
CSS Link active CSS Learn in 30 seconds from Microsoft MVP Awarded wikitechy
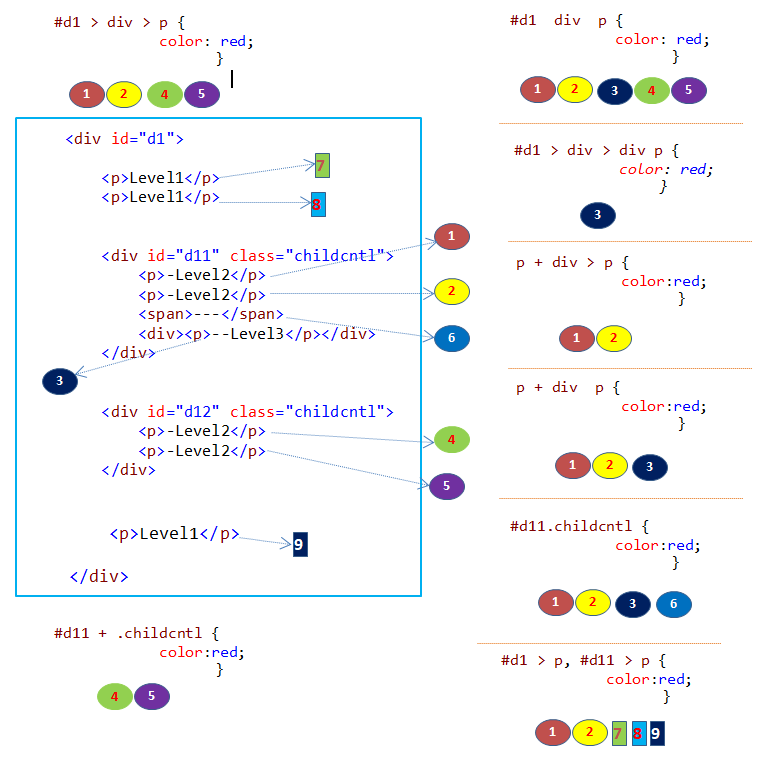
The CSS selectors module defines the patterns to select elements to which a set of CSS rules are then applied along with their specificity. The CSS selectors module provides us with more than 60 selectors and five combinators.. active:any-link:autofill:blank:buffering:checked:current:current():default:defined:dir():disabled:empty:enabled.

