
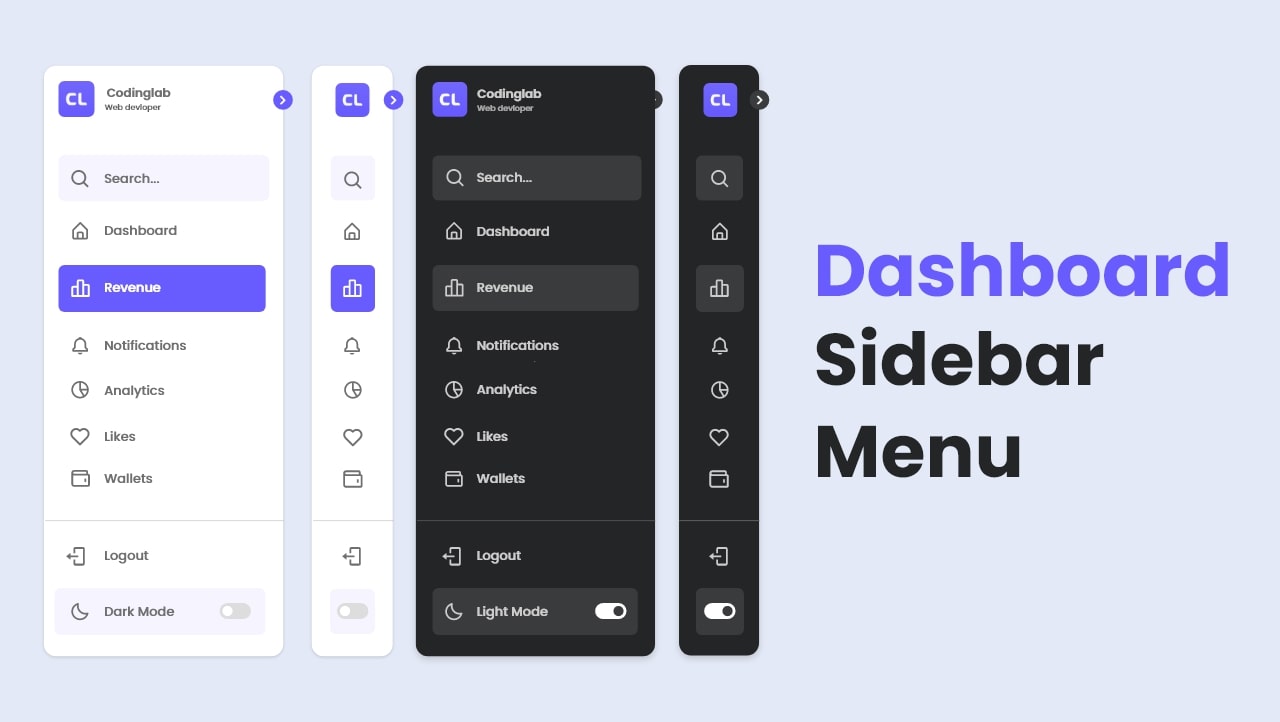
Pin on App Creation
When dealing with sidebar navigation lists, you traditionally had a few options including (1) just hide the element on mobile devices or (2) show the sidebar navigational links preferably under the content. Both of these options had their pitfalls. If you hid the links, you take away a crucial navigational outlet for your users..

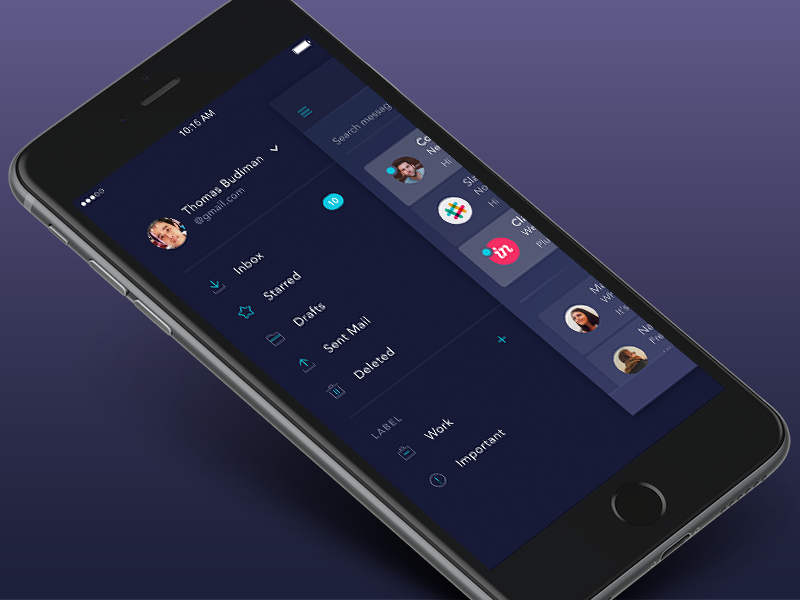
iOS 7 sidebar menu App user interface, Web app design, