
Simple CSS Tooltip Fribly Coding tutorials, Css, Coding
How To Create Tooltips Step 1) Add HTML: Example

The Ultimate Collection Of CSS Generators » CSS Author
Tooltip generator let's you design and generate tooltip CSS3 buttons for your website and saves your time. You can preview and copy or download the generated CSS code. 1 Tooltip Position Position 2 Tooltip Options 3 Box Shadow 4 Text Shadow Preview download Samples CSS Tooltips Tooltip http://codeamaze.com Free online tools for developers

Pure CSS Tooltip with Div Arrow YouTube
GitHub - viashchuk/tooltip-generator: 💫 A tool to generate CSS code for tooltips. Built with Vue.js and Tailwind CSS viashchuk / tooltip-generator Public master 2 branches 0 tags Code 10 commits public 🔨Update README.md and remove unused dependencies 3 years ago src 🔨Fix range component for firefox 3 years ago .browserslistrc 🦄 Initial commit

Guide for created a tooltip simple? CSSTricks CSSTricks
We've updated this generator so that the position of the tooltip is no longer hard coded in to the CSS code. The position is now specified in the data-flow attribute. We have also updated the tootip text, this is now written in the data-tooltip attribute. By doing this, you can now have numerous tooltips and each tooltip position can be different.

The Best CSS Generator Tools You Can Use Right Now
Step 1: we'll add a tooltip attribute like this: We need ::after and ::before pseudo-elements. These will be a simple rectangle with the content of the tooltip. We create a simple rectangle with CSS by adding a border around an empty element that we create with the content property.

37 User Friendly Tooltips CSS For Websites And Applications uiCookies
Jan 24, 2017 • 12 min read English HTML/CSS Animation CSS Tooltips are a great way to enhance a UI when your users need some extra context for that fancy icon, or when they want some reassurance for clicking a button, or maybe an Easter Egg caption to go along with an image.

37 User Friendly Tooltips CSS For Websites And Applications uiCookies
A CSS tooltip generator is a tool that helps you create custom tooltips using CSS. Tooltips are small informational pop-up boxes that appear when users hover over an element, providing additional context or explanation. This tooltip generator will help you design a CSS tooltip by providing various options.

