
Micro Implementation of MicroServices Samip Timalsena
Simple HTTP GET request This sends an HTTP GET request to the Test JSON API which is a fake online REST API that includes a product details route ( /products/ {id} ), the returned product includes an id and name. After the JSON data is fetched from the API it is assigned to the product ref variable and rendered in the component template.

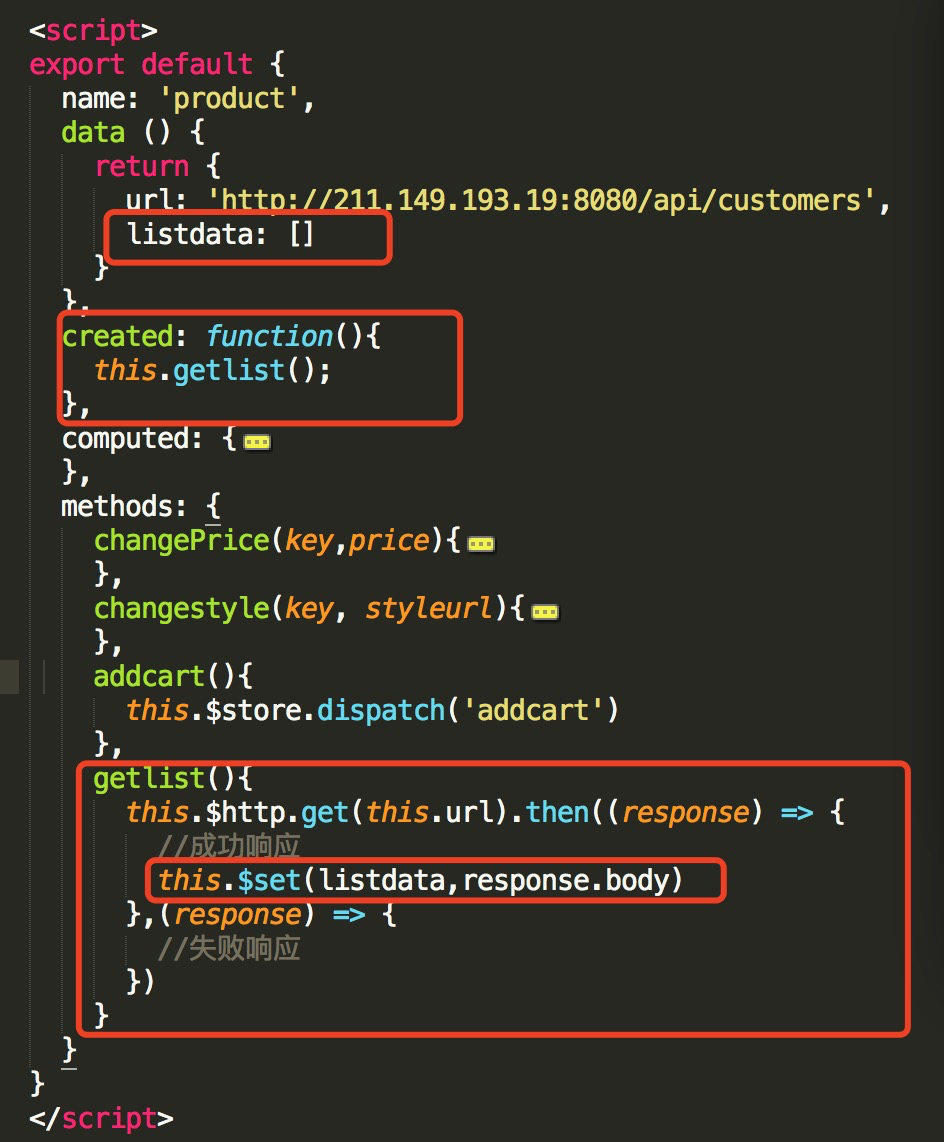
vue.js vue resource set('listdata',response.data) SegmentFault 思否
vue-resource . The plugin for Vue.js provides services for making web requests and handle responses using a XMLHttpRequest or JSONP.. Features. Supports the Promise API and URI Templates; Supports interceptors for request and response; Supports latest Firefox, Chrome, Safari, Opera and IE9+ Supports Vue 1.0 & Vue 2.0; Compact size 14KB (5.3KB gzipped)

Vuejs Http Get Method with parameters VueResource Get Request • InfinityKnow
pagekit / vue-resource Public archive Notifications Fork 1.6k Star 10.1k Code Issues 83 Pull requests 30 Actions Projects Wiki Security Insights develop 17 branches 53 tags janschoenherr Merge tag '1.5.3' into develop 1b2d0c9 on Jun 14, 2021 483 commits .circleci update dependencies 2 years ago .github update dependencies 6 years ago build
vueresource/http.md at develop · pagekit/vueresource · GitHub
Trying to send an http get request using Vue js. Can't see any problems with the logic, not too experienced using vuejs though. Keep getting these two errors: [Vue warn]: Error in mounted hook: "TypeError: Cannot read property 'get' of undefined" and TypeError: Cannot read property 'get' of undefined.

