
LearnDash Course Grid Addon 2.0.8 WP NULLED
Using our Design Upgrade Pro Plugin for LearnDash, you can take control of your LearnDash course navigation widget styles. 17 different options for complete.

Hiding LearnDash Course Navigation
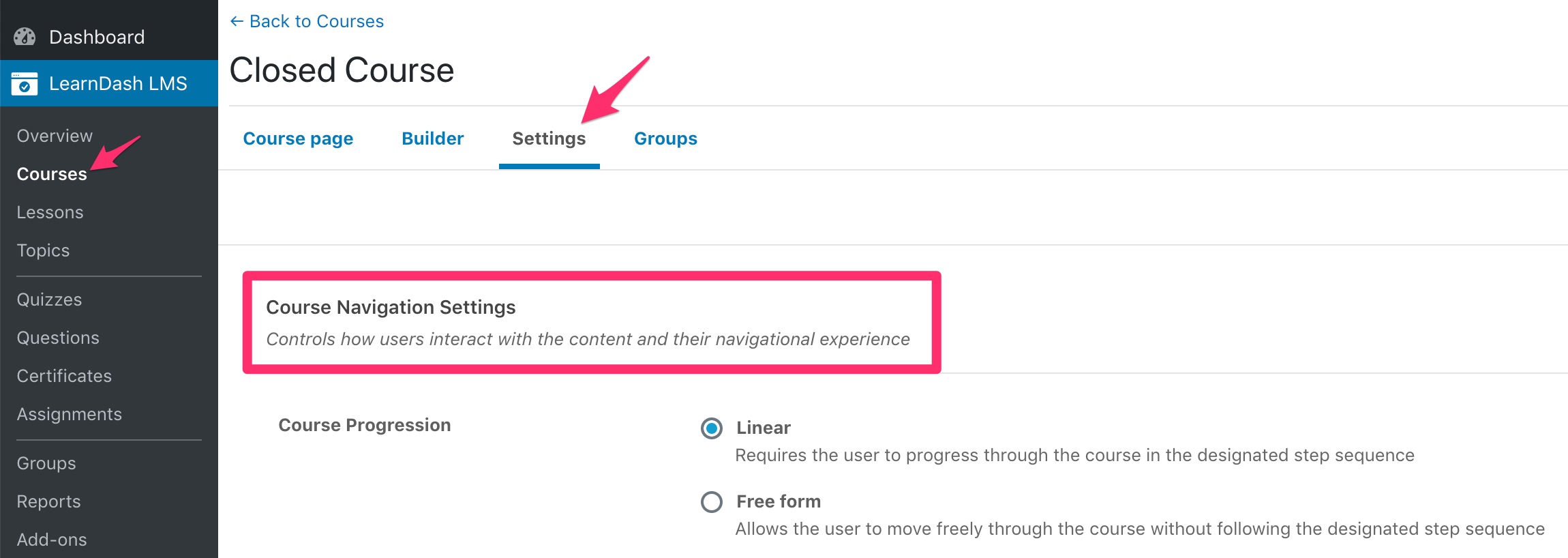
LearnDash Core Courses Course Display & Content Settings Course Display & Content Settings Each course can have its own set of display options. In this article, we'll cover how each display setting affects your course, and how you might want to adjust each setting to fit your particular needs. Table of Contents [ show]

Course Page LearnDash Support
Section 1: Getting Started with LearnDash. Lesson 1: Getting Started with LearnDash Lesson 2: Dashboard Overview: Courses, Lessons, & Topics 2 Topics Expand. Lesson Content. Lesson 2: How to Use the Course Builder to Add Lessons, Topics, and Quizzes 3 Topics Expand. Lesson Content 0% Complete 0/3 Steps Course Settings Overview.

