
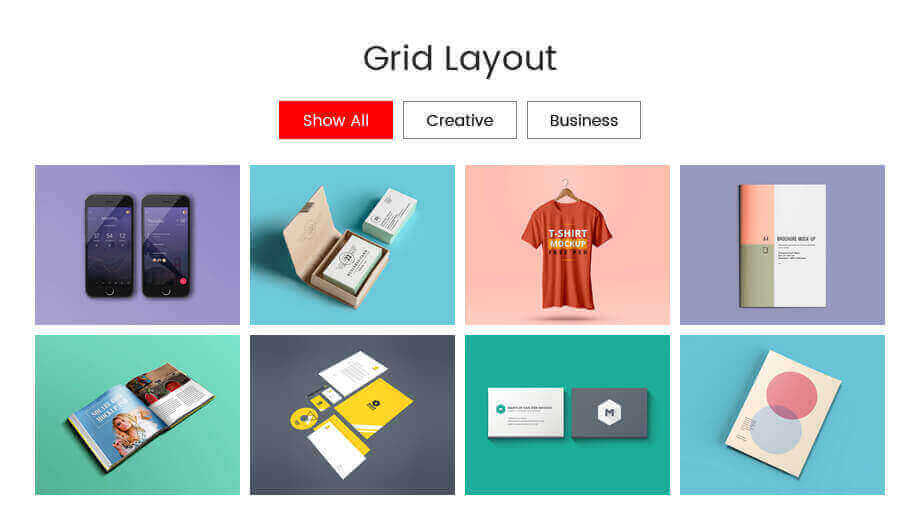
How Grid Layouts Can Greatly Improve Your Designs
The simple "masonry" portfolio layout lets all your images flow naturally. It's a timeless choice perfect for lots of projects.. One of our favorite portfolio grid layouts. A simple two column, portrait grid set to full width. Go bold! — Featured work by Daniel Lepik. Use our design blocks to build behind-the-scenes case studies of your UX.

Grid layout of portfolio Grid layouts, Celebrity chefs, Design studio
A portfolio needs a grid layout for better client engagement, especially if your expertise is based on designs. This is the perfect theme for artists, photographers, designers, and agencies.

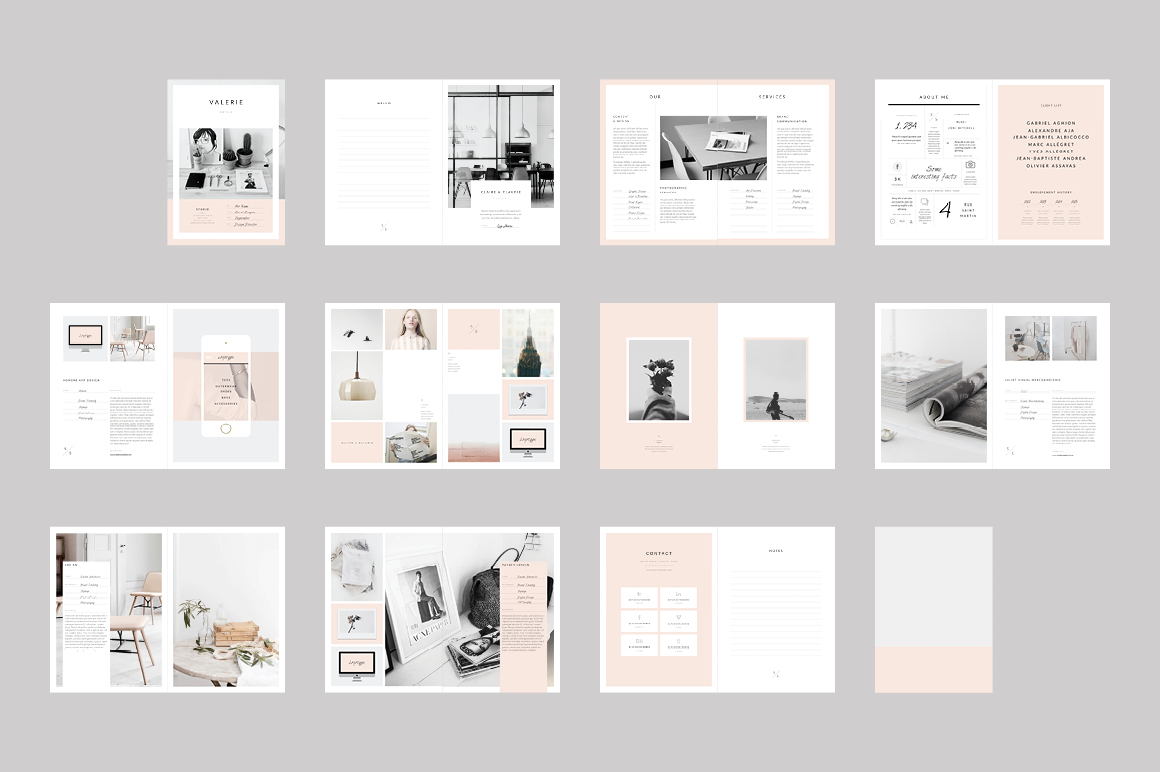
GRAPHIC DESIGN GRAPHIC DESIGN 2 PART 1 Book design layout, Page layout design, Portfolio
Check Out Portfolios on eBay. Fill Your Cart With Color Today!