ReactJS Tutorial 29 HTTP GET REQUEST MAP Function🔥 YouTube
The easiest way to make HTTP requests in Vue.js is by using axios, a promise based HTTP client for the browser and node.js. Let's install it using npm: $ npm i axios Now we can use axios to make HTTP requests. HTTP GET request example in Vue.js

Vue Js And Laravel 8 Like Dislike Tutorial Example Tuts Make www.vrogue.co
To get data from a server in Vue we can use the JavaScript fetch () method. When we use the fetch () method in this tutorial we will not specify the HTTP request method, and that means that the default request method GET is what is used in the background.

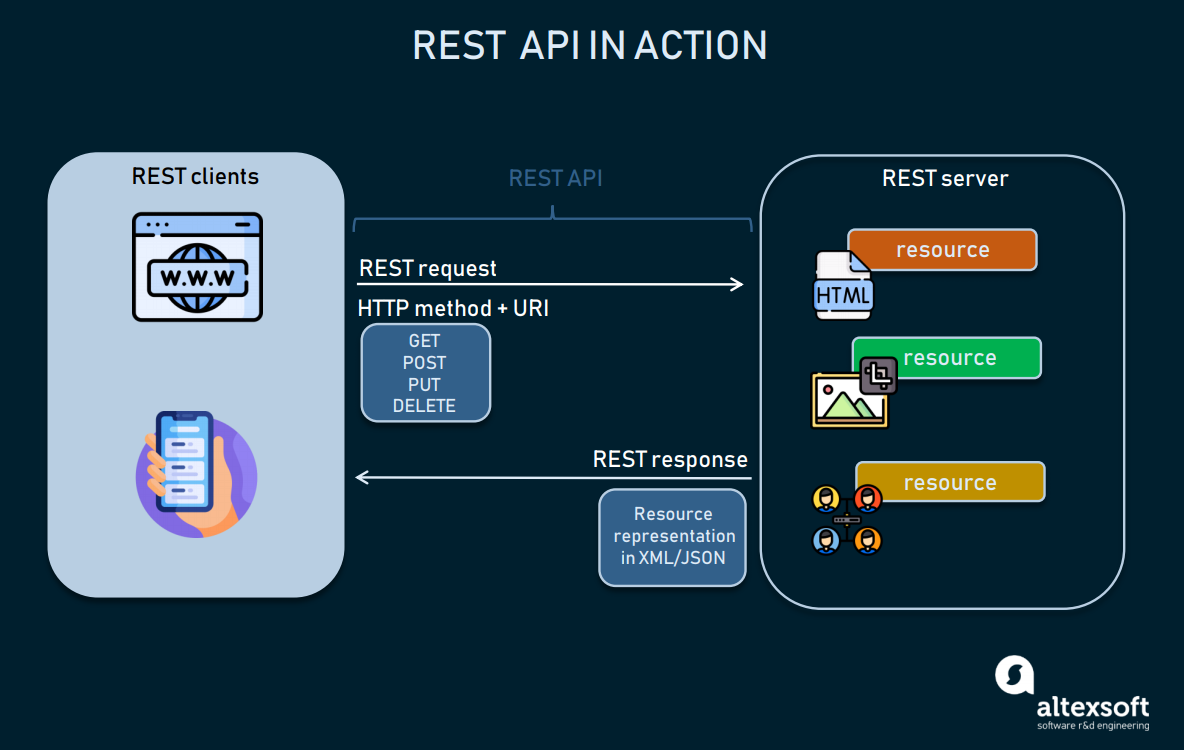
Difference Between GET, POST, PUT, DELETE, HEAD, and PATCH Request Methods Open The Thread 🧵 👇🏻
Making GET request For learning purposes, we are using json placeholder API for making http requests. GET request method is used to fetch the data from the backend API, let's see an example. App.vue

An Introduction To Vue Props Learnvue Js Components / emit Vrogue
The vue-resource is a well-known HTTP request library in VueJS. Of course, you can also use axios and jQuery if you want, but today we will attempt HTTP calls using vue-resource. For the backend API, we are using Laravel Framework. For this project, we are using Vue along with vue-router and vue-resource. Here are the steps to use vue-resource.

REST API概念、最佳实践和好处 AltexSoftbetway必威官网app下载
We are using axios to make http get request in vue. First install the axios library using npm.. Vue resource tutorial- How to make http requests Creating the filters in Vue.js with examples Intro to Vue.js Components with examples Vue router query parameters tutorial Vuejs Dynamic Components Example How to conditionally add attributes for an.