BuddyBoss for Learndash • BuddyBoss
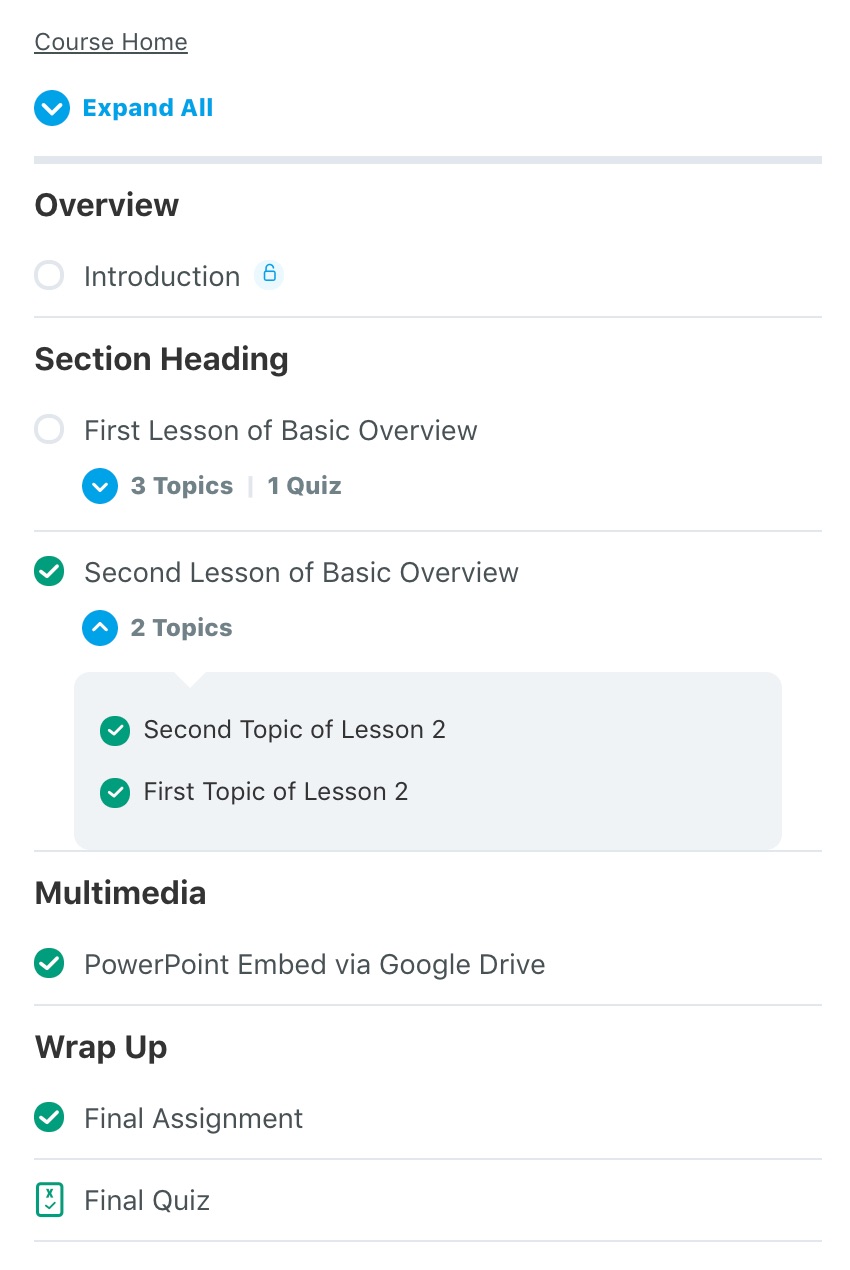
As mentioned in the caveats above, if you're using section headings, they will all be visible… which will look weird with most of your lessons hidden. Use this additional CSS to hide them. .learndash-wrapper .ld-focus .ld-focus-sidebar .ld-course-navigation .ld-lesson-item-section-heading { display: none; } And that's how you hide all.

LearnDash Gridbuilder ᵂᴾ
Description Parameters $course_id (int) (Required) Course ID. $widget_instance (array) (Optional) An array of widget instance data. Default value: array () $lesson_query_args (array) (Optional) An array of query arguments to get lesson. Default value: array () Return (string|void) Course navigation HTML output. Source