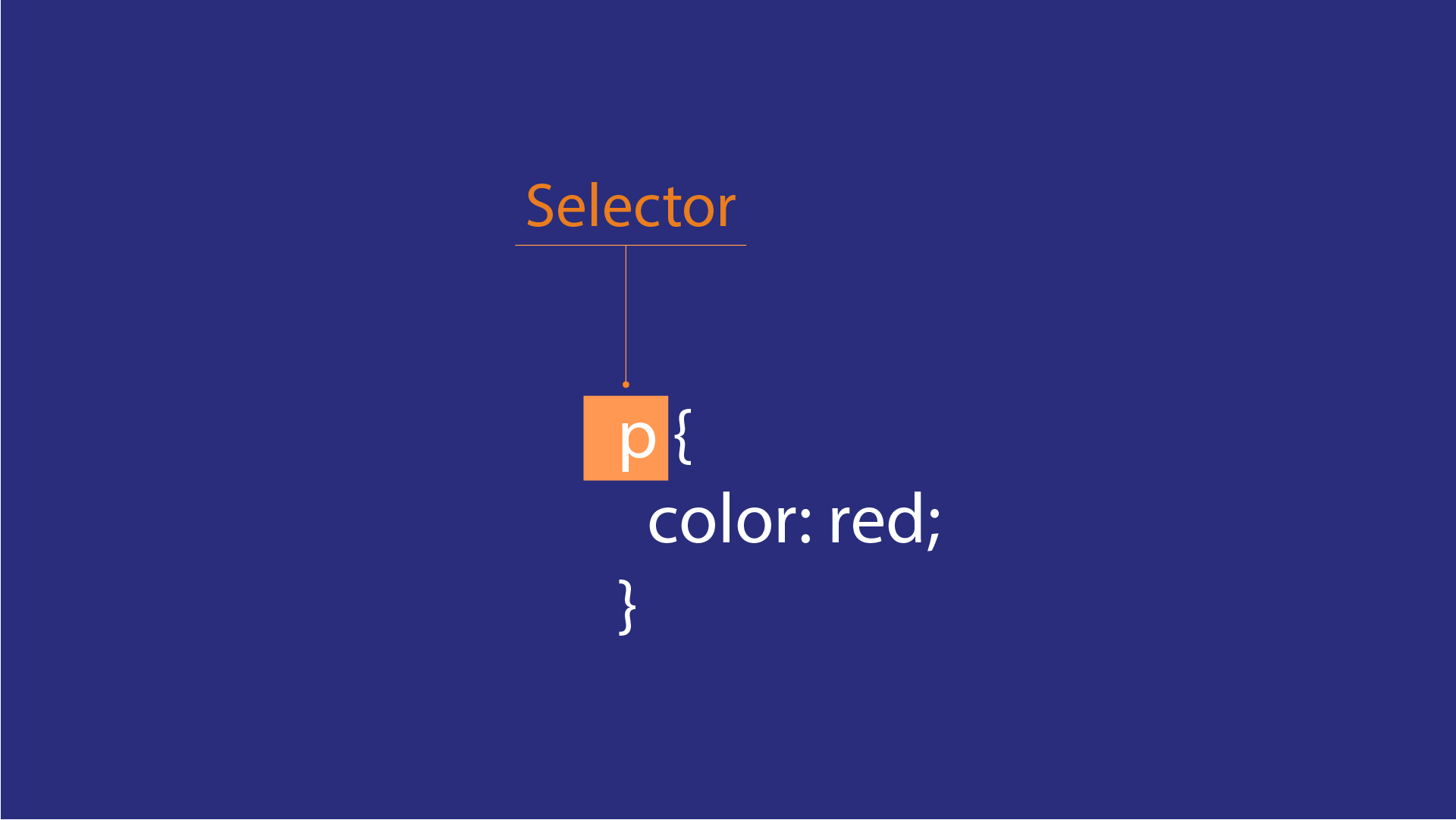
Basic CSS CSS Selectors
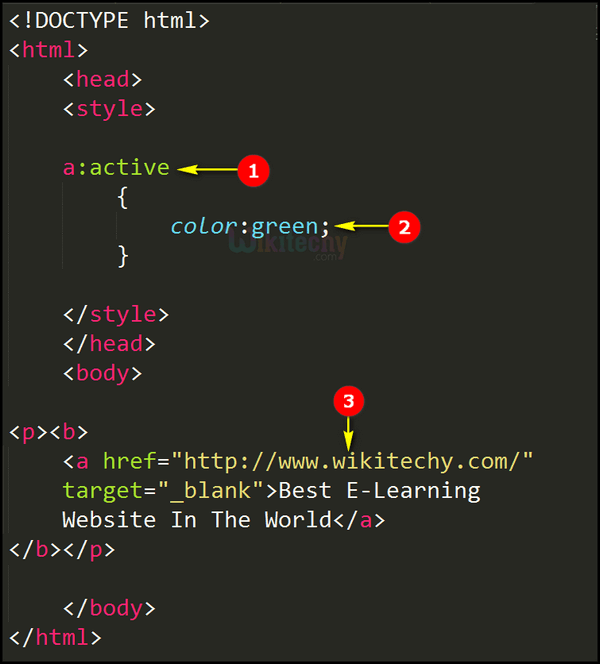
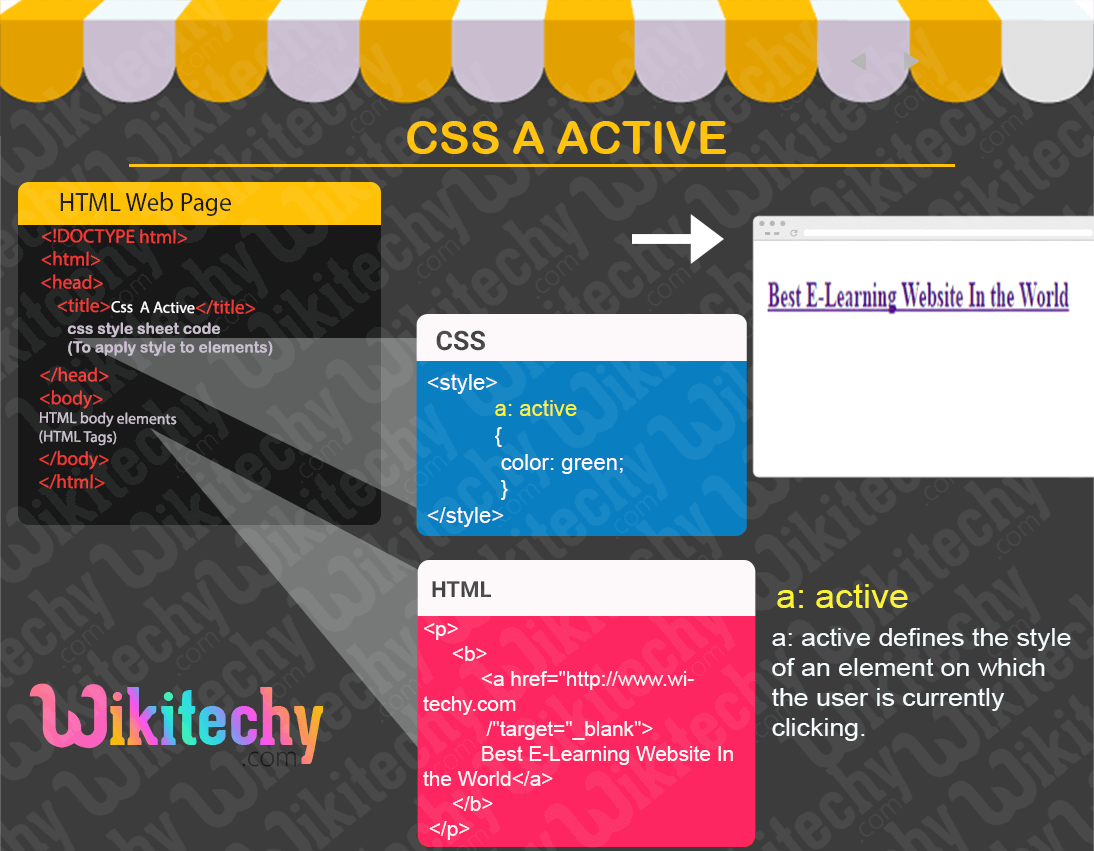
The CSS :active selector allows you to target an element that is being activated (such as a link that is being clicked on). Syntax The syntax for the :active CSS selector is: element:active { style_properties } Parameters or Arguments element The element to target when the user activates it. style_properties

