Creating a JavaScript Quiz
1. Memory game This game is a bit exciting. You have to pair programming languages (Java-Java)until you finish the game. There's no time limit, but you need a sharp memory to complete the whole game. Created by Nate Wiley View code on CodePen 2. RGB Color Game In this game, you'll have to guess which color combination is correct.

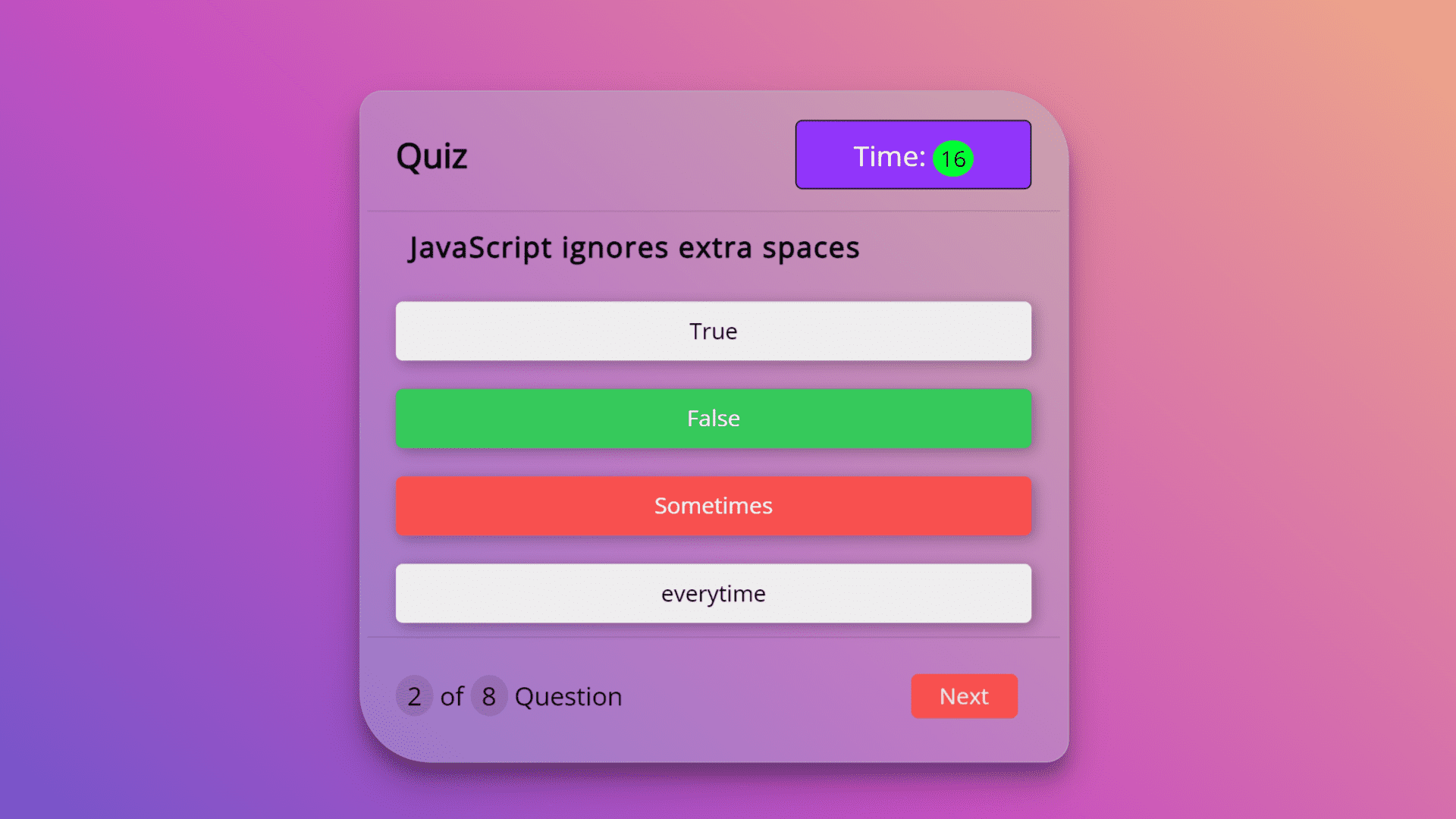
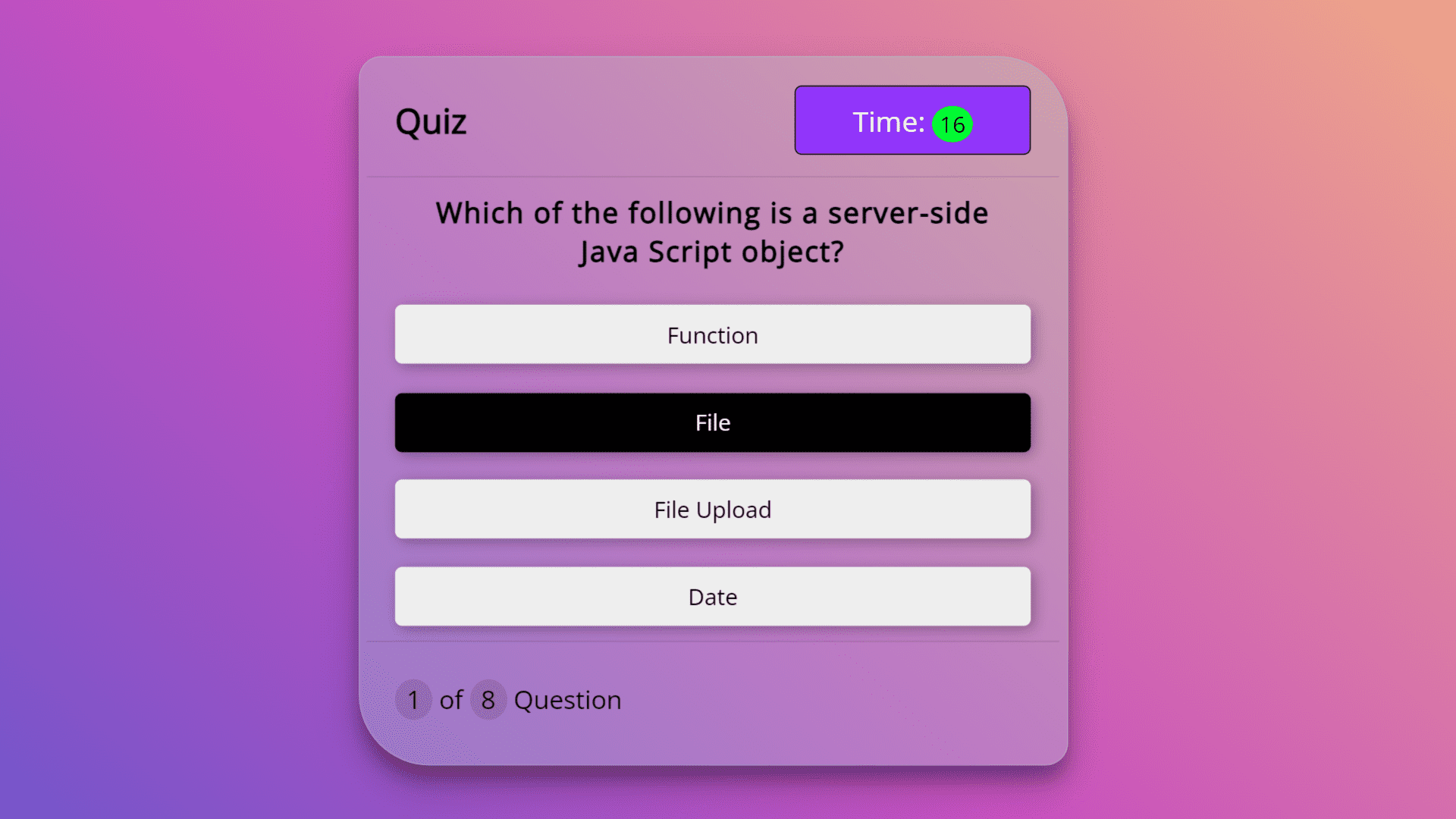
JavaScript Quiz App using Glassmorphism CSS ByteWebster
Let's start by creating the folder structure like this: $ mkdir vanilla-quiz. $ cd ./vanilla-quiz. $ mkdir quiz. $ touch index.html index.js styles.css. Go ahead and copy and paste the index.html and styles.css from these sources: index.html. styles.css. Now we are ready to start working on our app.