LearnDash Design Plugin Customize 100+ LearnDash Elements
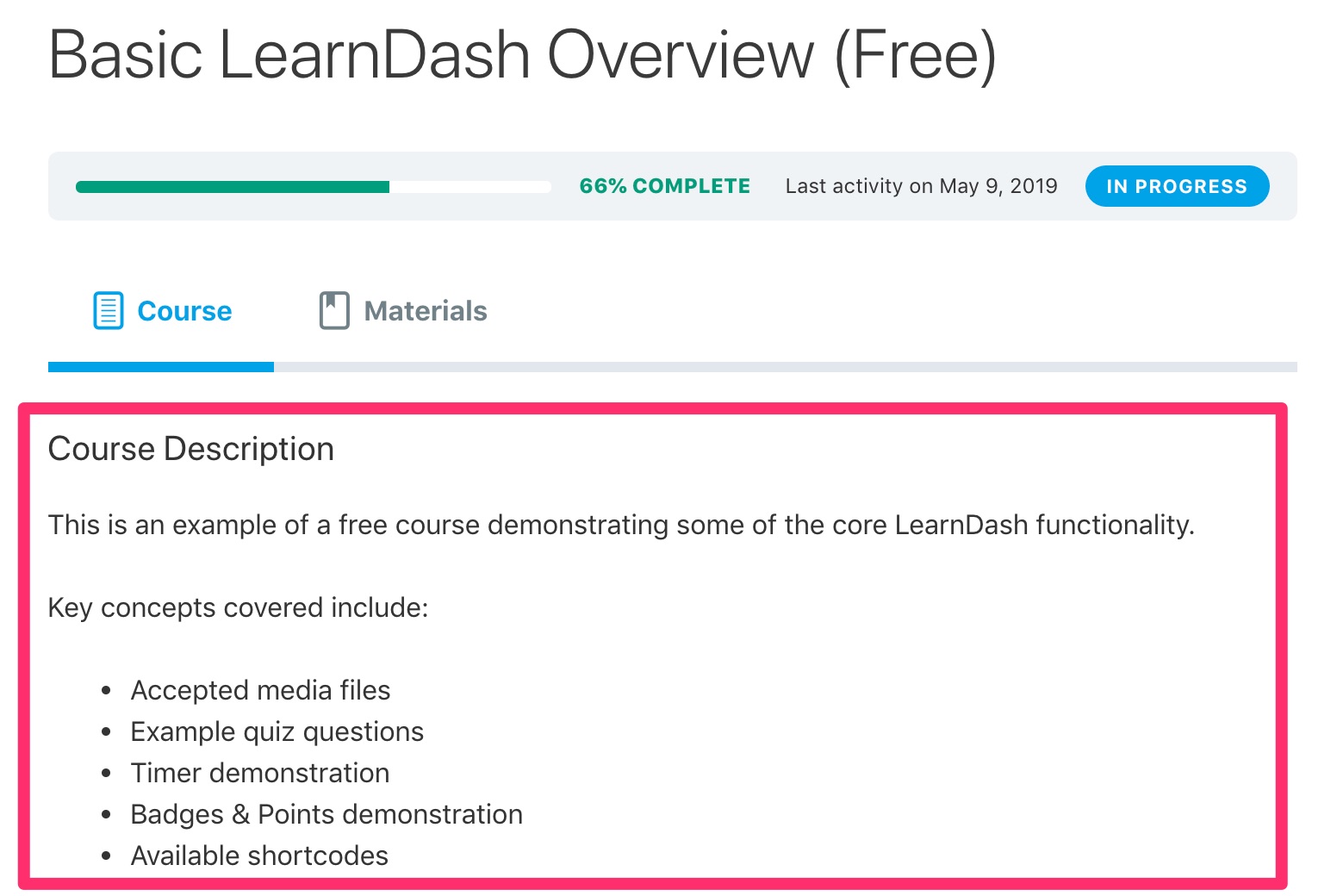
LearnDash will automatically add a course content table with a list of lessons, topics & quizzes associated with the course below your course description. Course page content is your own custom information that will be displayed as soon as the page is loaded, immediately underneath the "Course" tab. Table of Contents [ show]

LearnDash Gridbuilder ᵂᴾ
LearnDash Core Widgets Widgets Similar to blocks & shortcodes, LearnDash widgets provide another way to add dynamic content to your LearnDash site. This article will explain the various ways you can insert widgets, as well as what each LearnDash widget displays. Table of Contents [ show] How to Insert LearnDash Widgets

Shortcodes & Blocks LearnDash Support
Get started Crafting Your Course Start by finding your course topic and structuring lessons for online learning Start crafting Promoting Your Course Monetize your course by learning about marketing to your audience's needs. Start promoting UPCOMING Webinars Meet LearnDash: Feature Walkthrough Register now Past Webinars Explore all past webinars

AltUpdater WP Plugin by AltUpdater
Uses; Uses Description; includes/course/ld-course-functions.php: learndash_get_course_lessons_per_page () Gets the course lessons per page setting. includes/course/ld.