Typescript definitions not working? · Issue 673 · pagekit/vueresource · GitHub
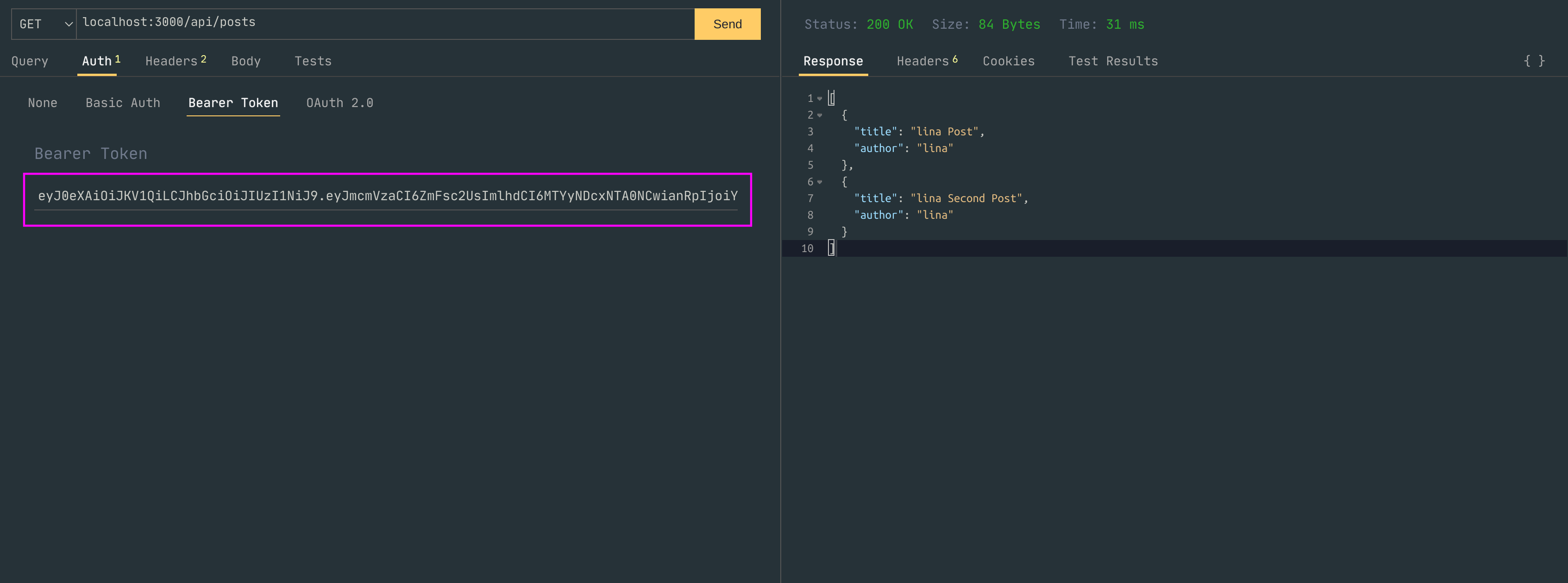
PUT can only replace a stored resource, it can't create a new one. So if we send a PUT request to /posts/, nothing will happen. PATCH on the other hand, can create new resources. So if we send a PATCH request to /posts/, it may try and create a new entry. This is further complicated by the fact that we only have a title.

vue.js Webpackdevserver not sending requests to external domain via proxy Stack Overflow
The vue-resource library is a useful HTTP client library for Vue apps. It's a good alternative to Axios for making requests. In this article, we'll look at how to use it to make HTTP requests with a Vue app. Installation We can install the library by running: yarn add vue-resource or npm install vue-resource

vueresource المبرمج العربي
Mocking HTTP Requests with Vue.js and Vue-Resource While writing unit tests for a growing Vue.js application last week, I needed a simple way to return test data for various HTTP requests that vue-resource fired off, without actually querying the server.

10 Things You Need To Know About the Vue.js Frontend Framework
1 Answer Sorted by: Reset to default This answer is useful 7 This answer is not useful Save this answer. Show activity on this post. Its because you are using require. If you use require you need some lib like http://browserify.org/

Top 5 Best Free Vue.js Admin Templates Our Code World
The vue-resource library is a useful HTTP client library for Vue apps. It's a good alternative to Axios for making requests. In this article, we'll look at how to use it to make HTTP requests with a Vue app. Setting Request Headers and Query Parameters Per Request. We can set headers per request by setting the headers property of the.
[Solved] How to add extra header to post request with 9to5Answer
This sends an HTTP GET request from Vue to the npm api to search for all vue packages using the query q=vue, then assigns the total returned in the response to the component data property totalVuePackages so it can be displayed in the component template.

quoteappfront Codesandbox
HTTP method (e.g. GET, POST,.) \n \n \n: responseType \n: string \n: Type of the response body (e.g. text, blob, json,.) \n \n \n: timeout \n: number \n: Request timeout in milliseconds (0 means no timeout) \n \n \n: credentials \n: boolean \n: Indicates whether or not cross-site Access-Control requests should be made using credentials \n.