
How to Create a Dropdown Menu Button Using Divi’s Fullwidth Menu Module Ask the Egghead, Inc.
Step One: Add the CSS Class divi-life-cta-menu to the Menu Item Go to WP Admin > Appearance > Menus, and turn on the CSS Classes option in Screen Options. Then, open up the menu item you'd like to transform into a button, and paste the CSS class divi-life-cta-button as shown in the screenshot below:

How To Style and Customize The Divi Menu Module Dropdown Submenu Custom, Tutorial, Menu
Quicker to setup The Theme Builder Since the release of the Theme Builder by Elegant Themes we can now create custom menus. The Divi global header in the Theme Builder is a feature that allows you to create a single header design for your entire website.

How to Create a Call to Action Button in the Divi Menu WP Zone
Find out why 950,000+ customers choose Divi and its Visual Drag & Drop Builder. Give Divi a free test drive and find out why it's the most popular theme in the world.

Divi Buttons Module Pack The Ultimate Divi Modules Ui Kit
Step 2: Customizing the Divi menu with CSS. Our menu all ready looks a lot better but we are going to customize a bit further with some CSS. The menu items are close together so let's give them a bit more space. Place the following snippet in Divi > Theme Options > CSS.

How to Add a Menu Button on Divi Theme Divi Tip YouTube
1 Install the Divi Portfolio Landing Page Layout 2 How to Add Divi Buttons Side by Side 2.1 Use Columns to Add Divi Buttons Side by Side 2.2 Using CSS to Place Divi Buttons Side by Side 2.3 Using Flex Box to Add Divi Buttons Side by Side 2.4 Non-Traditional Option: Use the Full-Width Header Module. 2.5 Bonus Option: Use a Third-Party Plugin

How to Create a Dropdown Menu Button Using Divi’s Fullwidth Menu Module Wordpress Blogging
