
Jquery slider
Magnific Popup is a responsive lightbox & dialog script with focus on performance and providing best experience for user with any device (for jQuery or Zepto.js). Documentation · GitHub · WordPress plugin · Build tool · How it was made Examples Single image lightbox Three simple popups with different scaling settings.

onclick Image Popup jQuery Lightbox Plugin — CodeHim
Adding a lightbox pop up to a lightslider slider/carousel can be achieved by adding a script such as magnificPopup to a lightslider callback once the slider has loaded. The callback name is onSliderLoad which is fired when the slider is loaded. Make sure you have the magnificPopup script already loaded, it's a very popular lightbox and may.

Jquery slider
The Popup Lightbox jQuery plugin displays large images in a responsive slider popup when you click the thumbnails. The users are able to slide through the images by clicking the next/prev buttons. More features: Uses animate.css for CSS3 animations. Uses Font Awesome for slider controls. Shows a counter that displays the current/total images.

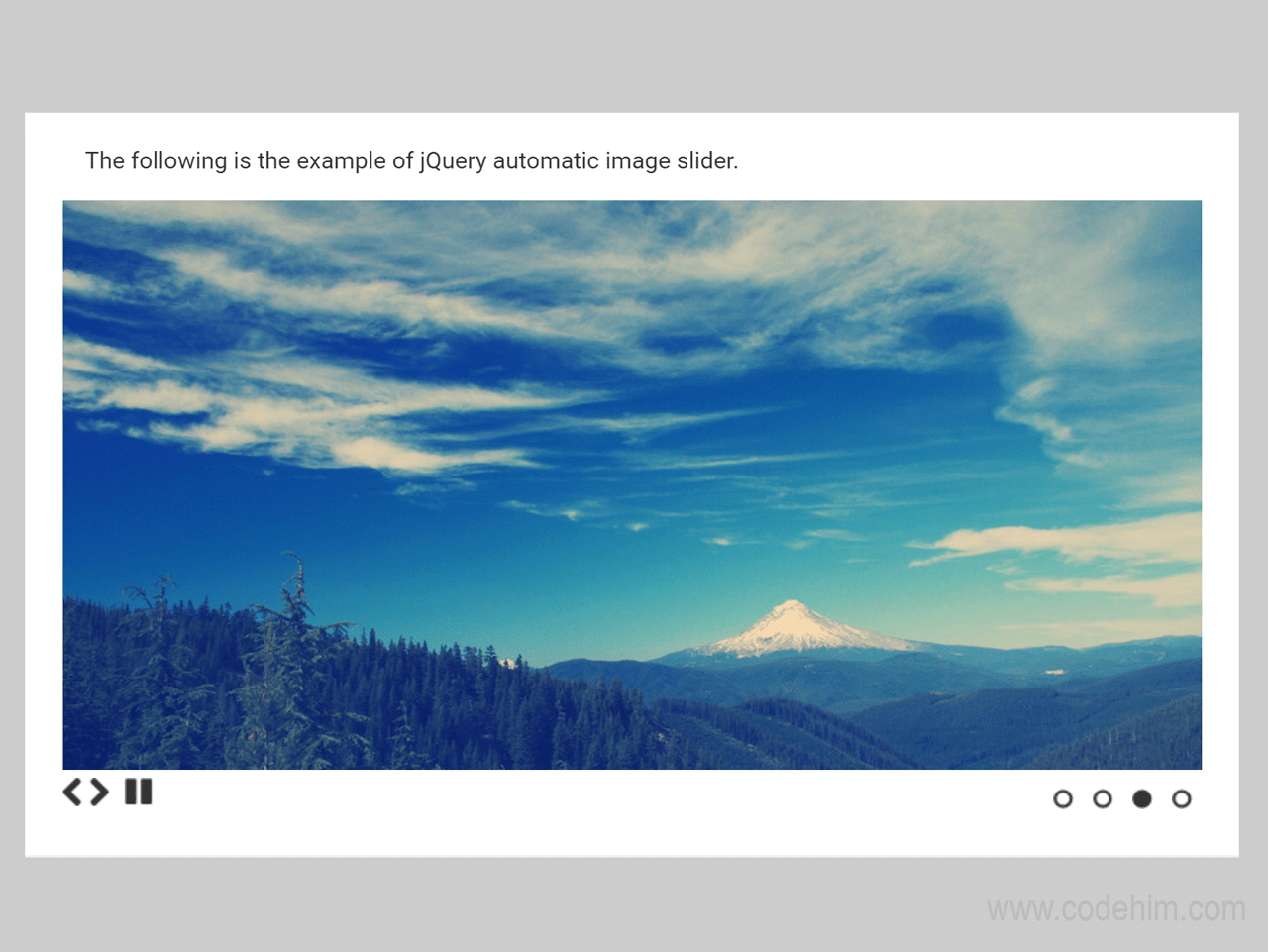
jQuery Automatic Image Slider auto Playing Carousel — CodeHim
1 3. Wrap your images into a container element with the CSS class of 'bod-modal' and define the image descriptions in the title attribute. That's it. 01

