
CSS Flexbox 101 Vertically Align your items Now The 360 Grid Medium
Flexbox is all about arranging a group of items in a row or column, and giving us a ridiculous amount of control over the distribution and alignment of those items. As the name suggests, Flexbox is all about flexibility.

CSS Flexbox
Overview: CSS layout Flexbox is a one-dimensional layout method for arranging items in rows or columns. Items flex (expand) to fill additional space or shrink to fit into smaller spaces. This article explains all the fundamentals. Why Flexbox?

Flexbox CSS Flexible Box Layout Module for Kodular Extensions
Any width or max-width applied to the image will become the flex-basis. css. .image img { max-width: 100px; } You could also allow both sides to grow and shrink in proportion. If you set both sides to flex: 1, they will grow and shrink from a flex-basis of 0, so you will end up with two equal-sized columns.

9 Best Free CSS Flexbox Tutorials 1stWebDesigner
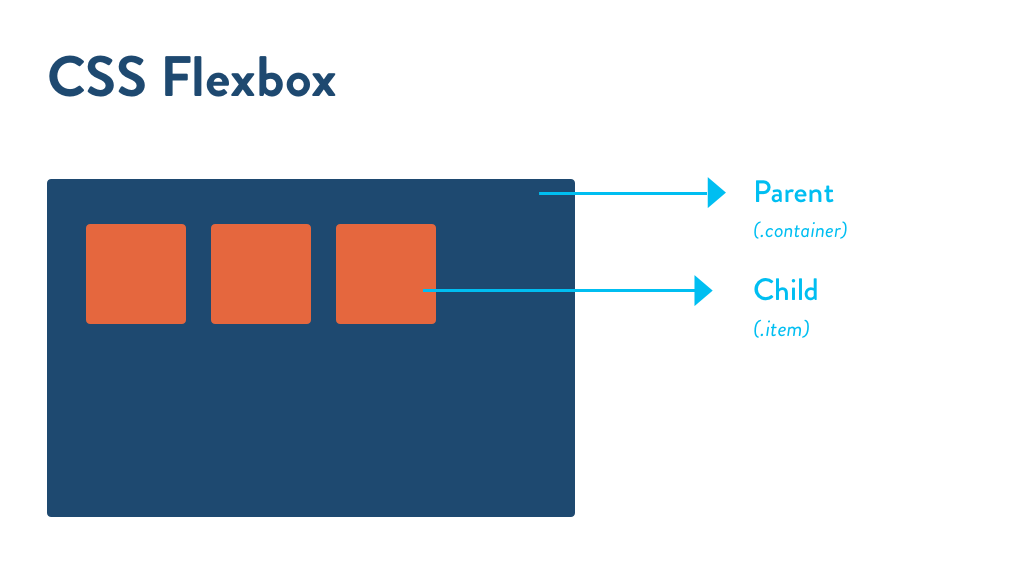
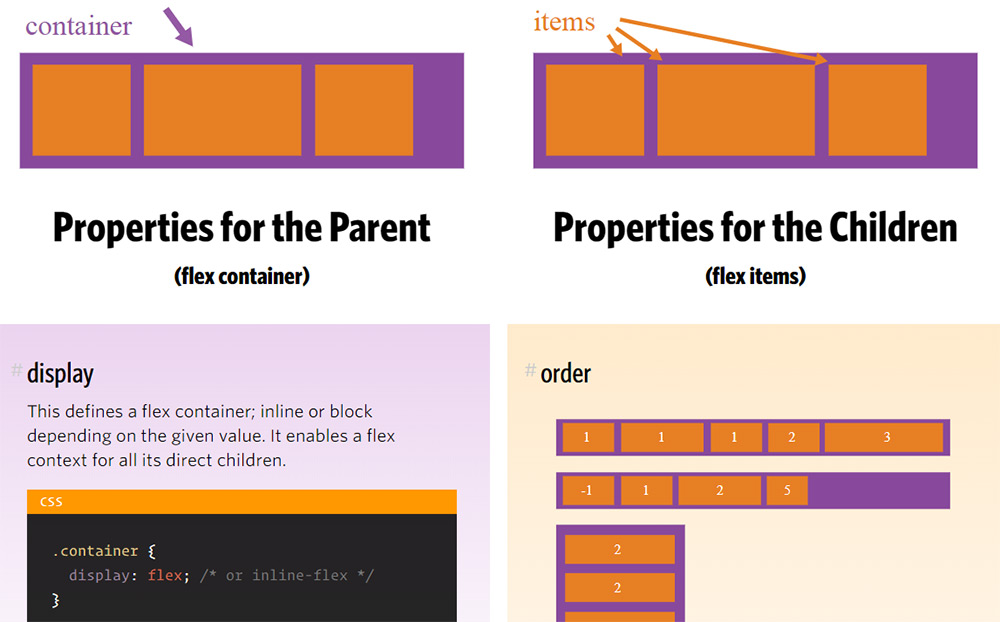
Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also includes history, demos, patterns, and a browser support chart. Table of contents Background