bootstrap tooltip css is not the same as the official example Stack
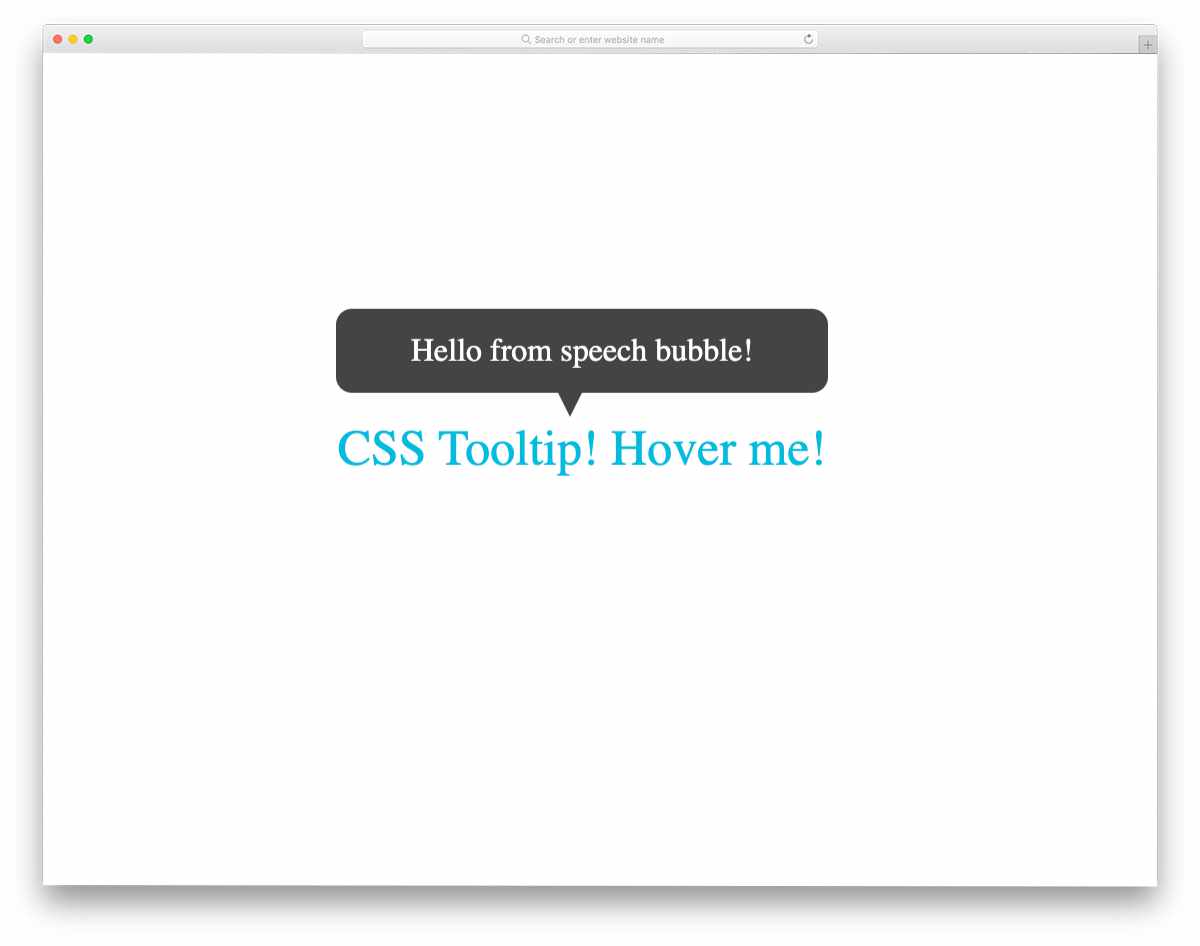
Check it out Have you seen those boxes with extra descriptions when you hover on a text? Those are tooltips! Even thought it can seem intimidating to start creating your first tooltip, you actually only need to know basic CSS. This article will show you how to create beautiful tooltips with only CSS. A tooltip.

Tooltip With CSS [ 20+ Best HTML Tooltip Examples ]
This GUI Challenge went the route of a tooltip, looking to do almost everything with CSS, and here's how to build it. Markup.. Position the tooltip logically with the inset-block or inset-inline properties to handle both the physical and logical tooltip positions. The following code shows how each of the four positions are styled.

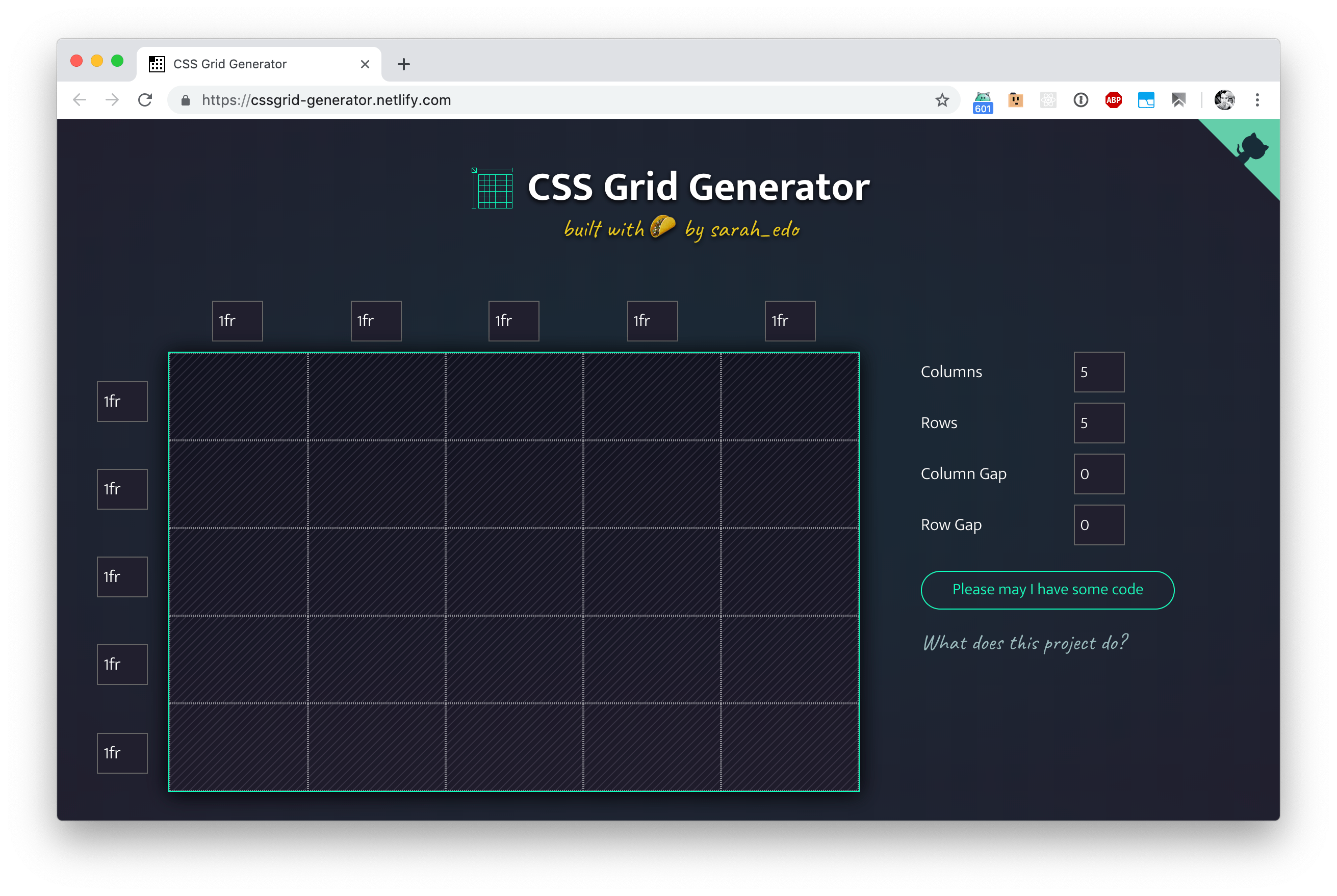
CSS Grid Generator Bram.us
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency.

Create a Custom Tooltip with only CSS Web Design Tutorial YouTube
CSS Tooltip Generator | Easy Code Tools CSS Tooltip Generator Top Bottom Left Right Tooltip Options Text Color Background Color Padding Top / Bottom: 6 px Padding Left / Right: 8 px Border Radius: 3 px Drop Shadow Shadow Color Horizontal Length: 0 px Vertical Length: 0 px Blur Radius: 0 px Text Shadow Shadow Color

How to Create Simple CSS Tooltip CodexWorld
May 3, 2017 28 I recently worked through a short tutorial about creating simple tooltips using pure CSS (and no additional HTML element or JavaScript). I later used this technique in my own.

Automatic CSS Tooltip
35+ CSS Tooltips April 17, 2023 In the ever-evolving world of web design and user experience, small details often make a big difference. CSS tooltips, those unassuming little information pop-ups that appear when you hover over an element, fall precisely into that category.

20 Free Apps & Tools For Working With CSS SomeWhat Creative
A tooltip is often used to specify extra information about something when the user moves the mouse pointer over an element: Top Right Bottom Left Basic Tooltip Create a tooltip that appears when the user moves the mouse over an element: Example