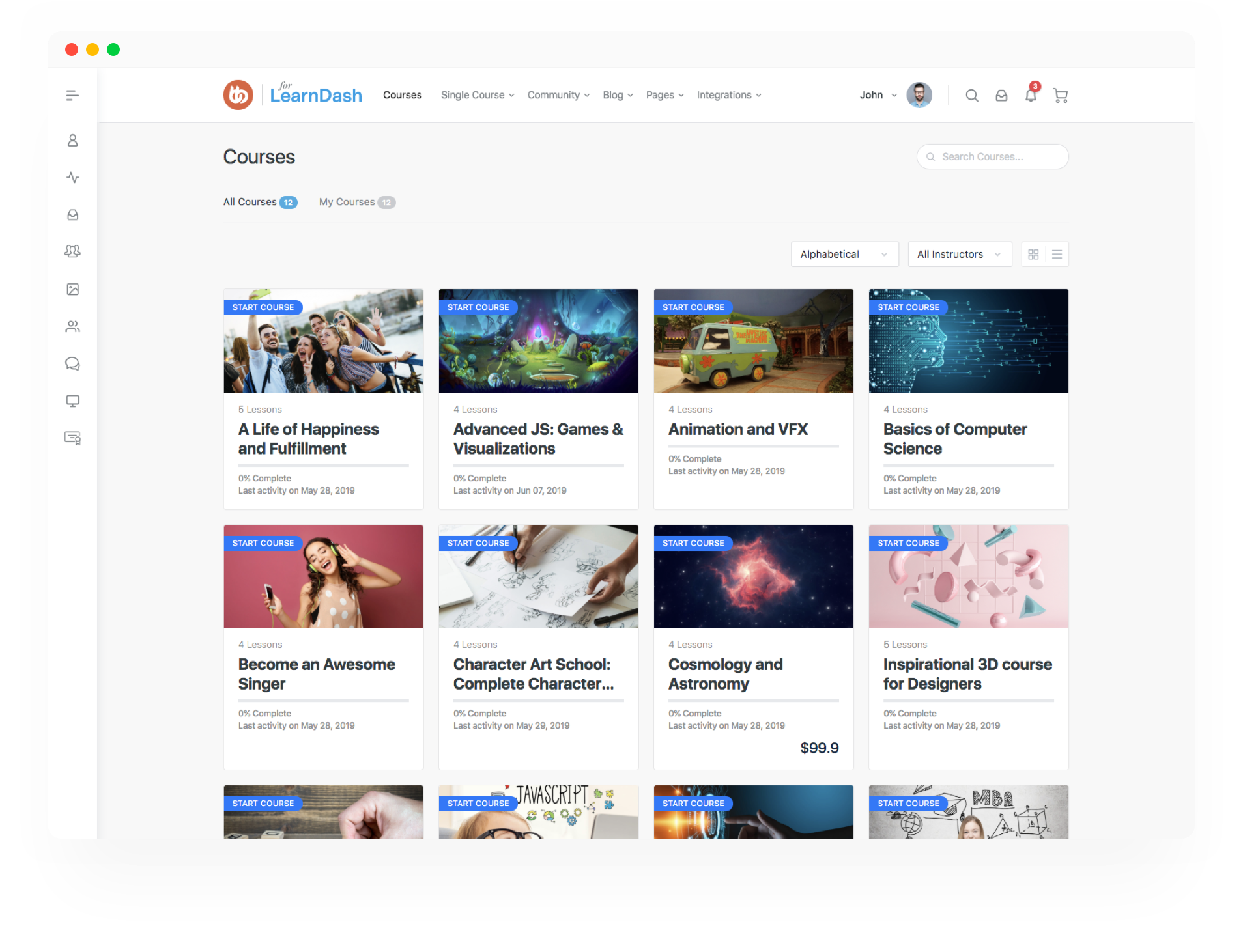
6 Examples of LearnDash Courses and Membership Sites
When you use the LearnDash course navigation widget, and navigate to a lesson, topic or quiz page, you'll see a "Return to [Course]" link appear at the bottom. No surprise, this brings you back to the course page. But what if you wanted to customize the "Return to [Course]" link? Hide the "Return to" part and just display the course title?

Top LearnDash Addons To Give Your ELearning Website New Heights
Here is an overview of the open-registration, group program: Course Duration: 2-Day / 1- Night (approximately 18 hours of instruction). Start / End Times: 0900 Day One / 1600 Day Two. Fee: $650 per person (please note that this fee already reflects our Military Discount ). Location: Quebec Run Wild Area (see below for more detail).