CSS Flexbox Tutorial Learn About CSS Flex With Flexbox Examples
The Flexible Box Layout Module, makes it easier to design flexible responsive layout structure without using float or positioning. Browser Support The flexbox properties are supported in all modern browsers. Flexbox Elements To start using the Flexbox model, you need to first define a flex container. 1 2 3

The Complete CSS Flex Box Tutorial JavaScript Teacher Medium
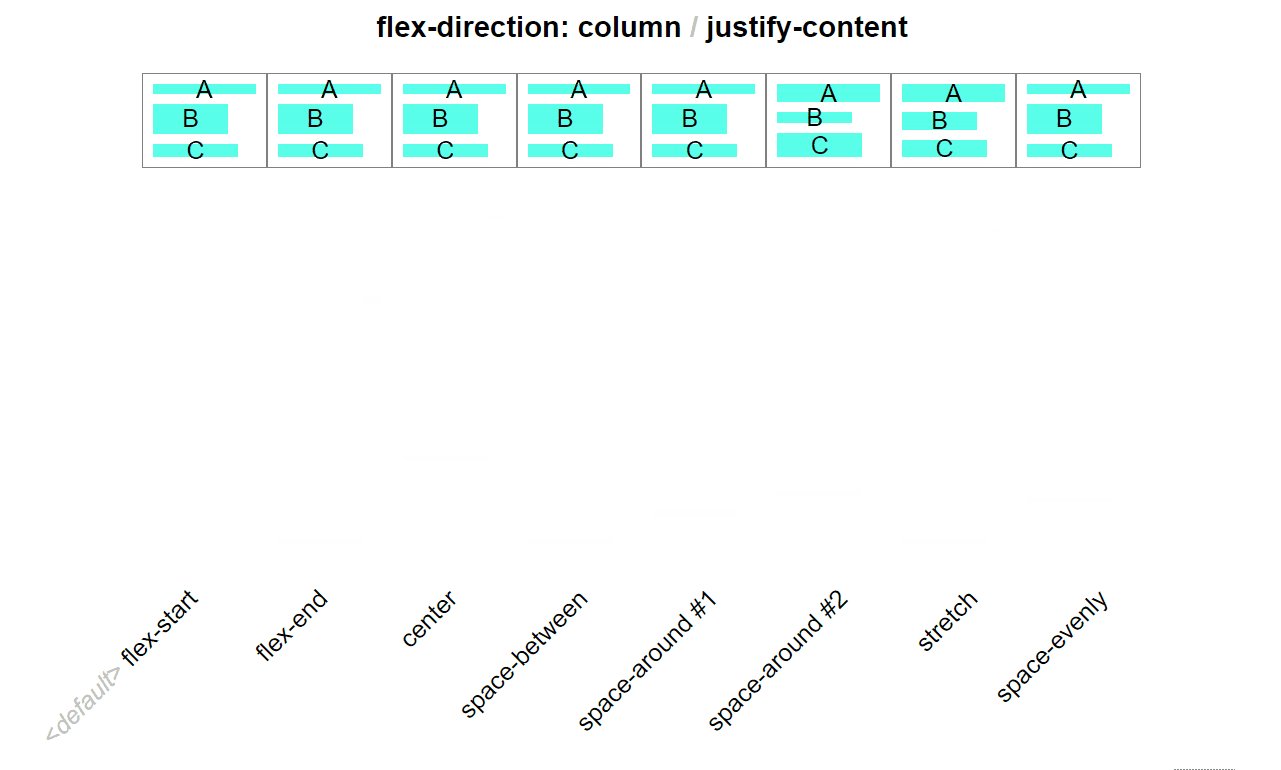
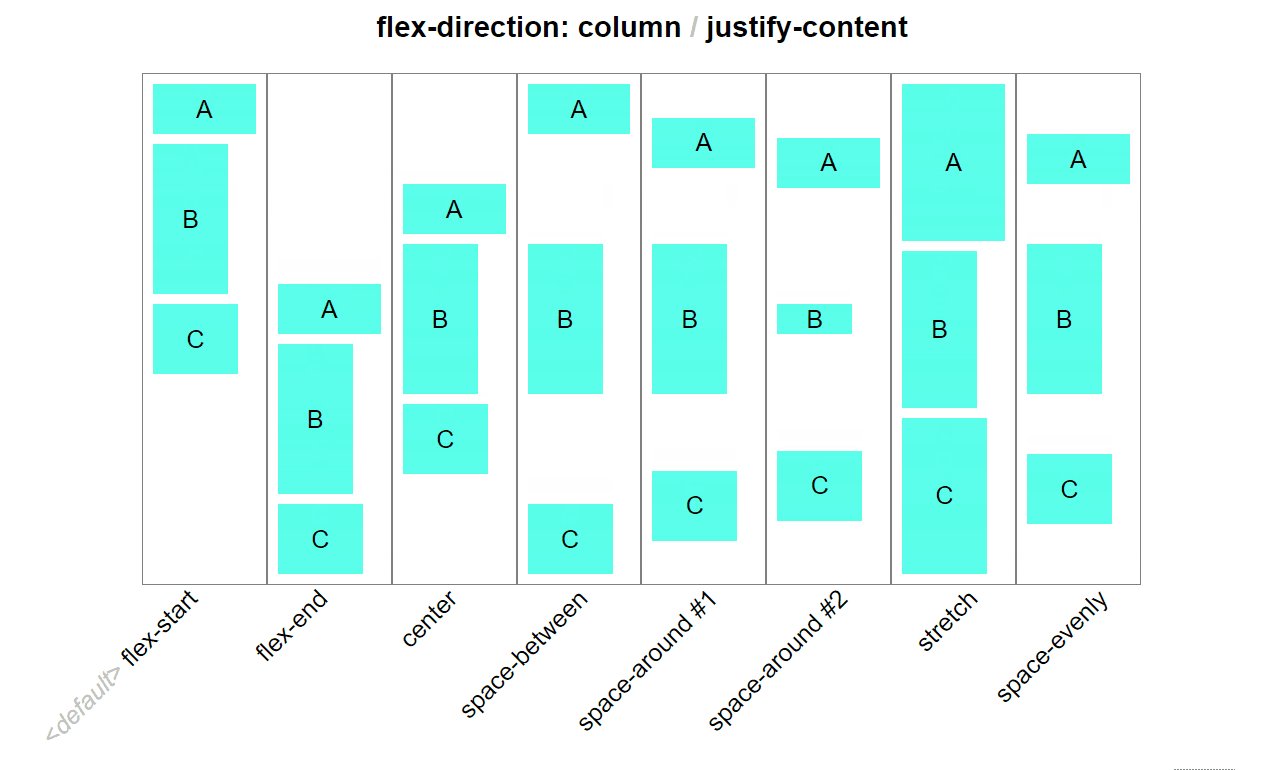
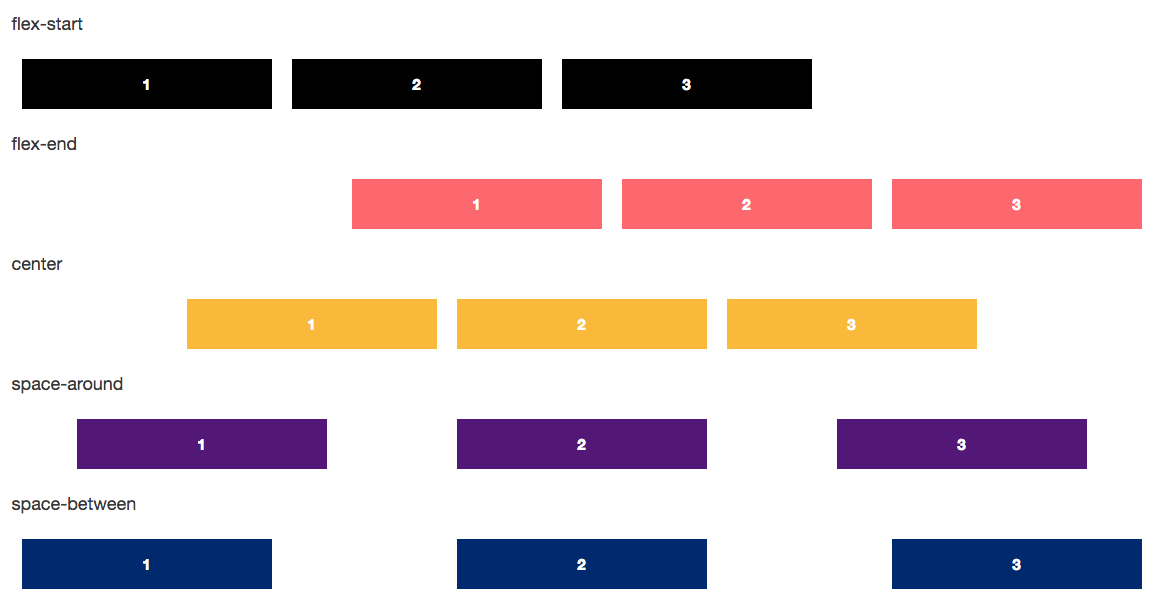
1 2 3 The flex container becomes flexible by setting the display property to flex: Example .flex-container { display: flex; } Try it Yourself » The flex container properties are: flex-direction flex-wrap flex-flow justify-content align-items align-content The flex-direction Property

