
Delete Record From Table In Php Using Ajax Call Mvc
Use jQuery Filter method to select elements based on certain criteria. Example - with .filter () method you can select all p elements in your page that has a certain class. The below .filter () method returns all p elements with class as blackColor. 1 $ ("p").filter (".blackColor "); Syntax of jQuery Filter method 1

nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
22 When using the jQuery.ajax () method, I am struggling to filter the data that is returned to get exactly what I need. I know this is easy using .load () and probably the other jQuery AJAX methods but I need to use .ajax () specifically. For example I know that this works; var title = $ (data).filter ('title'); // Returns the page title
[Solved] jquery Ajax Request SyntaxError Unexpected 9to5Answer
Given a jQuery object that represents a set of DOM elements, the .filter () method constructs a new jQuery object from a subset of the matching elements. The supplied selector is tested against each element; all elements matching the selector will be included in the result. Consider a page with a simple list on it: 1 2 3 4 5 6 7 8

nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
The ajax () method is used to perform an AJAX (asynchronous HTTP) request. All jQuery AJAX methods use the ajax () method. This method is mostly used for requests where the other methods cannot be used. Syntax $.ajax ( {name:value, name:value,. }) The parameters specifies one or more name/value pairs for the AJAX request.

nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
Using jQuery To Manipulate and Filter Data. When a webpage is designed to display large tables of data, a great amount of consideration should be dedicated to allowing the user to sort through the data in a structured manner. In this article, I will go over four techniques: hover effects, zebra rows, filtering, and sorting.

Filter data using jQuery Ajax Filter drop down list PHP Tutorial YouTube
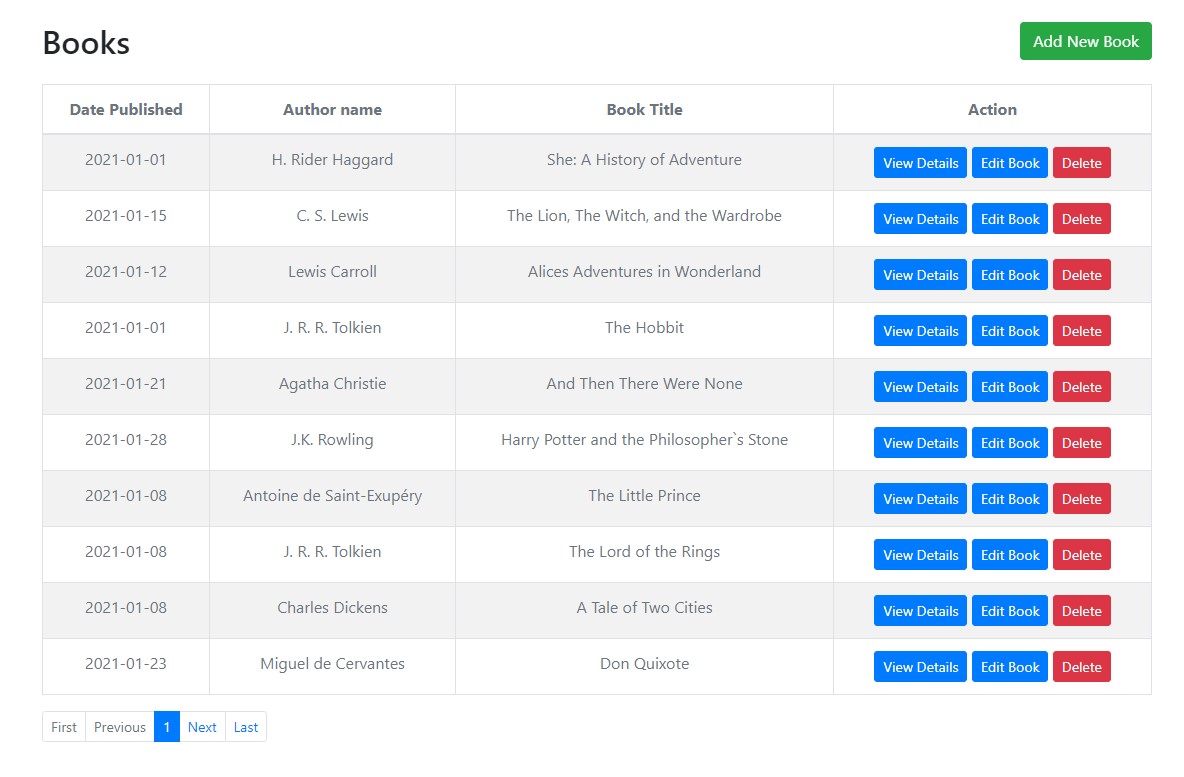
In this tutorial, we will delve into the process of adding custom filters to DataTables and utilizing AJAX for seamless data retrieval. Let's get started and elevate the power of DataTables with personalized filtering capabilities. Demo Download Table of Content Create a Table Create Database Connection file Download & Include DataTable library

Ajax Pagination Jquery With Php And Mysql Best 5 Example Pakainfo Bootstrap Table Using Mysqli
1 how can i produce a modified vaild JSON data string from the JSON data coming from the ajax call. it is necessary to do this with dataFilter. retData (data returned) from ajax call is: {"8":"vacation","7":"birthday","5":"summer","4":"2013","3":"2014","6":"winter","2":"2015","1":"2016"} JS code:

jQuery AJAX Requests Examples of GET and POST Requests TechsofTechs
Blog Plugins Browser Support jQuery.ajaxPrefilter () Categories: Ajax > Low-Level Interface jQuery.ajaxPrefilter ( [dataTypes ], handler ) Returns: undefined Description: Handle custom Ajax options or modify existing options before each request is sent and before they are processed by $.ajax ().

nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
Filter Tables Perform a case-insensitive search for items in a table: Example Type something in the input field to search the table for first names, last names or emails: jQuery