JavaScript Quiz Source Code VIDEO FREE 2022
Here is a 15+ Quiz App Using HTML, CSS, and JavaScript with code examples from codepen. Table of Contents. 1. Math Quiz App; 2. Quiz App; 3. JavaScript quiz application; 4. Quiz - App; 5. Quiz app; 6. Simple Quiz App; 7. Quiz App. In the given project you can see the JavaScript quiz application using HTML, CSS, and JavaScript. 4. Quiz - App

Quiz App Using Html Css And Javascript Day 4 Quiz App Source Code YouTube
Step 2 (CSS Code): Once the basic HTML structure of the quiz application is in place, the next step is to add styling to the quiz application using CSS. Next, we will create our CSS file. In this file, we will use some basic CSS rules to create our quiz application.

CodePen Built, Test, Share and Discover HTML, CSS, and JavaScript Martech Zone
Step 1: Set up the structure First, we'll create divs to hold our quiz and our results. Then we'll put in a submit button. Here's the HTML:
Next, we'll create a function to generate a quiz. Your function will need these inputs: The quiz questions
JavaScript Quiz App using Glassmorphism CSS ByteWebster
Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams

DAY 3 How to code a quiz in Javascript 100DaysOfCode YouTube
20 Awe-Inspiring Codepen Examples You Can Learn From. CodePen.io is an online code editor that allows you to develop in an open-source environment. You create 'pens' which display a live-preview as you code which is great for testing out bugs, collaborating and discovering the latest design patterns. CodePen supports a great selection of.

38 Javascript Quiz Game Github Modern Javascript Blog
{"__browser":{"country":"US","device":"unknown_device","mobile":false,"name":"chrome","platform":"unknown_platform","version":"116"},"__constants":{},"__CPDATA.

Quiz App in JavaScript Step by Step with all Codes JavaScript Tutorial
Building a Simple Quiz with HTML, CSS and JavaScript # css # html # javascript # quiz This article is about building a simple quiz web application using HTML, CSS and pure JavaScript, I plan on making this short and simple as possible. An image of final result can been seen below; firstly, we'd need to create 3 files,

.append() Quiz JavaScript Basics YouTube
Dynamic JS Quiz HTML HTML xxxxxxxxxx 28 1 2 3
4
Bootstrap 4 Quiz Template Free Aulaiestpdm Blog
Simple Javascript Quiz HTML HTML xxxxxxxxxx 14 1