Portfolio Bundle InDesign Template Portfolio design layout, Indesign layout, Architecture
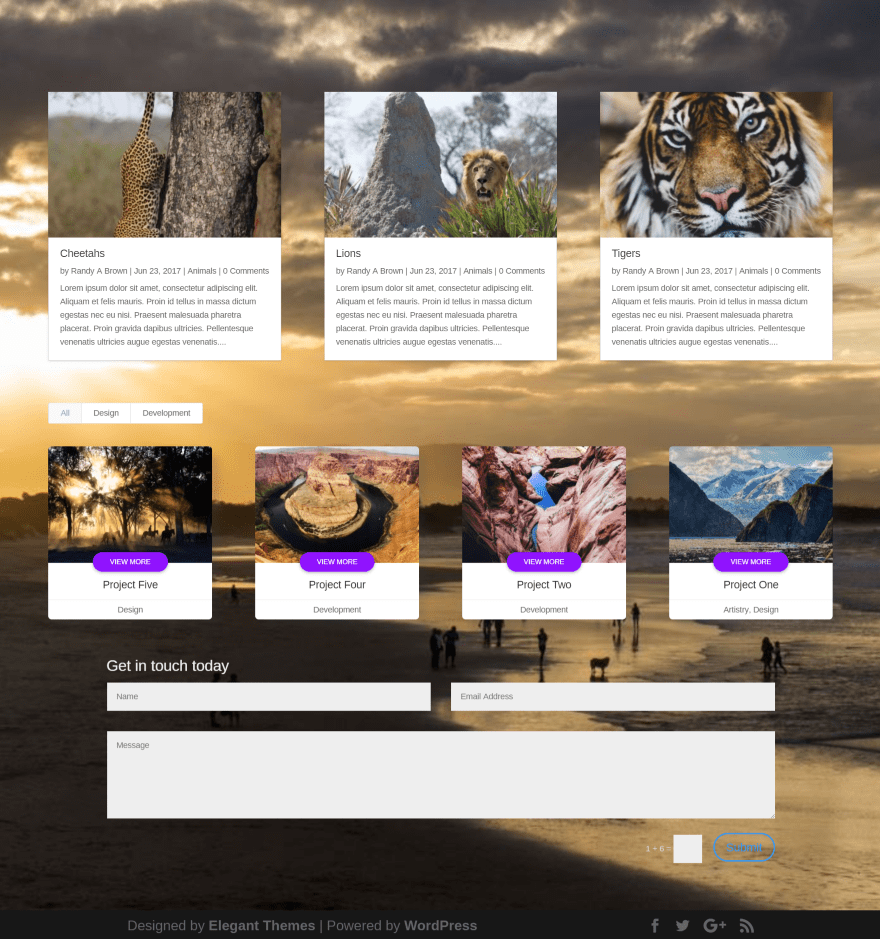
1. Folie. Folie is a creative WordPress grid theme specifically created for creative professionals that need to create a website for Portfolio or Photography. This theme comes with 2 different Page Builders Included: Codeless Live Page Builder & WPBakery Visual Composer Page Builder in a backend editor version.