How to customize with CSS select options HTML CSS tutorial YouTube
I suspect you may be making a classic mistake. :active means "While being activated (e.g. while the mouse button is depressed over it)" and not "When the href attribute's value resolves to the URI of the current page".

CSS active selector YouTube
Select and style the active link: a:active { background-color: yellow; } Try it Yourself » More "Try it Yourself" examples below. Definition and Usage The :active selector is used to select and style the active link. A link becomes active when you click on it. Tip: The :active selector can be used on all elements, not only links.

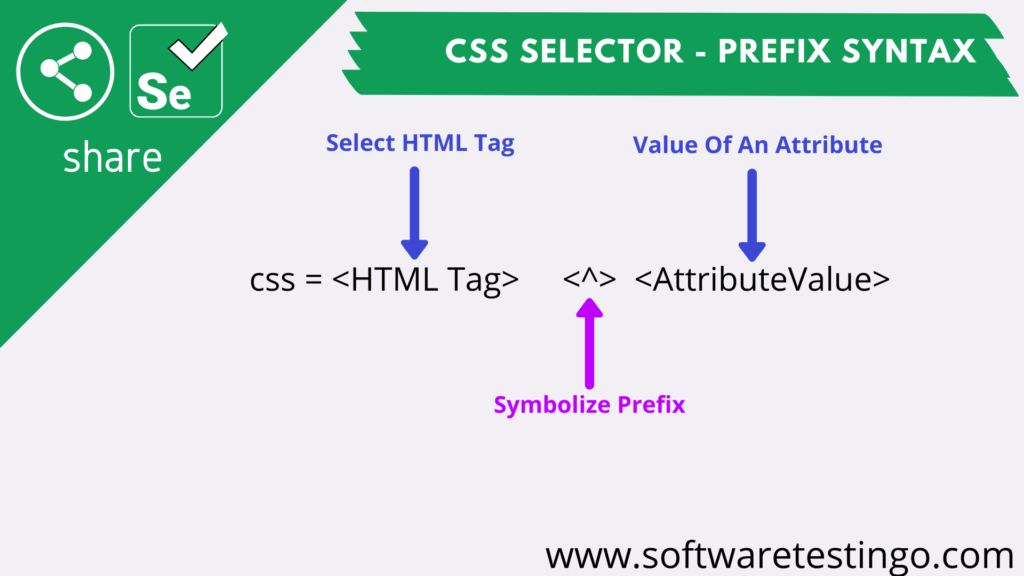
Learn CSS Selector Selenium WebDriver Tutorial [ 2023 ]
css :active { /*. */ } Examples Active links HTML html
This paragraph contains a link: This link will turn red while you click on it. The paragraph will get a gray background while you click on it or the link.
CSS css
CSS Selectors Types of Selectors in CSS Ultimate Guide on CSS3 Selectors BTech Geeks
Courses The: active selector is used in styling an active link of the web page. Style display when the user clicks on the link. This selector is different from :link, :visited and: hover selectors. The main use of : active selector is on the links but it can be used on all elements. Syntax: :active { //CSS property }

25+ Amazing CSS Select Boxes 2019 Templatefor
CSS :active selector is used to apply CSS styles to an element only when it is active. An element becomes active when you click on it. As soon as you finish clicking the element, these styles are completely removed from the element. The p:active selector in the following example will add a yellow background to the
element as soon as you.