160 16K views 2 years ago Divi & WordPress Code Snippets In this tutorial, you'll learn how to create a clear and responsive call-to-action button for the Divi menu. Style a menu item to.

How to Create a Dropdown Menu Button Using Divi’s Fullwidth Menu Module Elegant Themes Blog
[powerpress] In this episode of Divi Nation our new Divi video tutorial specialist Augustine Mak shows you how you can add icons to Divi's menus. This simple menu hack can be used in a number of creative ways to improve the appearance and user experience of your Divi website's header/menu section. Enjoy! Subscribe To Our Youtube Channel

How to Create a Dropdown Menu Button Using Divi’s Fullwidth Menu Module Ask the Egghead, Inc.
1. Add custom class name to a menu item Login to the WordPress Dashboard. From the 'Appearance' menu on the left-hand side of the Dashboard, select the 'Menus'. Locate the menu item that you want to customize Add custom class name to your menu item: menu_cta

How to create buttons in Divi Menu
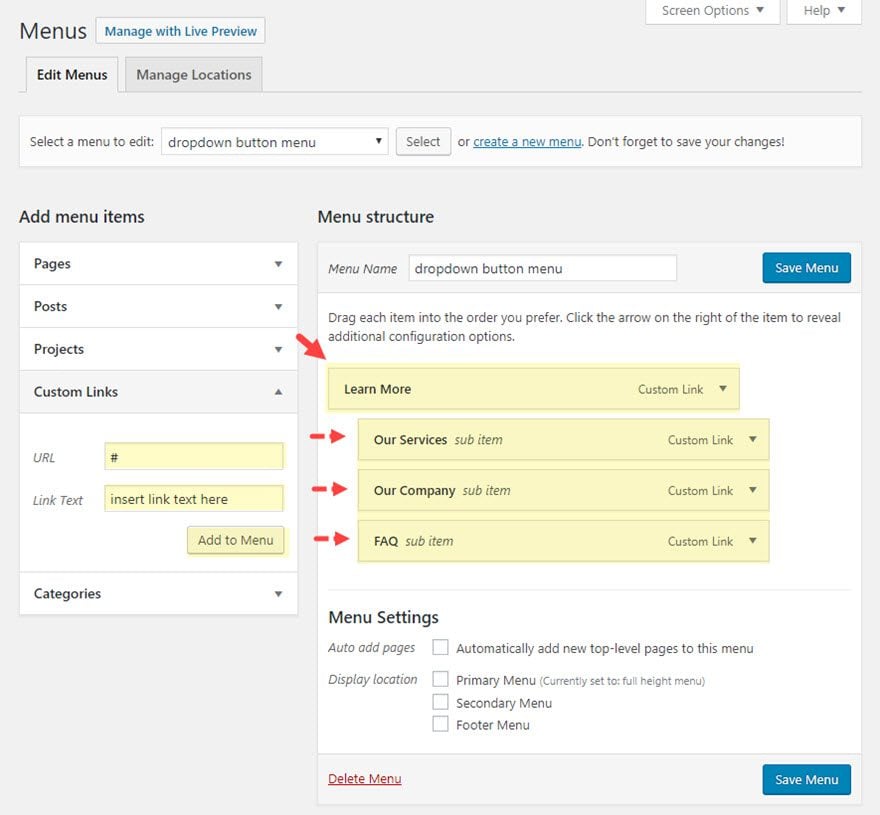
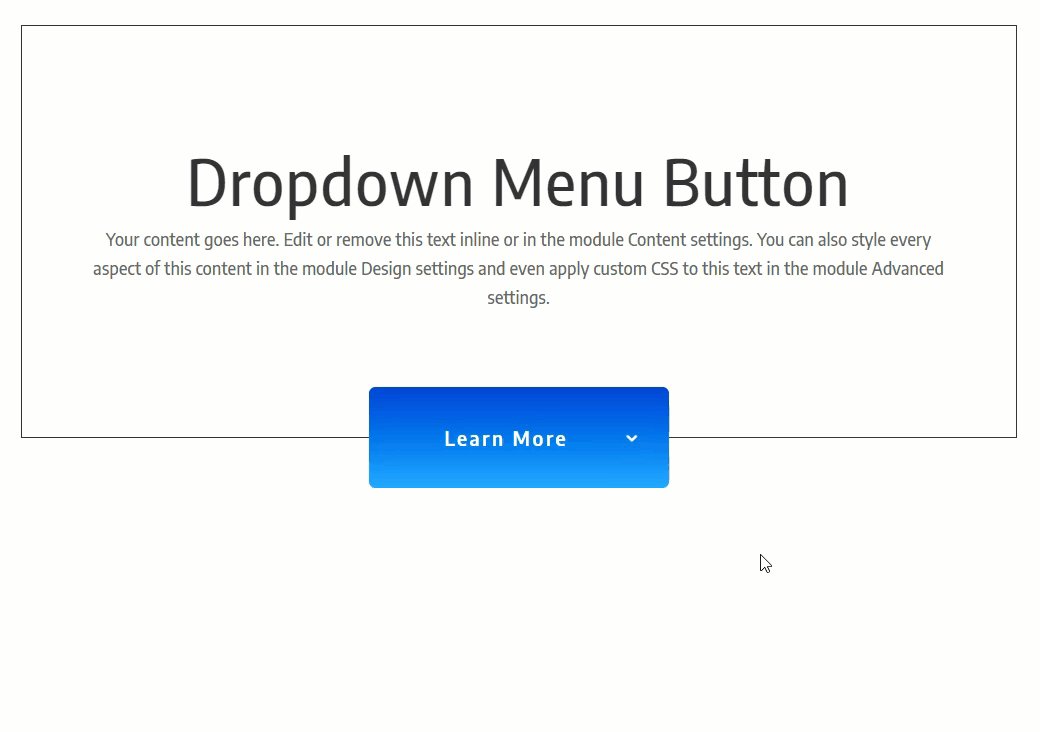
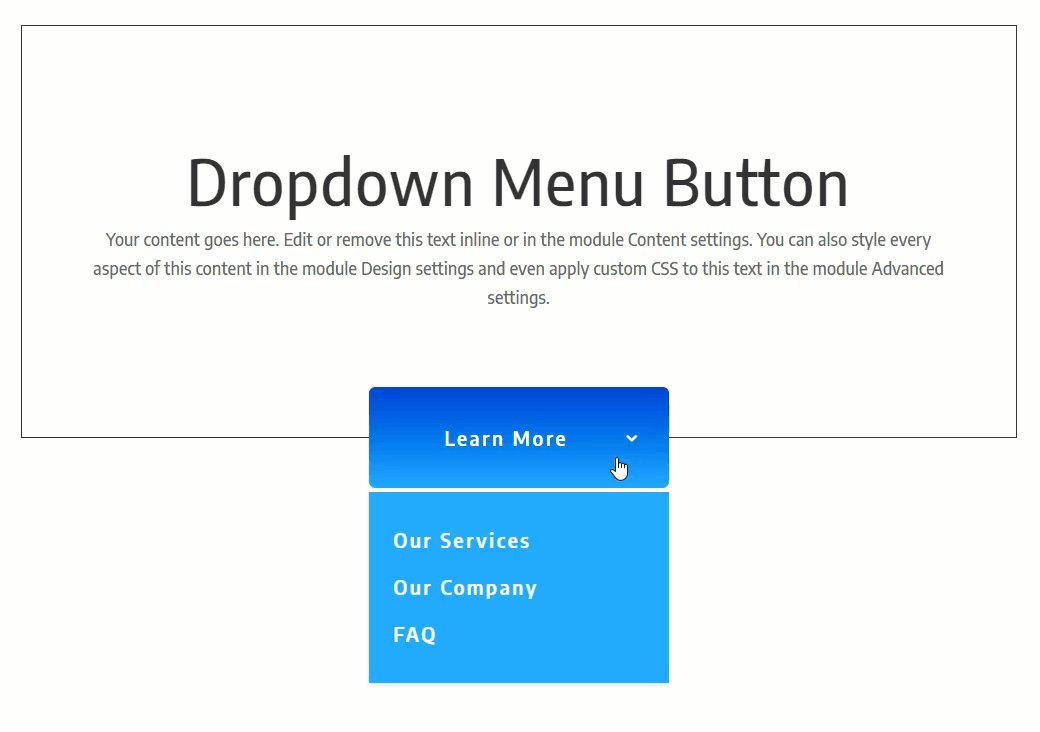
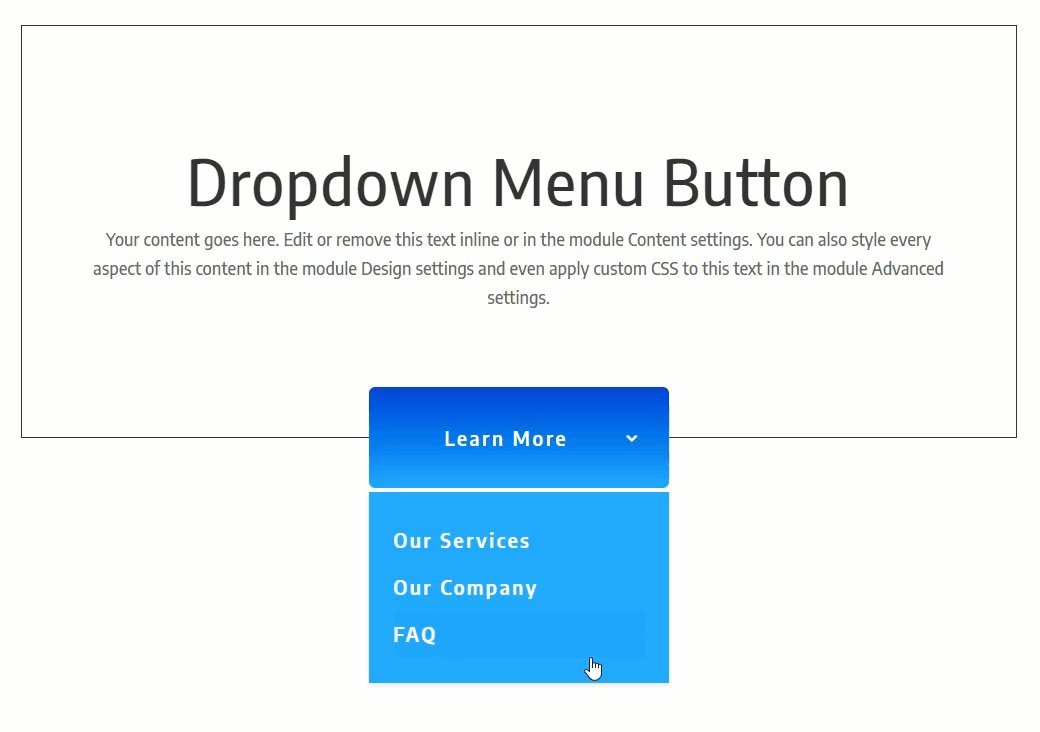
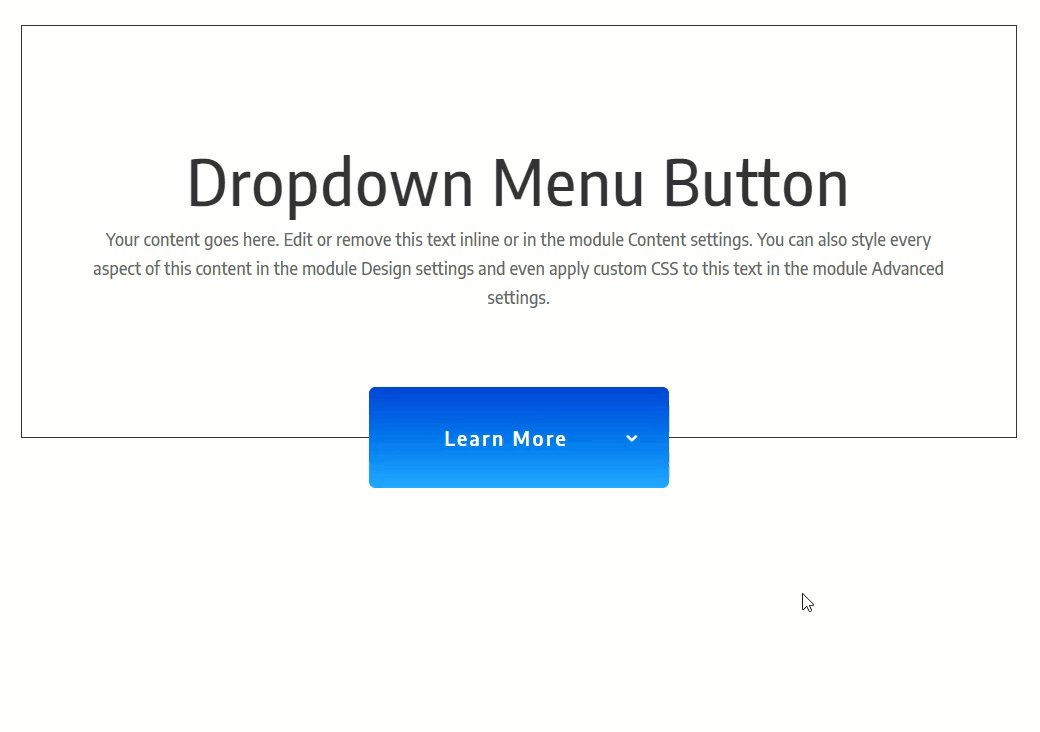
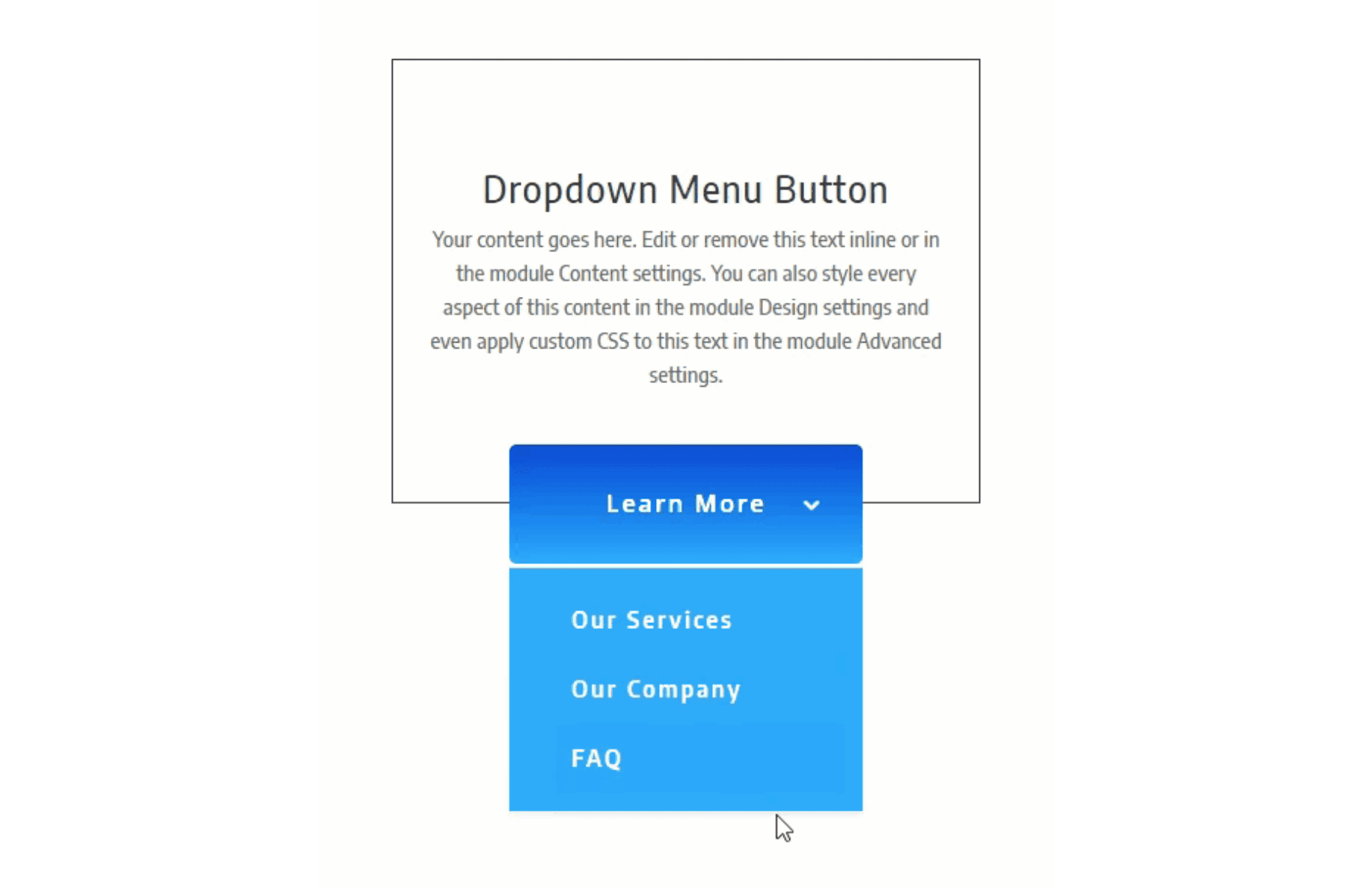
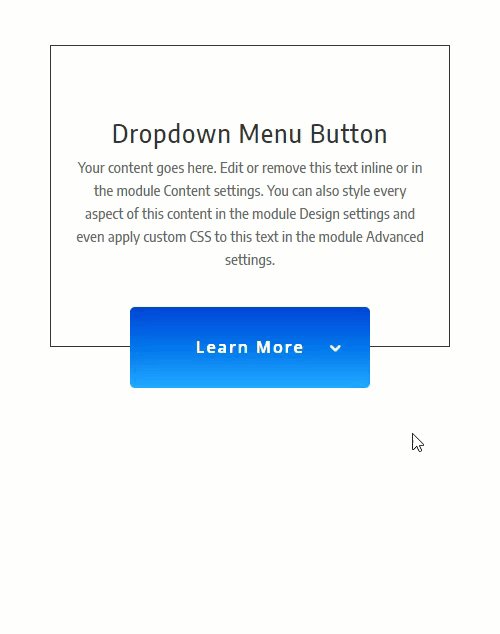
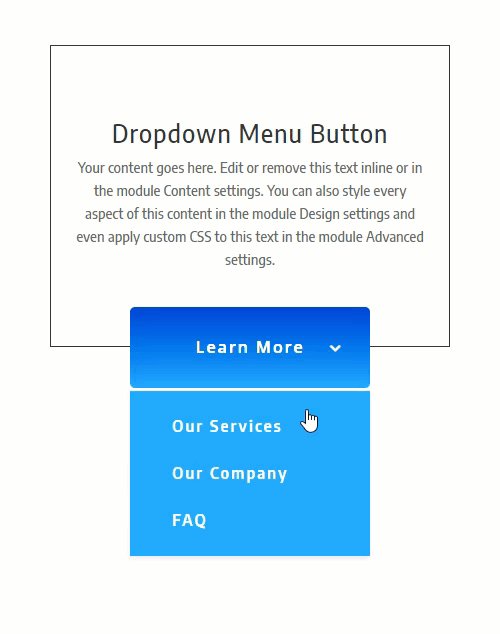
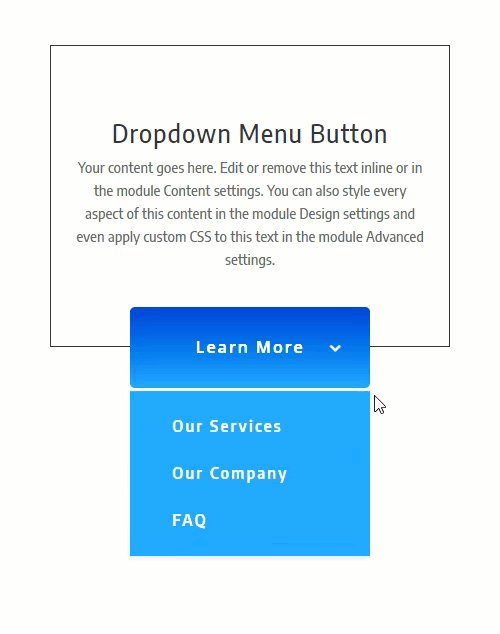
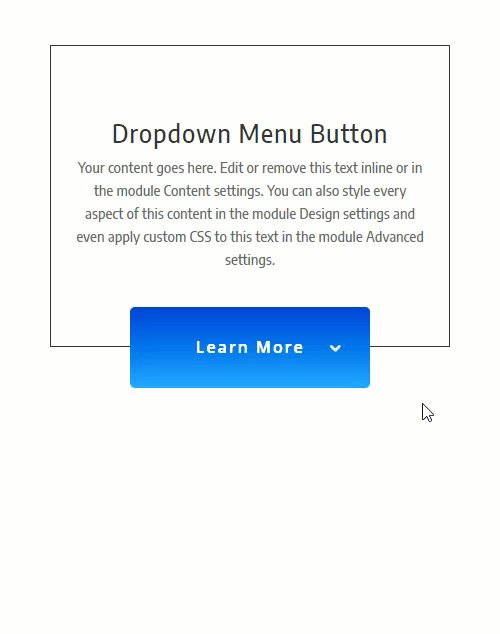
In this tutorial, we'll show you how to create a dropdown menu button using Divi and its fullwidth menu module. To do this, we will first create a menu in WordPress. Then we will use Divi's fullwidth menu module to display that menu with custom styles using the Divi builder and a little custom CSS.

How to Create a Dropdown Menu Button Using Divi’s Fullwidth Menu Module Ask the Egghead, Inc.
A call to action button is a button that is placed on a website to get your user to perform a certain action. Now these action items might be to request a quote, schedule an appointment, or check out your menu, this is really up to you.

How to Create a Dropdown Menu Button Using Divi’s Fullwidth Menu Module Ask the Egghead, Inc.
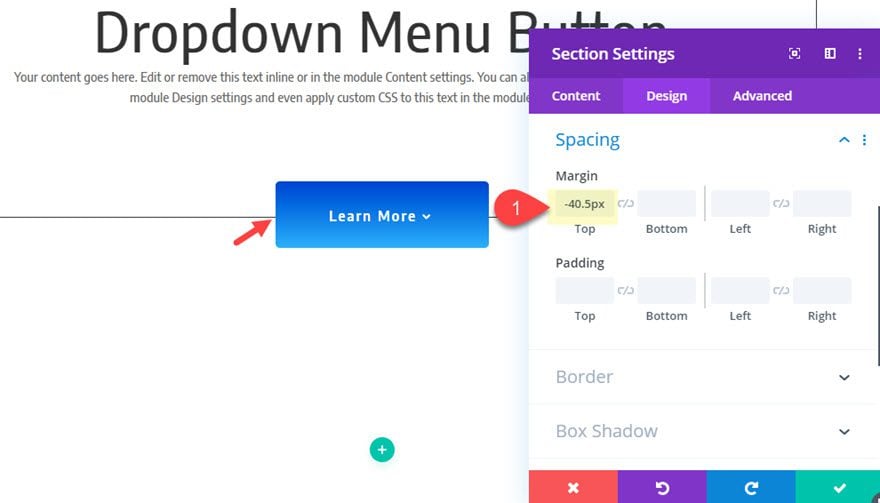
Style 4: Gradient Flip. border-radius: 50px; /* Change the border radius here. If you want it square, try 0px */. If you loved this FREE Snippet to Style Your Divi Menu CTA Button, you'll love our other freebies. Click the link below to see other helpful tools to help you grow both your skills and business.

How to Create a Dropdown Menu Button Using Divi’s Fullwidth Menu Module Elegant Themes Blog
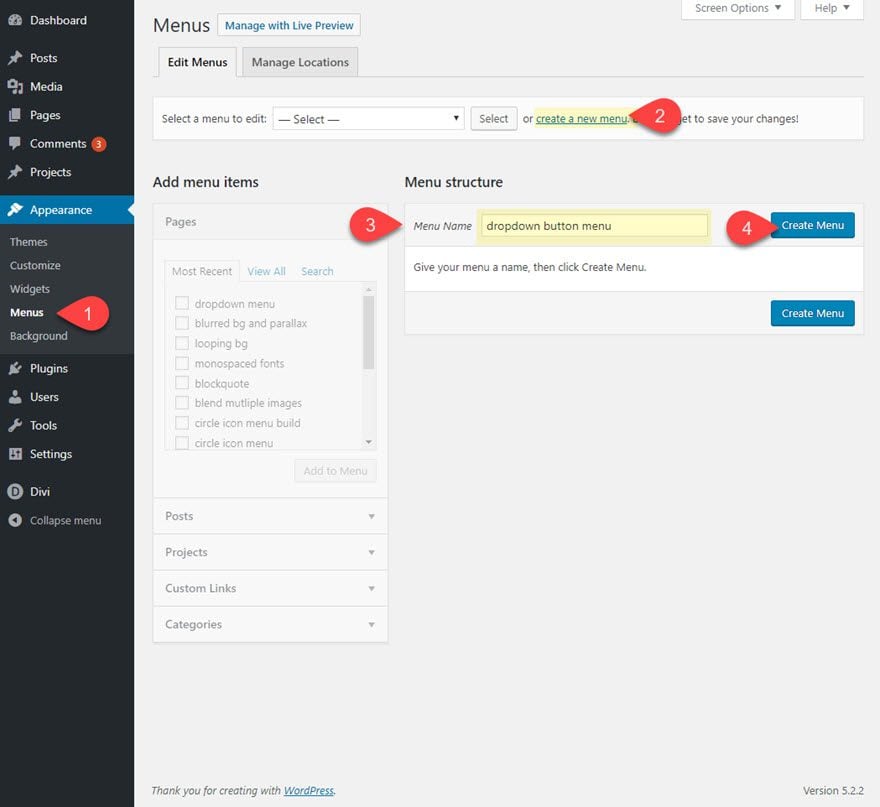
Step 1: Create a WordPress menu Navigate to Appearance > Menus and create a new menu. Be sure to include the page for the call to action. I've created a page titled "Schedule a Call". This will entice site visitors to book a call with me. Make sure this is set to the Primary menu. Remember to click the Save menu.

How to Create a Divi Menu (StepbyStep Guide)
Custom button 1 Place a Button module and use these settings: Content tab Fill in a button text and a link Design tab Text color: Light Use Custom Styles for Button: Yes Button Text Size: 18px Button Background Color: #ef4b4c Button Border Width: 0 Button Border Color: rgba (255,255,255,0) Button Border Radius: 0px Button Letter Spacing: 2px

How to Create a Dropdown Menu Button Using Divi’s Fullwidth Menu Module LaptrinhX
How to Create a Menu in WordPress. Log in to your WordPress dashboard and select the Appearance tab. Select the Menus option from the menu on the left. Give your new menu a name such as Divi primary menu and click on the Create Menu button. From the Add menu items area on the left, you can add pages, posts, custom links, or categories to your menu.
How to add a Call To Action Button to Divi Menu LearnHowWordPress
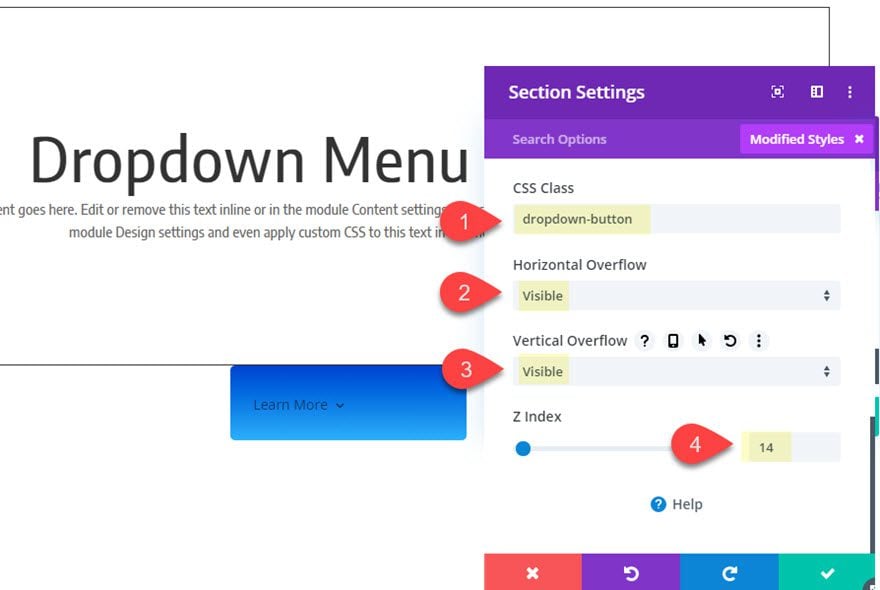
Steps to add change Divi menu item into a button. Step 1 - Go to Appearance > menu and click on screen options and check the CSS classes option box. Step 2 - On the menu item you wish to add a button, add "menu-button" into the "CSS Classes (optional)". Step 3 - Go to Divi > Theme Options and scroll to the bottom and add the.

Divi Buttons Module Pack The Ultimate Divi Modules Ui Kit
Add Menu Button to the Divi Menu Adding a CTA Menu Button to the Divi Menu has never been easier. Enable the toggle in Divi Pixel settings and take full control of your button's appearance. Add hover effects, button icons, and change colors, fonts, button sizes, and more! Set Button as the First or Last Item Add an Icon to the Button