
Bootstrap datetimepicker set date
Introduction. Simple date/time picker component based on the work of Stefan Petre, with contributions taken from Andrew Rowls and jdewit.. Demo Default behavior in pt-BR, picks date/time with fast masked input typing (need only to type the numbers, the static part of the mask is inserted automatically if missing) or via the popup widget, which supports year, month, day, hour and minute views:

Bootstrap 4 datepicker Stack Overflow
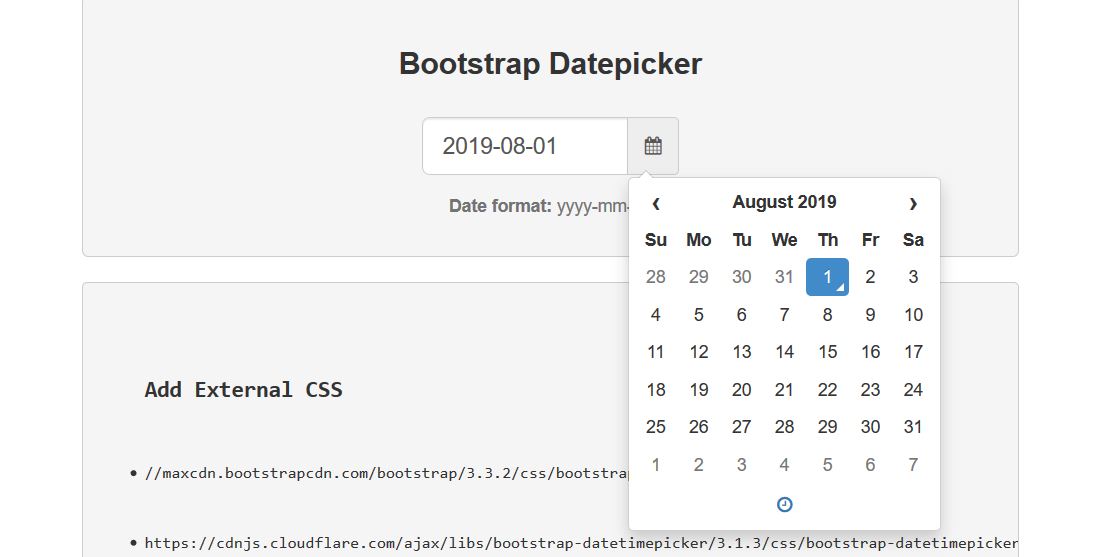
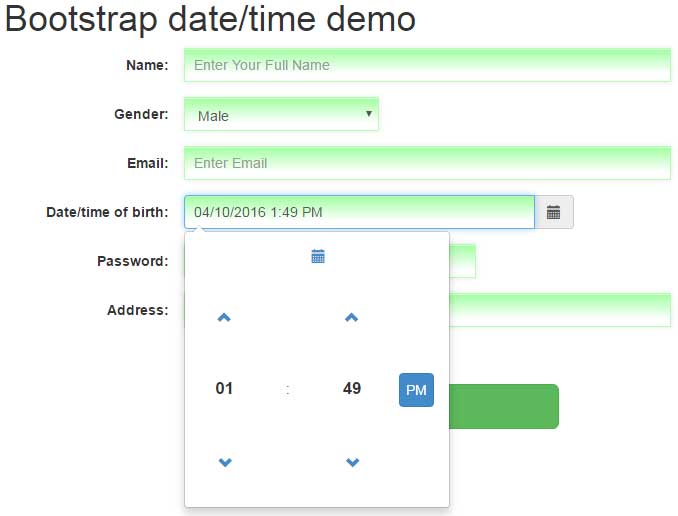
Bootstrap 4/5 DateTimePicker Functions & Example We use latest jquery js , bootstrap css & js and bootstrap datetime-picker css & js for this date time picker example. Create a html form First we need to create a html form. so create html form with name as you want.

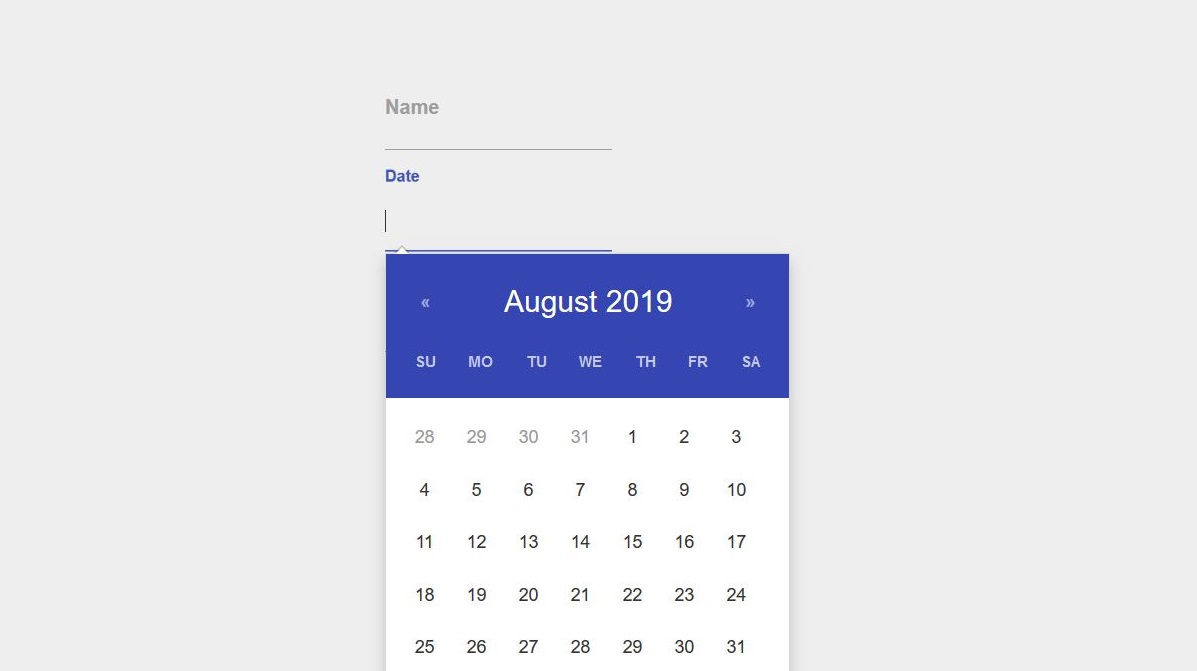
How to add date pickers to the bootstrap form
Bootstrap DateTimePicker for Bootstrap 4 100% Compatible with Bootstrap 4.3.1 This is a forked version of wgbbiao/bootstrap4-datetimepicker which was a forked version of the original Bootstrap 3 DateTimePicker by Eonasdan. We found that, the wgbbiao's version is not working in our BS4 environment. So we fixed some things.

Bootstrap 4/5 DateTimePicker Functions & Example Tuts Make
Go to docs v.5. Bootstrap date picker is a plugin that adds the function of selecting time without the necessity of using custom JavaScript code. This documentation may contain syntax introduced in the and can be incompatible with previous versions. For old Date Picker documentation please follow the. MDB Pro component.
When used as only a timepicker, allow disabling of date. · Issue 33 · smalot/bootstrap
monim67/bootstrap-datetimepicker on Github Demo with Bootstrap 3; Demo with Bootstrap 4 (current) bootstrap-datetimepicker with Bootstrap 4. 12hr Date-Time: 24hr Date-Time: 12hr Time: 24hr Time: Date only:.

