
Bootstrap 5 Product Card Template — CodeHim
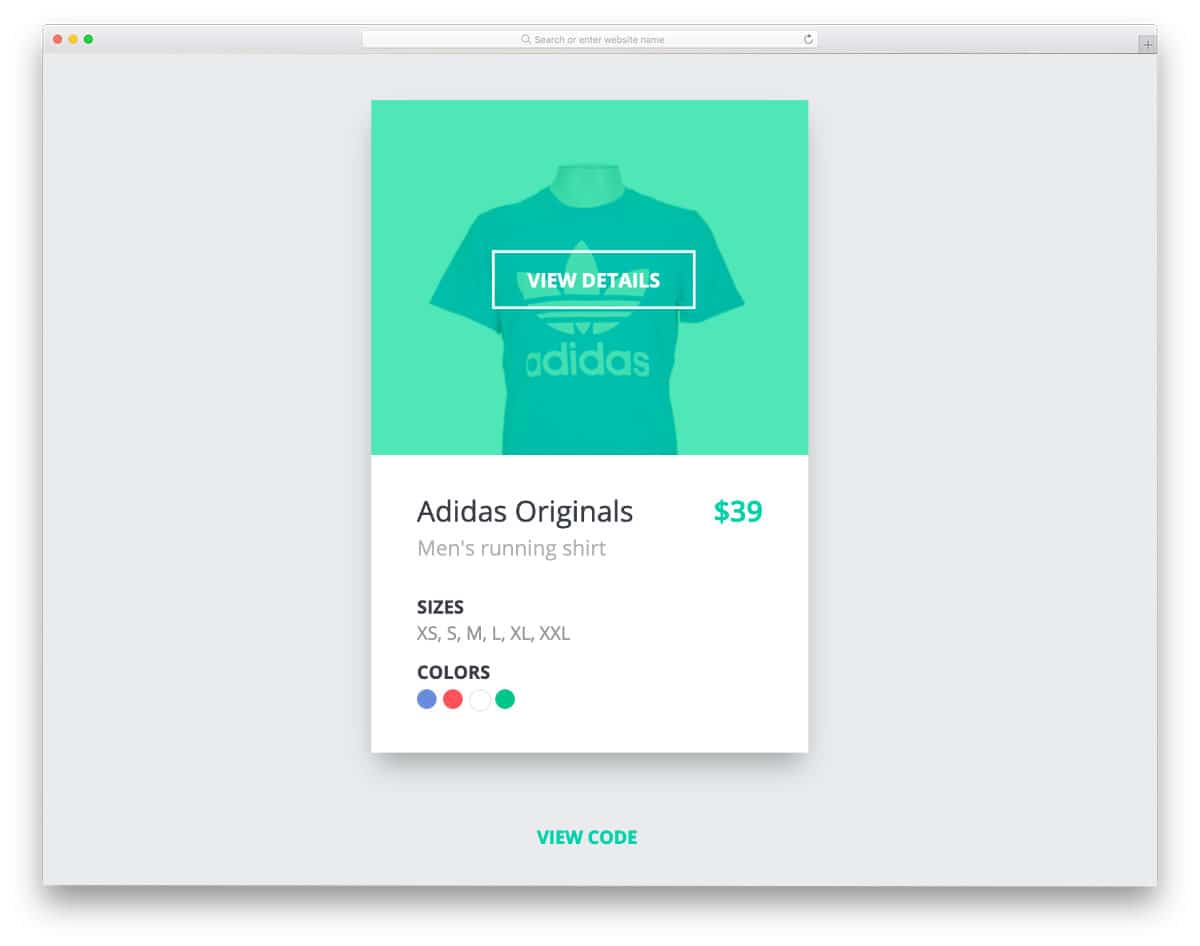
Cards Bootstrap 5 Card component Responsive cards built with the latest Bootstrap 5. Card is a responsive content container with an extensible option for headers, footers, images, and a wide variety of content. Many examples and tutorials. Basic examples Simple Use the following simple card component with a title and a description: Card title

38 Bootstrap Cards Examples For Natural And Fluid User Experience
Bootstrap's cards provide a flexible and extensible content container with multiple variants and options. About A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options.

Bootstrap 4 Card Examples inviteswedding
Responsive material card based on Google Material Color palette in a bootstrap grid.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you.

React Card Deck with Bootstrap examples & tutorial
Ionic Material Design Cards With Bootstrap CSS Author: Faizan Saiyed (saiyedfaizan19) Links: Source Code / Demo Created on: April 2, 2018 Made with: HTML, CSS 4. Minimal CSS Material Card Author: Abdul Razak Shaikh (abdulrazakshaikh) Links: Source Code / Demo Created on: March 17, 2016 Made with: HTML, CSS 5. CSS Skill Material Card
GitHub Material Design for Bootstrap Powerful and free UI
Bootstrap example of Bootstrap 4 Material Design Card using HTML, Javascript, jQuery, and CSS. Snippet by codename065 High quality Bootstrap 4.1.1 Snippet by codename065.

Bootstrap Material Design Twitter Bootstrap 3 theme based on Google Material Design Blog of
Bootstrap 4 Card component examples with Material Design in Propeller Pro search slideshowGet Started layers Style Typography Icons Shadow Propeller Components Accordion Alert Badge Breadcrumb Button Card Card Examples Checkbox Chip Dropdown Floating Action Button File Input Form Input Group List Modal Navbar Pagination Popover Progressbar

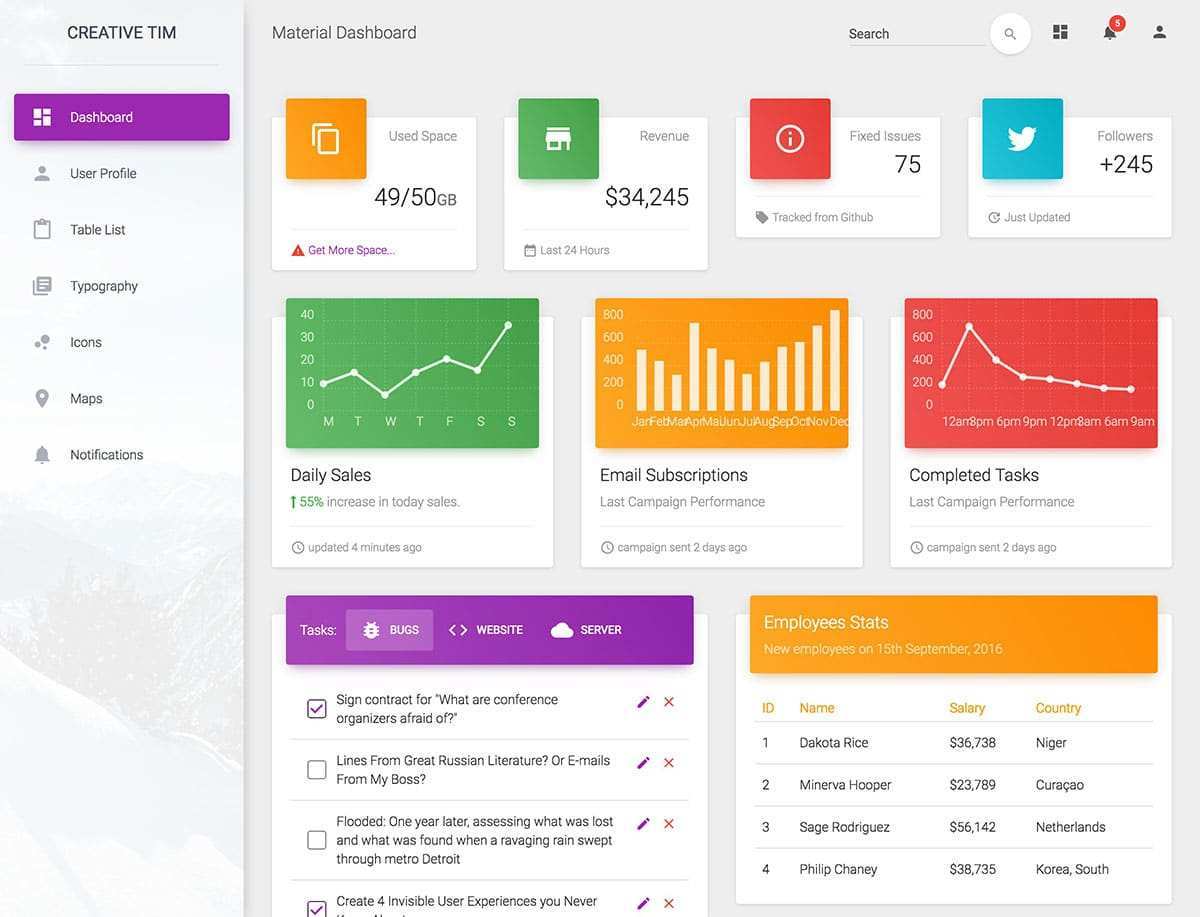
AdminBSB Free Admin Template With Material Design Dashboard template, Free dashboard
Cards in Material Admin Pro are constructed using HTML markup familiar to Bootstrap with a few additions. Custom elements and utilities have been created to extend Bootstrap's default styling to match Material's design system. The example below shows a card created using Bootstrap default elements (image cap, card body, card title, card.

Bootstrap Cards Design Bootstrap 4 Tutorial for Beginners
Bootstrap Material Design free UI KIT - trusted by over 2 000 000 developers and designers. Vanilla JavaScript, Angular, React, Vue and jQuery versions.. cards, buttons, and hundreds of others - in MDB you will find all the essential elements necessary for every project.. Tired of the default Material Design, but still want to use the.

15+ Bootstrap Profile Card Examples OnAirCode
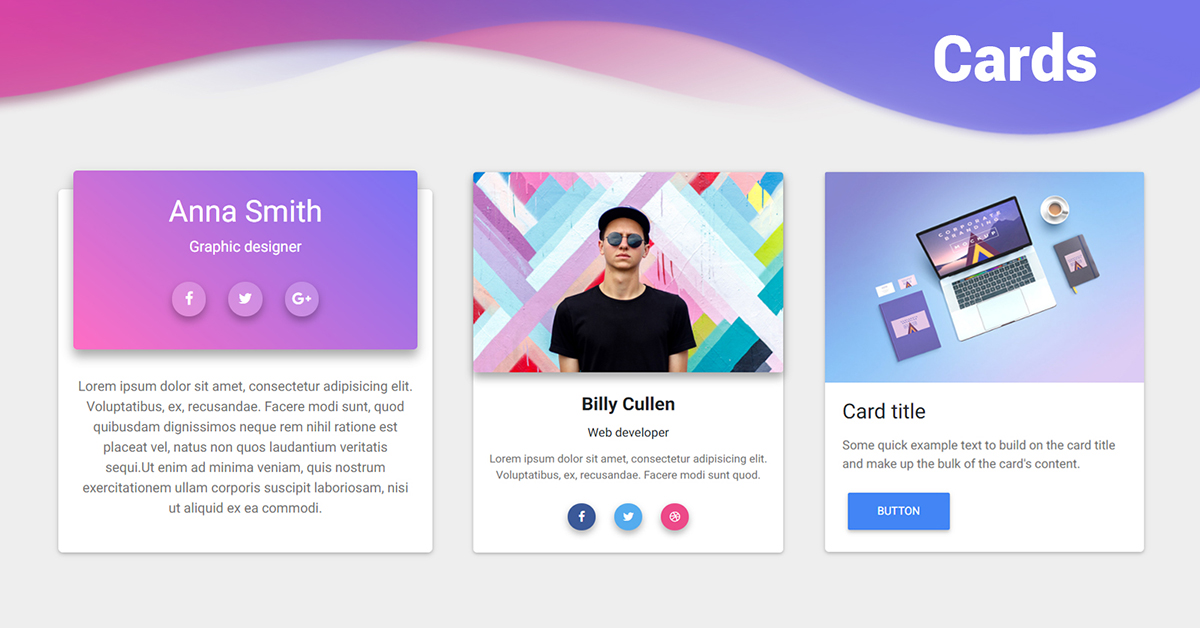
This code snippet helps you to create a material component card. It represents a layout structure for a web page using the Bootstrap framework. It includes a container element with three child elements, each occupying four columns of the row.

Bootstrap 4 Card Templates Cards Design Templates
Introduction · Bootstrap Material Design Introduction Get started with Bootstrap, the world's most popular framework for building responsive, mobile-first sites, with BootstrapCDN and a template starter page. Quick start Looking to quickly add Bootstrap to your project? Use BootstrapCDN, provided for free by the folks at MaxCDN.