Layout Design Types of Grids for Creating ProfessionalLooking Designs
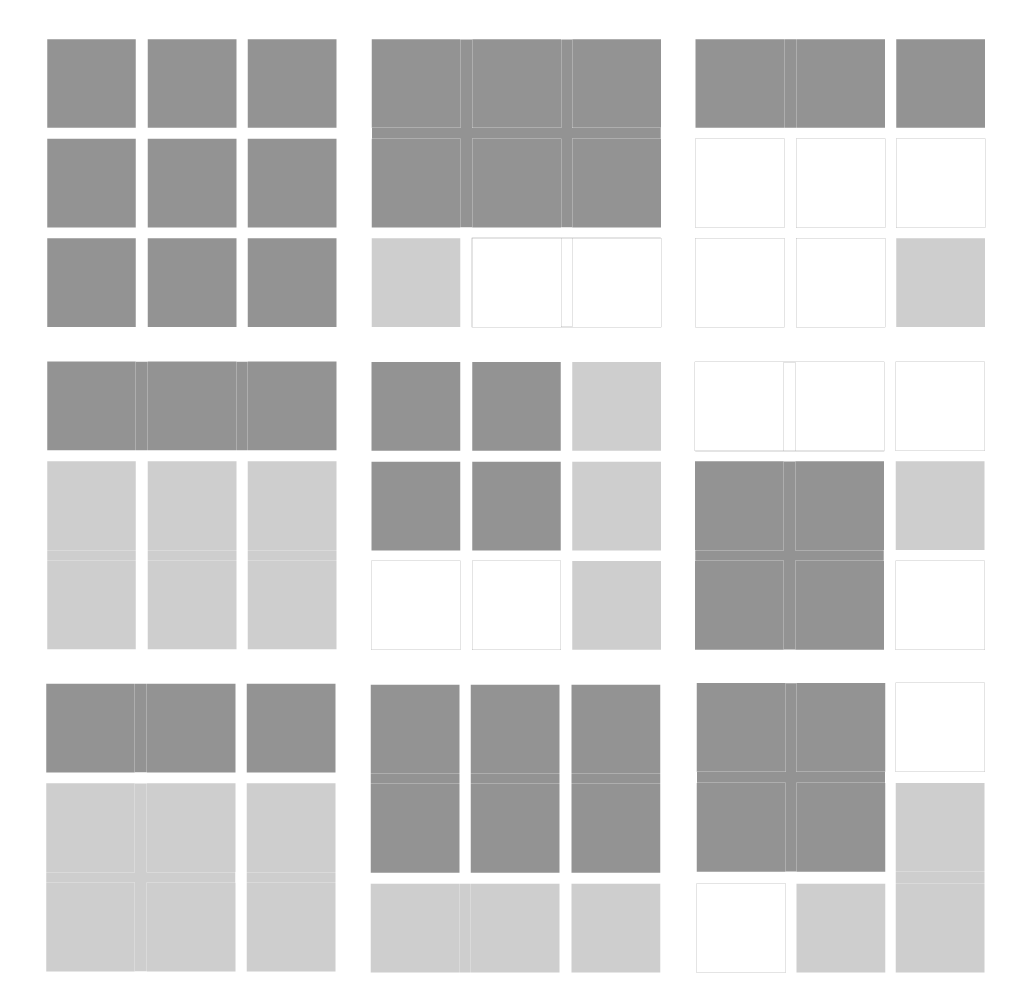
Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google Fonts Google Font Pairings Google Set up Analytics Converters Convert Weight Convert Temperature Convert Length Convert Speed Blog Get a Developer Job Become a Front-End Dev.

grids Graphic Design Principles 1 (Fall 2018)
1. Go to your Dashboard and add a new page 2. Then as you can see I start off with a basic layout using Page Builder. For this tut I simply used a fullwidth header and then a section with a single column below it. 3.

Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
The Portfolio Grid module helps you create great-looking project portfolios for your Divi website. It allows you to display projects based on your different project categories, with or without filters.

Portfolio Designer WordPress Portfolio Plugin with 50+ Effects
The Divi Portfolio Module is an easy way to display your portfolio. It integrates with the native WordPress Projects functionality and displays your projects in an eye-catching design. Use this module on a portfolio or project page to showcase your work. View A Live Demo Of This Module How to Add the Divi Portfolio Module to Your Page

Grid Layouts Architecture Portfolio Layout Indesign Layout Grid Layouts Images
8. Video Background. They say video is the future of the internet. And because as popular as it is, one of the portfolio design trends is using video as a background to enhance visitor engagement. This usually happens above the fold, but you can also include it in your other portfolio site sections.

Create a MultiLayout Portfolio with WordPress
The portfolio website of this agency uses an asymmetric grid layout to showcase different projects. The asymmetric grid layout not only freshly presents all the work, but also visually reflects the importance of different projects.

Divi Plugin Highlight DTS Filterable Portfolio Grid Pro Ask the Egghead, Inc.
( netmag ) last updated 31 January 2021 A step-by-step guide to building a portfolio website with Grid. CSS Grid Layout is growing in browser support every day and we can ship CSS Grid to production. The quick adoption of CSS Grid has been truly remarkable.

Layout Design Types of Grids for Creating ProfessionalLooking Designs Visual Learning Center
Portfolio Grid Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Tony DeAngelo Pro 83 7.9k Chitu Stefan 7 1.1k Pieter Vermeulen 10 1.9k Jaed Mosharraf Pro 5 748 Jaed Mosharraf Pro 6 713 Jaed Mosharraf Pro 6 709 Jaed Mosharraf Pro 5 632

Alçı çevrilebilir yağmur portfolio design template
It is created around a masonry portfolio grid concept that offers three column types, two layout styles, four animation options, and much more. With KON/CEPT, you can create a clean and well-structured grid layout. Key Features: Offers four-, three-, and two- column based grids. Real time editing courtesy of the Theme Customizer.

Newington Portfolio on Behance
November 11th, 2022 Grid-based layouts have always been around in web design, however, they've become quite trendy in the last year as we started to notice them even more in recently launched high-end websites. In short, the grid system serves as a common graphic language for designers and developers to create order among all elements in a website.

Use Portfolio Grid Style CPT Layout On Any Archive Page
Change Portfolio Grid to Three Columns by Brad Crawford | Blog, Divi | 28 comments Facebook Pinterest Twitter Gmail One of our most common requests at DiviPlugins is how to change the portfolio layout from four columns to three.

Layout Tasarımı Nedir? Grafik Tasarım Sayfa Düzeni Örnekleri Umutium
A responsive grid portfolio with hover effects. Style Guide include with layout so you can edit and fit your own brand. Color palette saved to document.