Course Progression LearnDash Support
Description Shortcode that shows the course navigation for previous step, next step, and return to course links. Parameters $atts (array) (Optional) An array of shortcode attributes. 'course_id' (int) Course ID. Default false. 'post_id' (int) Course Step ID. Default false. 'user_id' (int) User ID. Default false. Default value: array () $content

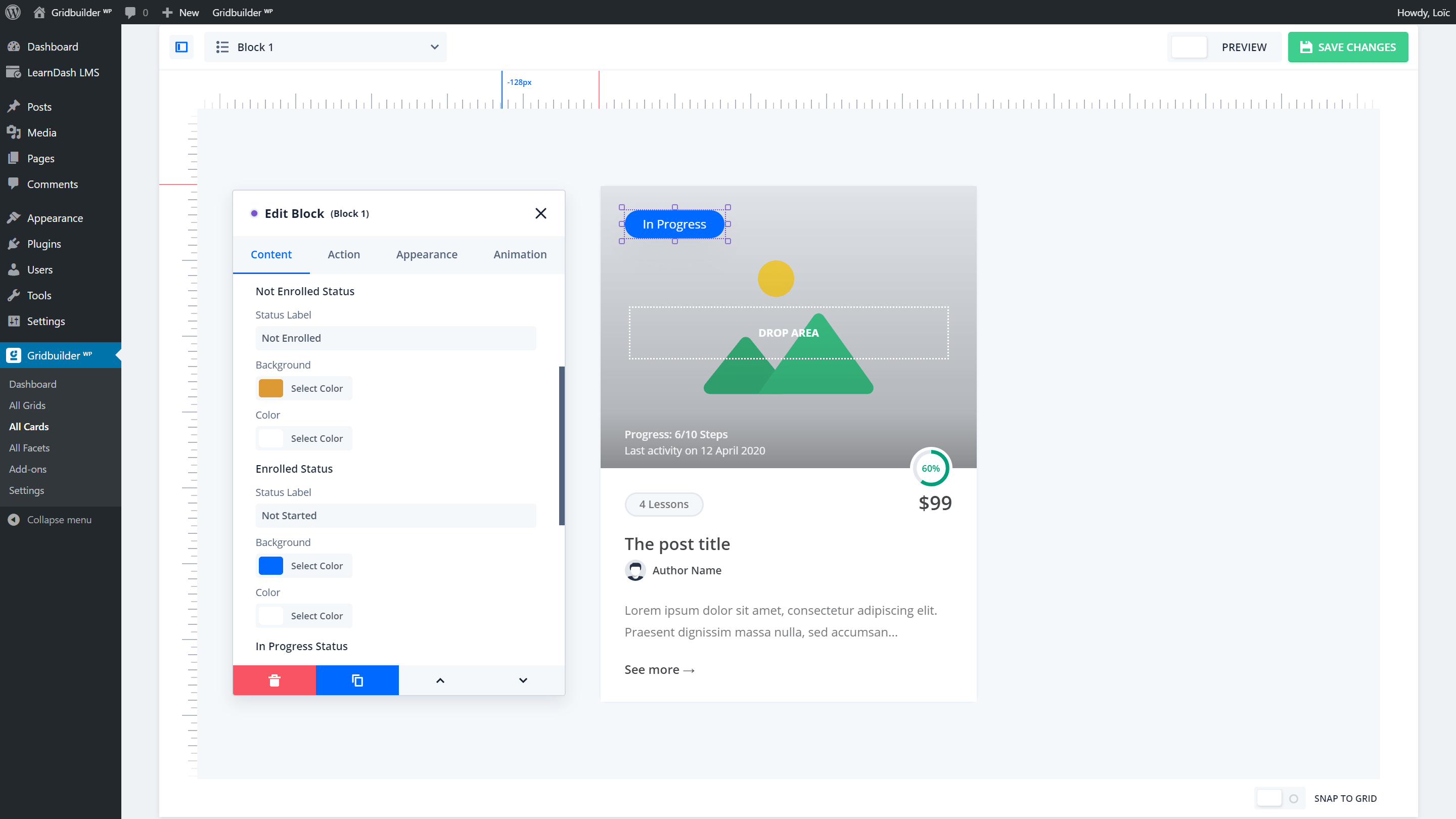
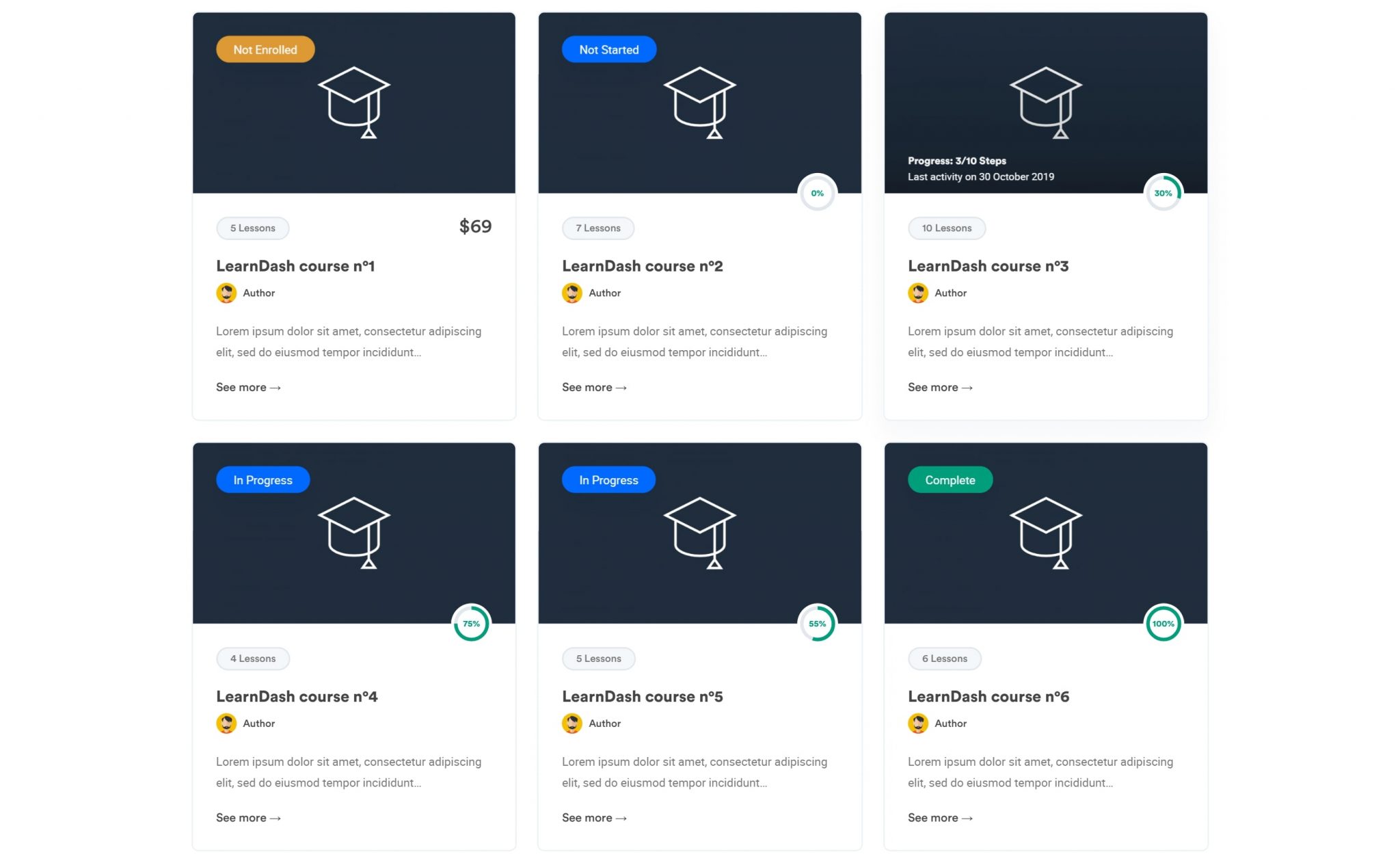
How to Display Course Title Over the Image in LearnDash Course Grid
Description Parameters $course_id (int) (Required) Course ID. $instance (array) (Optional) An array of widget settings. Default value: array () $lesson_query_args (array) (Optional) An array of lesson WP_Query arguments. Default value: array () Source File: includes/course/ld-course-info-widget.php Changelog Related Namespace @package LearnDash
LearnDash YouTube
Used By; Used By Description; includes/course/ld-course-info-widget.php: learndash_ajax_course_navigation_pager () Handles the AJAX pagination for the courses.

Widgets LearnDash Support
Locate the section titled "Course Navigation Settings" Linear vs. Free form As the course creator, it's up to you how you want to let your users navigate through your course. You have two options: Linear (default) Requires the user to progress through course steps in the order in which you've laid them out.

LearnDash LMS Tutorial Create An Online Course Guide
The Course Dashboard allows you to get an excellent overview of the success and status of your course all in one place. Table of Contents [ show] Accessing the dashboard If you are viewing the course list ( LearnDash LMS > Courses ) page, clicking on a course title will redirect you to the Dashboard tab where the dashboard is displayed.