50+ Creative and Beautiful Bootstrap Slider Samples 2019
JavaScript Slideshow with Custom Background Image jQuery Slider with Image and Video LightBox Popup jQuery Image and Video Slider with LightBox Style and Blinds Effect jQuery Image and Video Navigator with Slice and Blocks Effects jQuery Slider with Vertical Carousel jQuery Image and Video Rotator with Black and Red Navigation Buttons

jQuery Automatic Image Slider free Download Slides — CodeHim
Overview Popular LightBox and Thickbox, JavaScript widgets to show content in modal windows, are outdated at the moment. They are not updated since 2007. There are some great alternatives - colorbox, jQueryUI Dialog, fancybox, DOM window, shadowbox, but we highly recommend you to try VisualLighbox - jQuery Lightbox.

jQuery Slider Plugin Demo
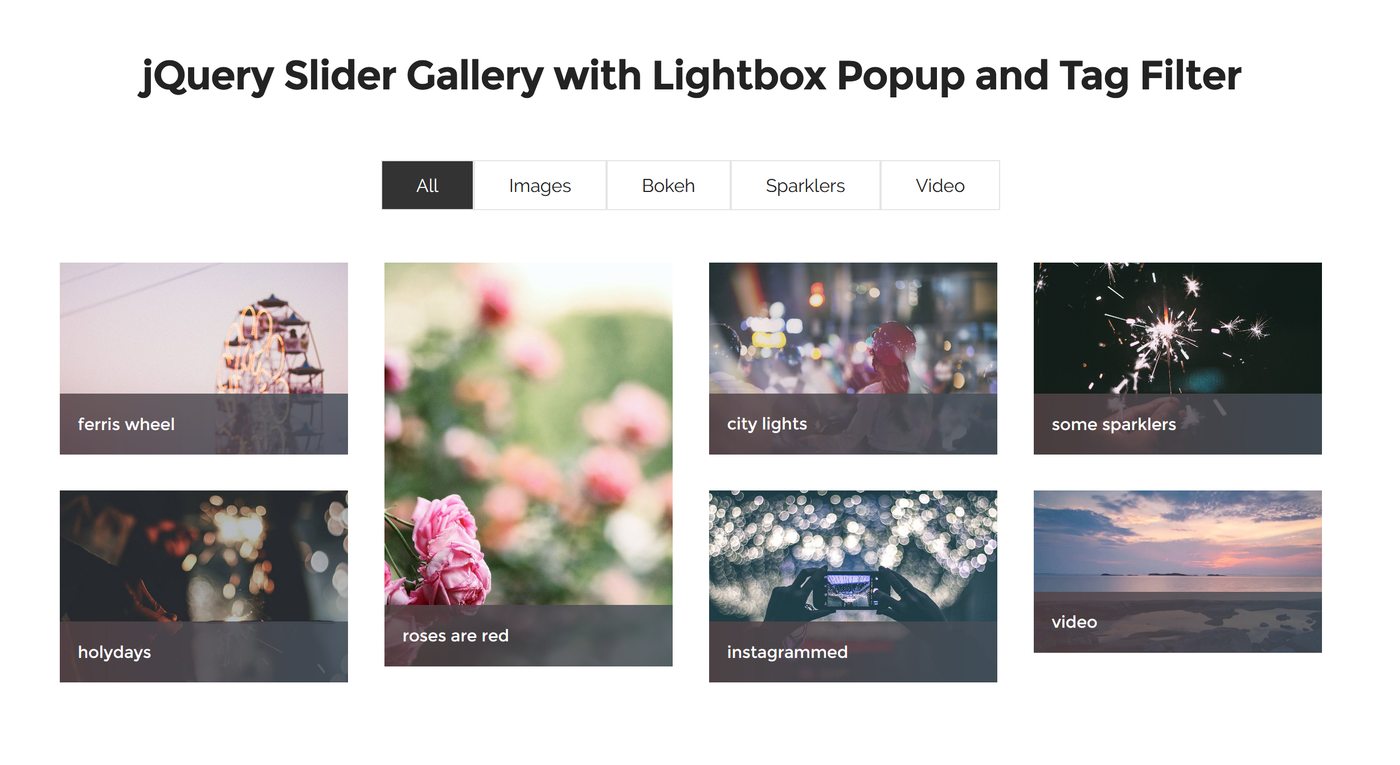
A jQuery based simple gallery lightbox plugin that displays your images and/or iframe views in a responsive modal popup and allows the user to switch between these images just like a slider. More features: Image counter. Touch-friendly. Opens images links in a new window/tab. Keyboard interactions: BACKSPACE, SPACE, ESC, ENTER, PAGE DOWN, PAGE UP.