Learn CSS Selectors (in 17 minutes) CSS Selectors Tutorial YouTube
The W3Schools online code editor allows you to edit code and view the result in your browser

CSS Link active CSS Learn in 30 seconds from Microsoft MVP Awarded wikitechy
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. w3schools .com THE WORLD'S LARGEST WEB DEVELOPER SITE

10 CSS Selectors that will Boost your Coding Skills
1 I have an up arrow placed after my select box like so .select-pokemon:after { content: "^"; } However when the select box is showing its options and is selected I want the arrow to display an (x) icon. I have tried .select-pokemon:active:after { content: "x"; }

CSS Selectors How To Combine For Specific Targets
Before active state (before clicking the button): After clicking the button: Explanation: In the above example, use following CSS property to set the :active selector. button:active { background-color: green; font-family: 'Courier New', Courier, monospace } With these lines of code we are changing the styling of button on focusing.

20+ Select Box CSS Examples Inspiration OnAirCode
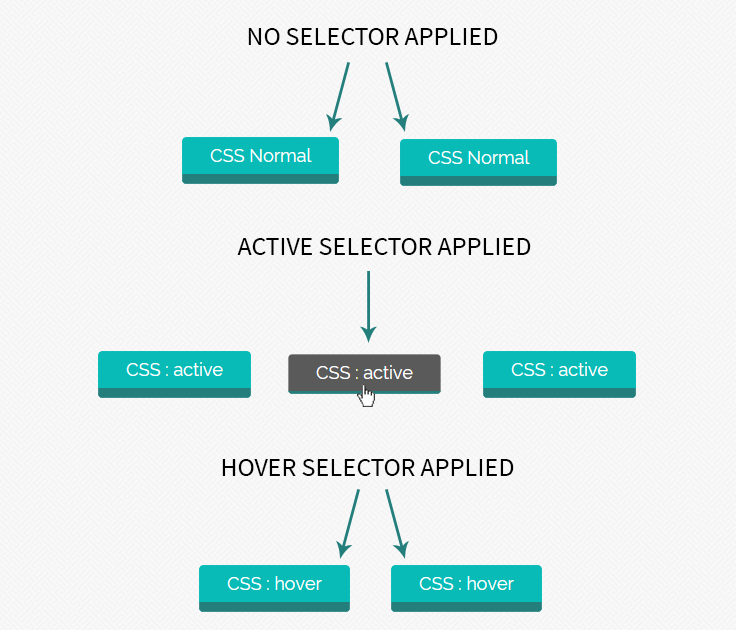
The :active pseudo selector changes the appearance of a link while it is being activated (being clicked on or otherwise activated). It's usually only seen for a split second, and provides visual feedback that the element was indeed clicked. It's most typically used on anchor links ( ).

CSS active selector FormGet
CSS Selectors. In CSS, selectors are patterns used to select the element (s) you want to style. Use our CSS Selector Tester to demonstrate the different selectors. Selects the current active #news element (clicked on a URL containing that anchor name)

The Different Types Of Contextual Selectors In CSS
MDN Tecnologia da Web para desenvolvedores CSS :active :active In This Article The :active CSS pseudo-class represents an element (such as a button) that is being activated by the user. It is generally triggered when the user clicks on an element or selects it with the keyboard's tab key.

The Basics of CSS Selectors YouTube
CSS Pseudo-classes Previous Next What are Pseudo-classes? A pseudo-class is used to define a special state of an element. For example, it can be used to: Style an element when a user mouses over it Style visited and unvisited links differently Style an element when it gets focus Mouse Over Me Syntax The syntax of pseudo-classes:

8 CSS selectors explained with example, DOM tree and cheat sheet
CSS Select Styles are the secret sauce to not just making your site work, but making it pop. Think of them as the VIPs in the world of web design, waving their all-access passes, grabbing elements by the ID, cozying up with classes, and telling them how to strut their stuff on the digital runway.