Pin on Вебдизайн
Definition and Usage. The flex property is a shorthand property for: flex-grow. flex-shrink. flex-basis. The flex property sets the flexible length on flexible items. Note: If the element is not a flexible item, the flex property has no effect. Show demo . Default value:

CSS Flexboxes JamieJakov
Oluwatobi Sofela CSS Flexbox gives you the tools to create basic and advanced website layouts in flexible and responsive ways. This tutorial discusses everything you need to know to use Flexbox like a pro. Table of Contents What Is Flexbox? Flex Container vs. Flex Item: What's the Difference? What Is a flex Value in CSS?

A Complete Guide to the CSS Flexbox Learn html and css, Learn
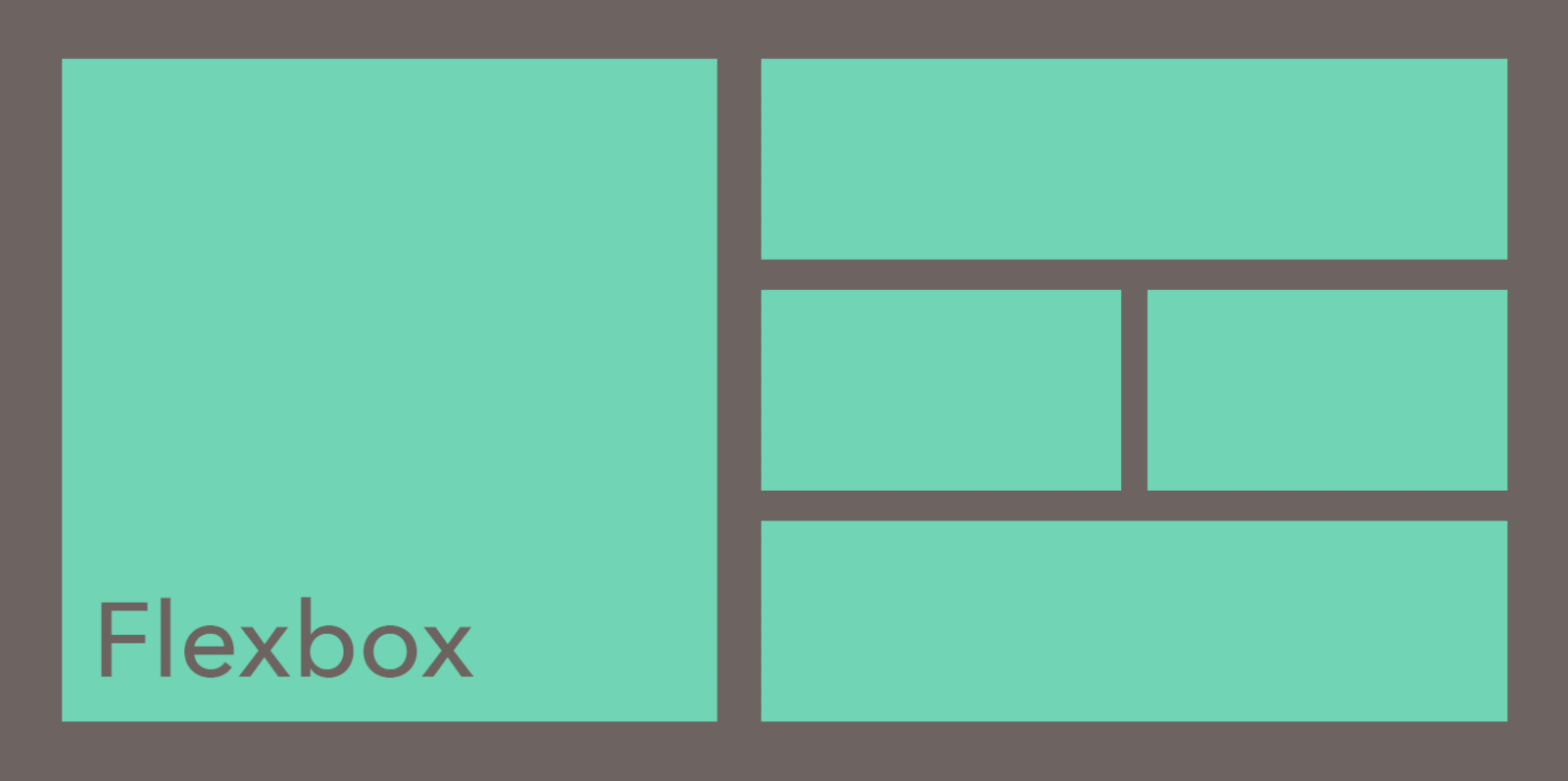
The Flexible Box Layout Model (flexbox) is a layout model designed for one-dimensional content. It excels at taking a bunch of items which have different sizes, and returning the best layout for those items. This is the ideal layout model for this sidebar pattern.

flexbox gallery style layout with css flexbox? Stack Overflow
This comprehensive CSS flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects. CSS flexbox layout allows you to easily format HTML. Flexbox makes it simple to align items vertically and horizontally using rows and columns. Items will "flex" to different sizes to fill the space.