Jquery slider
Pop Up Form Jquery. Step 1. Adding images to your own gallery. From the Images menu, select Add images.. Browse to the location of the folder you'd like to add and select the images. You can also use Add images from folder. and Add images from Flickr options. Visual LightBox JS will now include these pictures.

jQuery Lightbox Plugin (balupton edition)
According to these examples, you can declare data-YOUR_ATTRIBUTE in your slickLightBox html elements, and add it to slickLightBox option parameter object as caption: 'YOUR_ATTRIBUTE', to have texts underneath each slide. Hope this solves your problem.

OnClick Image Popup jQuery Lightbox Plugin Frontendscript
Create A Lightbox The following example combines code from Modals and Slideshows to create the lightbox. Step 1) Add HTML: Example


jQuery Slider & Slider Button YouTube
Font Awesome Icons for lightbox. jQuery Lightbox Popup Window Example. Select any image to view the lightbox Popup window. How to use Popup Lightbox. The popup lightbox is very easy to use in your web projects. The main purpose to develop this lightbox is show images in easy and simple way.

Magnific Popup Responsive jQuery Lightbox Plugin
The following image set is generated by jQuery Lightbox . Click any picture to run gallery.. sized fade in popup window javascript Jquery Image Slider With Thumbnails. Download jQuery Lightbox See all features.Jquery Media. Download Free Trial for Windows: Download Free Trial

jQuery Slider with Image and Video LightBox Popup jQuery Slider
Jquery Product Slider. DHTML Popup is the first software that creates AJAX-powered online image galleries without the need for server-side setup!. create pop up to float window. to the Visual LightBox window. The image is copied to your pictures folder and automatically added to your website gallery. If you have included the photos that you.

fancyBox Fancy jQuery Lightbox Alternative Important Links
Download How to Use DEMO DEMO jQuery Image Lightbox The following image set is generated by jQuery Lightbox . Click any picture to run gallery. Overview Popular LightBox and Thickbox, JavaScript widgets to show content in modal windows, are outdated at the moment. They are not updated since 2007.

Magnificent Popups Free jQuery Lightbox Plugins MonsterPost
The Featherlight is a lightweight jQuery lightbox plugin to show images, iframes, videos, and inline content. It is a simple yet flexible responsive lightbox slider built with jQuery and CSS. It creates a basic image gallery and loads the actual image when the user clicks on the image thumbnail.

Jquery popup slider using codeigniter. eKnowledgeTree
Yet another lightbox plugin for jQuery to create onclick image popup. The "Image Popup" is a lightweight and configurable plugin for jQuery. It allows you to create a basic image popup functionality with multiple customization options. You can set custom size, close button and color of background dim layer for image popup lightbox.