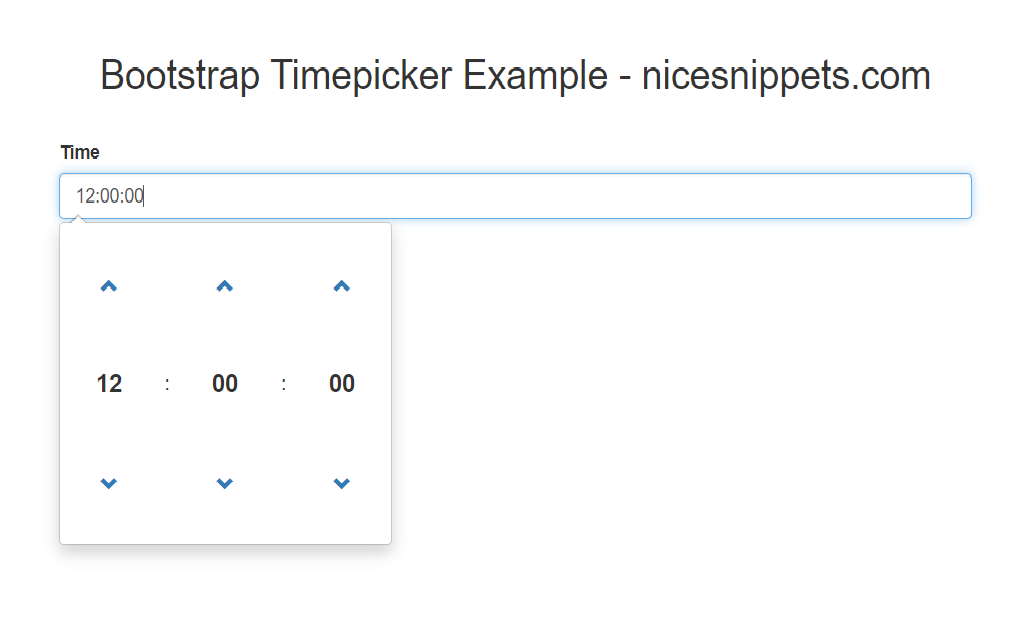
How To use Bootstrap Timepickar Example Code
Collection of free Bootstrap datepicker and timepicker code examples from codepen and other resources. Update of March 2020 collection. 13 new items. mike foskett Links Made with HTML / CSS / JS About a code Bootstrap 5 Datepicker Date-picker for Bootstrap 5, using vanilla JavaScript with vanillajs-datepicker.
[Solved] bootstrapdatetimepicker for bootstrap 4 9to5Answer
Find the Bootstrap datepicker that best fits your project. The best free datepicker snippets available. Design elements using Bootstrap, javascript, css, and html.

25 Best Free Bootstrap Datepicker Examples 2023 Colorlib
Bootstrap 4 compatible Datetimepicker with Material Design UI Datetimepicker component allows user to select a date from a calendar and time from a visual analog clock; it also accepts values via direct input. You can find a variety of date and time picker examples here. For more options and documentation, visit : Bootstrap 4 Datetimepicker

25 Best Free Bootstrap Datepicker Examples 2023 Colorlib
bootstrap-datetimepicker for bootstrap 4 Ask Question Asked 6 years, 1 month ago Modified 2 years, 8 months ago Viewed 59k times 13 I want to use bootstrap-datetimepicker with bootstrap 4 but I have some problems. For this purpose I changed something like: pull-right to float-right table-condensed to table-sm glyphicons to fontawesome
Datetimepicker Bootstrap 4
TOP 30 jQuery Plugins 2023. Chrome, IE9+, FireFox, Opera, Safari #bootstrap 4 #Bootstrap #Time Picker #Date Picker. This is a useful and highly customizable date /time picker component for Bootstrap 4 framework that uses Font Awesome icons instead of Bootstrap 3 Glyphicons. Based on Eonasdan's Bootstrap 3 date/time picker widget.

