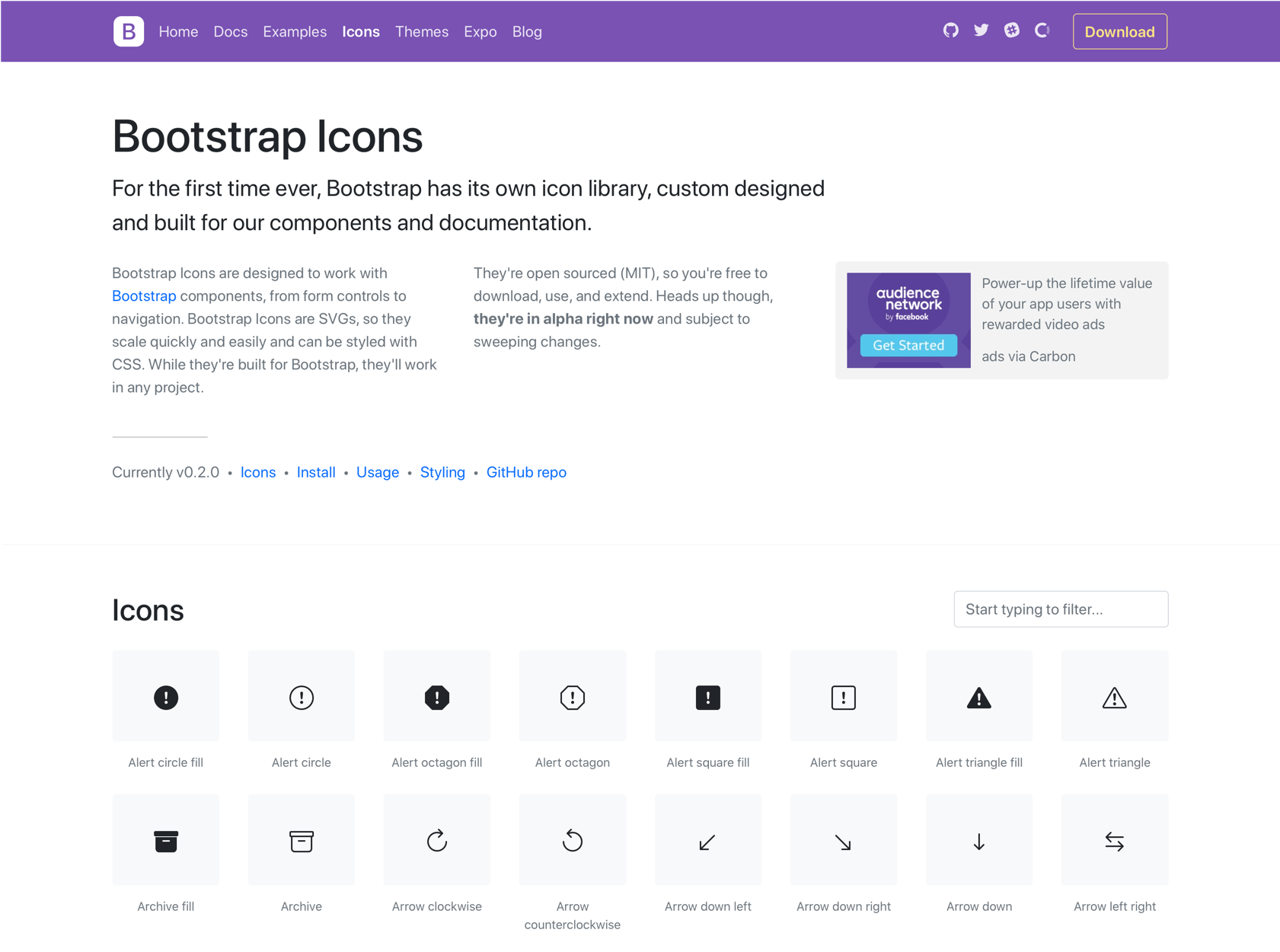
Introducing Bootstrap Icons LaptrinhX
Bootstrap now supports color modes, starting with dark mode! With v5.3.0 you can implement your own color mode toggler (see below for an example from Bootstrap's docs) and apply the different color modes as you see fit. We support a light mode (default) and now dark mode.
Free SVG Design Resources for UI and Web Designers ThemeUI
Bootstrap's color palette has continued to expand and become more nuanced in v5.3.0. We've added new variables for secondary and tertiary text and background colors, plus {color}-bg-subtle, {color}-border-subtle, and {color}-text-emphasis for our theme colors.
Bootstrap View Icon at Collection of Bootstrap View Icon free for personal use
Bootstrap 5 Icons Basic usage You can place icons just about anywhere using the CSS Prefix fa and the icon's name. Icons are designed to be used with inline elements (we like the tag for brevity, but using a is more semantically correct). Show code Edit in sandbox

Bootstrap Logo Png
WHAT IS THE TRICK? As GirlCanCode2 pointed out, the examples on the FA web site show both black and white icons & text . . . examining the elements in Firebug, however, the CSS for specific icons (e.g., icon-info) gets [over]written to be white. Is that really what we have to do? No icon-white option as in bootstrap.css?
Bootstrap Bootstrap 4 Icon Png Transparent PNG 1024x860 Free Download on NicePNG
Bootstrap Icons Free, high quality, open source icon library with over 2,000 icons. Include them anyway you like—SVGs, SVG sprite, or web fonts. Use them with or without Bootstrap in any project. npm i bootstrap-icons Open in Figma Currently v1.11.3 • Icons • Icon Sprite • Install • Usage • Styling • Accessibility • GitHub repo Icons 0-circle
Bootstrap Icons; Everything You Need to Know Bootstrap Themes and Templates
Bootstrap Icon color - free examples & tutorial Overview Icons Colors Icon color Bootstrap 5 Icon color component Responsive Icon color built with Bootstrap 5. A quick and easy way to change the color of icons. How it works Add a color class to the icons element to change its colors. Show code Edit in sandbox Related resources
Bootstrap Icon List at Collection of Bootstrap Icon List free for personal use
Bootstrap Icons is a growing library of SVG icons that are designed by @mdo and maintained by the Bootstrap Team. The beginnings of this icon set come from Bootstrap's very own components—our forms, carousels, and more. Bootstrap has very few icon needs out of the box, so we didn't need much.

Top 10 Bootstrap 5 background colors for web developers
The Bootstrap selector has a higher specificity than yours, so your style is completely ignored.
Bootstrap Icon Png 2865 Free Icons Library
1 You can also target the ::before component which is where the content is, like this: .glyphicon::before { color: white; }
Bootstrap Icons examples & tutorial
1 Not really an answer, but you can play around with the navbar-toggler-icon at advertentiekracht.nl/togglerIcon.html There bootstraps toggler-icon is used as an external style element instead of referring to the bootstrap style-sheet. It is also explained how to manage that. - ben Thijssen Jul 26, 2020 at 13:29 Add a comment 17 Answers Sorted by: