[Solved] How to make input text border with CSS when it's 9to5Answer
Make sure the visual focus indicator can be seen by people with low vision. This will also benefit anyone use a screen in a brightly lit space (like outside in the sun). WCAG 2.1 SC 1.4.11 Non-Text Contrast requires that the visual focus indicator be at least 3 to 1. Accessible Visual Focus Indicators: Give Your Site Some Focus!

How to Change Color in All Text box and Input Border Style from Koha Lib Power Tech YouTube
30+ CSS Input Text. June 27, 2023. Web forms are an integral part of modern web design, serving as the bridge between users and the data they want to submit or interact with. An often-overlooked aspect of web forms is the input text fields, which are essential for user interactions, data collection, and user experience.

Custom CSS Styles for Form Inputs and Textareas Sciencx
The minimum string length (measured in UTF-16 code units) that the user can enter into the text input. This must be a non-negative integer value smaller than or equal to the value specified by maxlength.If no minlength is specified, or an invalid value is specified, the text input has no minimum length.. The input will fail constraint validation if the length of the text entered into the field.

33 Snazzy CSS Input Text For Modern Websites And Applications In 2020
The W3Schools online code editor allows you to edit code and view the result in your browser

Bootstrap input border example aGuideHub
In this example we use the CSS transition property to animate the width of the search input when it gets focus. You will learn more about the transition property later, in our CSS Transitions chapter. Example. input [type=text] {. transition: width 0.4s ease-in-out;
How Do I Create Bordered Inputs Using Html And CSS
We're going to create custom form input and textarea styles that have a near-identical appearance across the top browsers. We'll specifically style the input types of text, date, and file, and style the readonly and disabled states. Read on to learn how to: reset input styles. use hsl for theming of input states.

How to input custom borders on microsoft word rewaselect
Show activity on this post. Save this answer. Show activity on this post. This will not only remove the border around the input field but also the orange highlight when the input is in focus. +1 outline:none makes the border disappear even when the input is focused. Otherwise, border:none is not enough.

How to change the input border color using css? aGuideHub
Home; CSS; CSS Forms; Tryit: Create input fields with black border color on focus

33 Snazzy CSS Input Text For Modern Websites And Applications In 2020
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Customize Borders Of Textfieldtextformfield In Flutter Images
Use pseudo-class selector for various effects. There are two possible methods using CSS. Method 1 --> if you need both hover and on focus effect then use border styling for the element. here is a typical HTML and CSS for method 1, --> Jsfiddle view. HTML.

Input Animations With HTML And CSS Border Effect On Input YouTube
I can customize the font-family, font-size with the "input" in css but when I add a border it applies on the input field. body { background-color: #ccc; } input { border: 1px solid #000 width: 200px; padding: 20px; font-size: 20px; } I've tried searching but didn't find anything useful.

[Solved] Input text label on border in react native SolveForum
Readonly plain text. If you want to have elements in your form styled as plain text, use the .form-control-plaintext class to remove the default form field styling and preserve the correct margin and padding.

Input Border Animation Pure CSS Input Border And Label Effect On Focus YouTube
To remove the border of a text-input when it is active, I can do: textarea:focus, input:focus{ outline: 0; } How would I then add a border-color of my own on it? For example: textarea:focus, input:focus{ outline: 0; border: 1px solid red; }

33 Trendy CSS Input Box Design Collections 2021 uiCookies
Home; CSS; CSS Forms; Tryit: Create input fields with bottom border

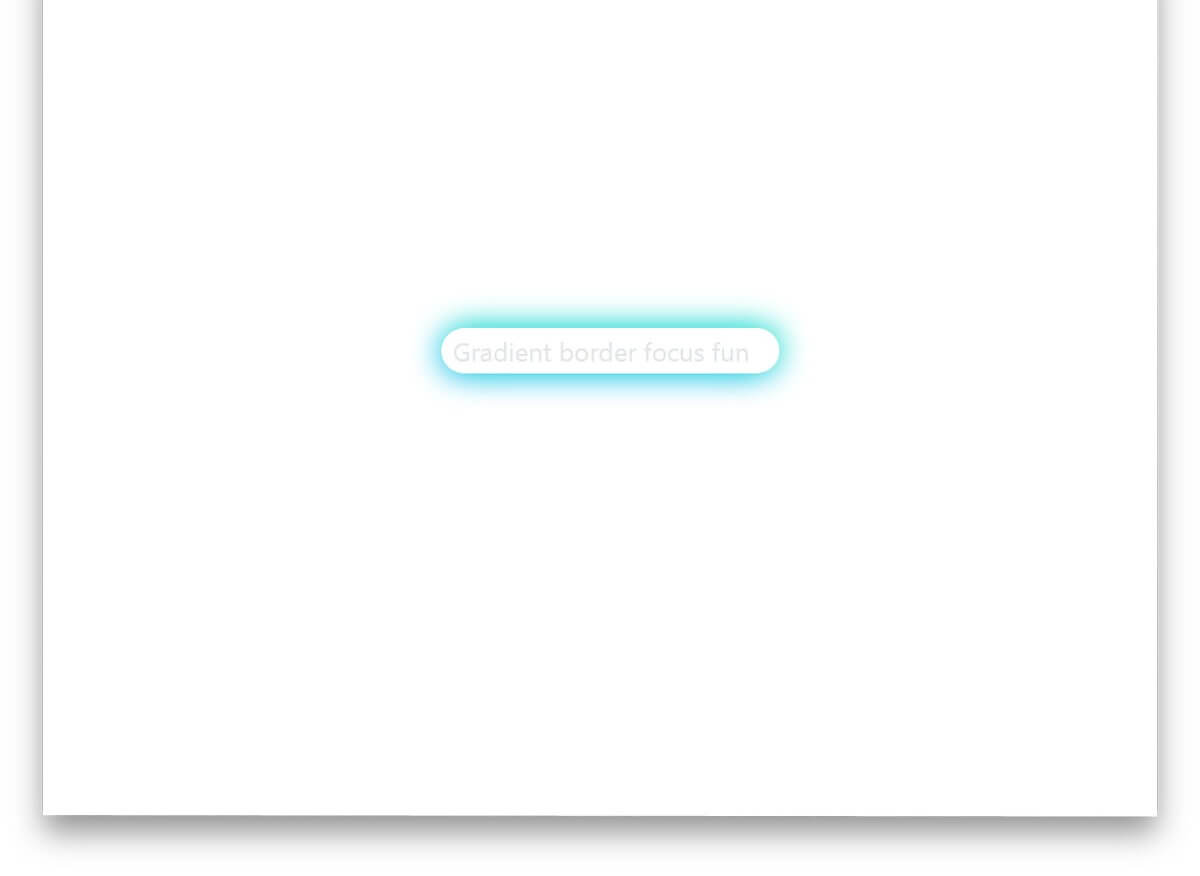
CSS Input Field Text and Gradient Border Animation Effects CSS Only Floating Label YouTube
Summary. Global-e Online presents a compelling investment opportunity in cross-border e-commerce, driven by strategic alliances, competitive advantages, and innovation. Drawing parallels with Uber.

16 Best Free HTML, CSS Border Animation Effects in 2023
The