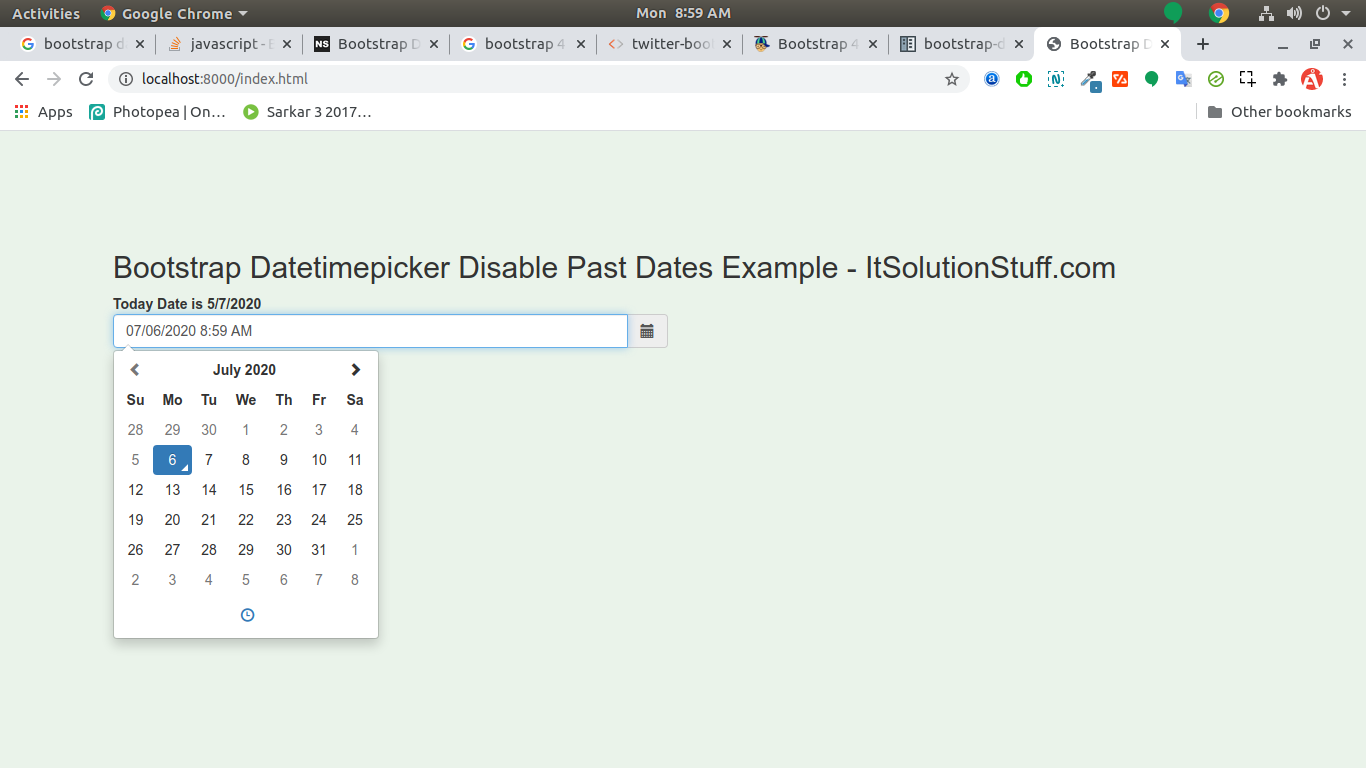
Bootstrap Datetimepicker Disable Past Dates Example
1 1 The title of the question was misleading to me. I thought it was related to an official bootstrap date picker, but it's just some third-party project. - Mladen B. Aug 22, 2019 at 19:07 Add a comment 3 Answers Sorted by: Reset to default This answer is useful 10
Datetimepicker Bootstrap 4
As with bootstrap's own plugins, datepicker provides a data-api that can be used to instantiate datepickers without the need for custom javascript. For most datepickers, simply set data-provide="datepicker" on the element you want to initialize, and it will be intialized lazily, in true bootstrap fashion.

Bootstrap datetimepicker Managing Date and Time in Bootstrap
In the datepicker tutorial for managing dates in Bootstrap-based projects, I showed how you can use the bootstrap-datepicker plug-in with text fields. I also showed demos for customizing the look and feel by using the custom CSS for the calendars by overriding the default classes. However, that plug-in is used to manage with dates only.