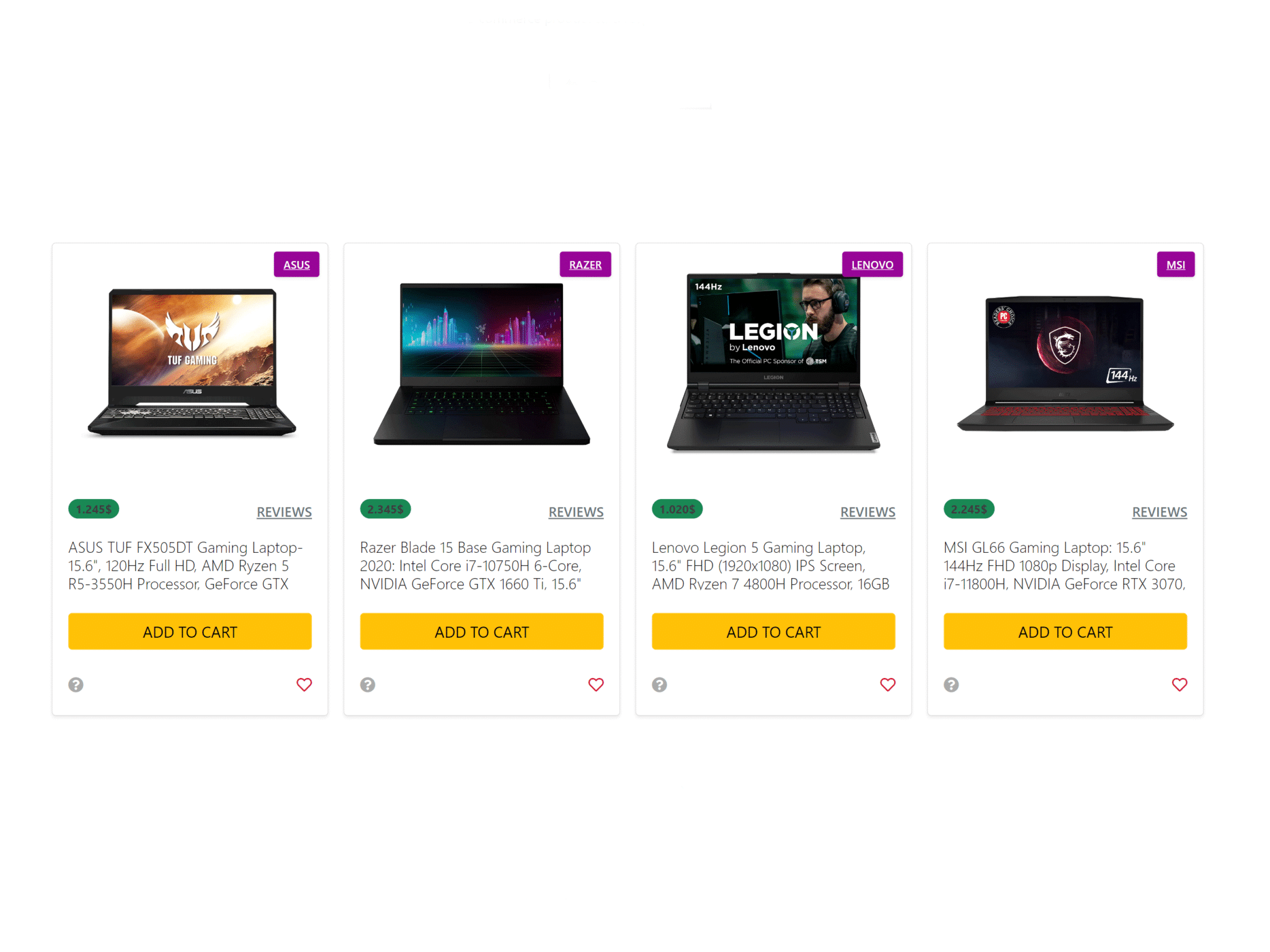
product card Archives
As material design has been used, these cards look cool. Material design by Google has made the template awesome. Making CHANGES in this example is very easy as the code of this template is very simple.. a high-quality, free, Bootstrap cards template developed by Jake Smith, a CodePen user. This example gives you 6 sample Bootstrap cards.

Material Design for Bootstrap
Bootstrap 4 Material Design Cards HTML HTML xxxxxxxxxx 195 1
2 3 4 5 6
42 Bootstrap Cards Examples For Natural And Fluid User Experience 2021
MDB enhances Bootstrap cards with characteristic Material Design features, such as slight shadows, depth, cascading or waves effects. Apart from that, it enriches it with additional optional animations, social icons, avatars and various other effects not available in native Bootstrap. Panels and Extended cards Note: Cards have many more options.

MDBootstrap Snippets Material Design for Bootstrap
Head over to mdbootstrap.com and click the menu icon at the top left of the page. A long list of categorized components can be selected. Most components require you to insert HTML into your page.

Bootstrap product card
31 Bootstrap Cards May 8, 2021 Collection of free Bootstrap card code examples: card grid, profile, card slider, product, card list, etc. Update of May 2020 collection. 12 new items. Ask SNB April, 2021 Links demo and code Made with HTML / CSS / JS About a code Bootstrap 5 Jobs Card Listing Compatible browsers: Chrome, Edge, Firefox, Opera, Safari

Bootstrap Card Design
Angular Bootstrap cards are components which display content build of different elements with characteristic shadows, depth and hover effects. It is hard to think of a better way of displaying your content to users other than by cards.