Responsive 3 cards flex UI layout box design tutorial using HTML5
The CSS3 Flexible Box, or flexbox, is a layout mode intended to accommodate different screen sizes and different display devices. For many applications, the flexible box model is easier than the block model since it does not use floats, nor do the flex container's margins collapse with the margins of its contents.

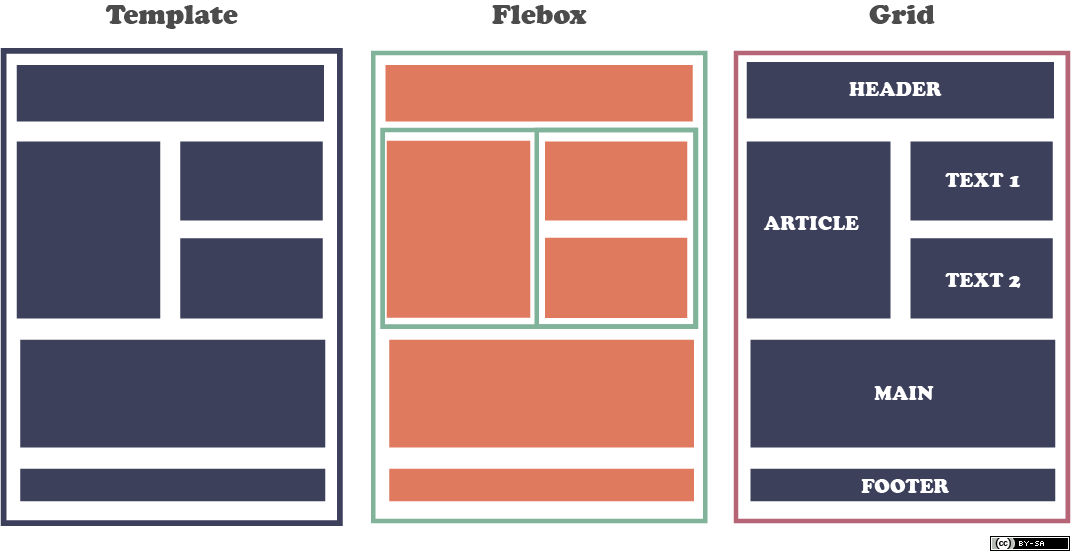
Grid for layout, Flexbox for components
Flexbox is a powerful, flexible CSS system for arranging items in a single line / along a single axis. This article only covers the very basics of flexbox.. In this illustration, the darker background box represents the flex-parent. In the above example, try the different possible values for align-items for the .stretch-parent selector. Pay.

Difference Between CSS Flexbox and Grid Difference Between CSS
The flexible box layout module, usually referred to as flexbox, was designed as a one-dimensional layout model, and as a method that could offer space distribution between items in an interface and powerful alignment capabilities.

Understanding Flexbox in CSS Skcript
Benjamin Semah Flexbox is a useful tool for creating beautiful and responsive layouts for web pages. In this guide, you will learn everything you need to know to start using CSS Flexbox like a pro. We'll also go through loads of practice examples. This is a perfect resource for you if you are a beginner web developer.

Flexbox CSS Guía de uso y bases más importantes Codigo Correcto
The CSS flexible box layout module defines a CSS box model optimized for user interface design, and the layout of items in one dimension. In the flex layout model, the children of a flex container can be laid out in any direction, and can "flex" their sizes, either growing to fill unused space or shrinking to avoid overflowing the parent.

CSS Flexbox • Spittoon
A free visual guide to CSS Created by @jgthms Share Flexbox in CSS The CSS properties that allow you to use the CSS3 Flexbox capabilities Share this page New! My 44-page ebook " CSS in 44 minutes " is out! 😃 Get it now → In collection: flexbox Permalink Share Can I use MDN # align-content