25 Best Free Bootstrap Datepicker Examples 2023 Colorlib
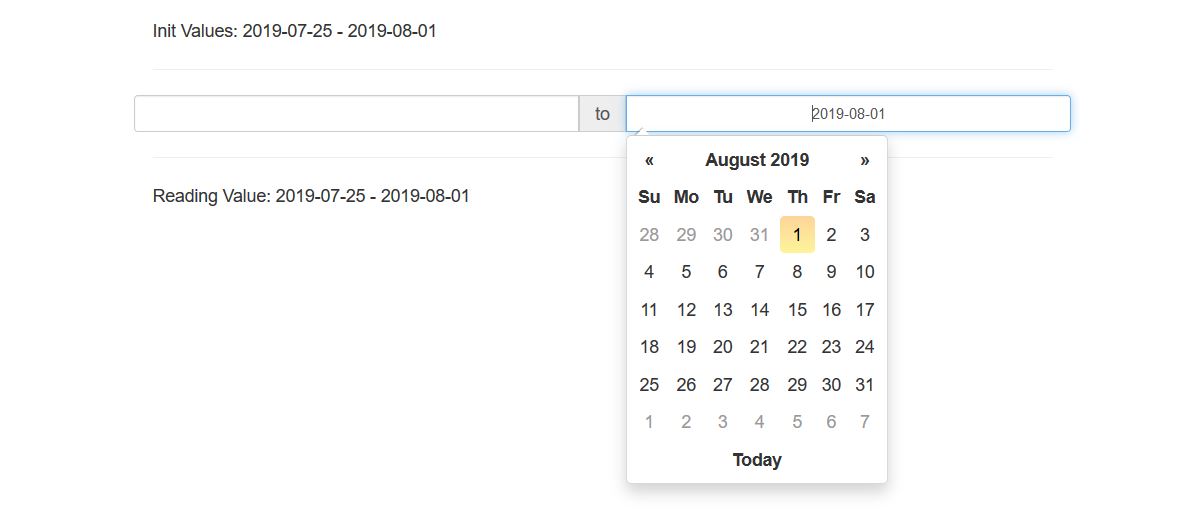
1. Bootstrap 4 Blue Themed Date Picker With Date Range And Week Number Links: Source Code / Demo 2. Bootstrap 4 Business Hours Table With Custom Time Links: Source Code / Demo 3. Bootstrap 4 Dark Themed Date And Time Picker Links: Source Code / Demo 4. Bootstrap 4 Date Range Datepicker With Two Months Shown Links: Source Code / Demo 5.

Bootstrap Datetimepicker Disable Weekends Example
- GeeksforGeeks How to set Bootstrap Timepicker using datetimepicker library ? Read Courses In this article, we will see how we can implement DateTimePicker using a Bootstrap Daterpicker plugin to select a date and time using jQuery. By default, today's date is selected.

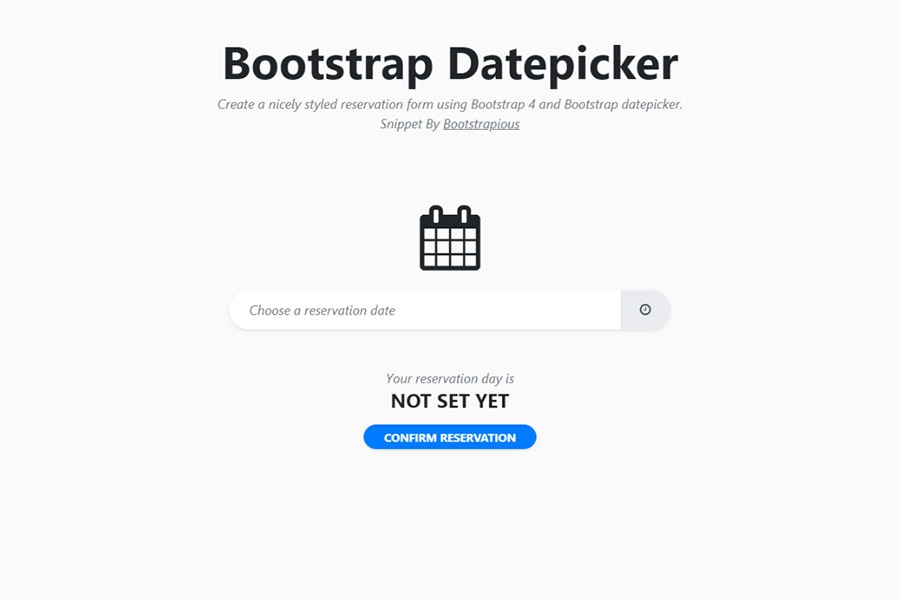
Bootstrap DateTimePicker Example
DateTimepicker is a form that adds the function of selecting date and time without the necessity of using custom JavaScript code. Note: Read the API tab to find all available options and advanced customization Required ES init: Datetimepicker * * UMD autoinits are enabled by default.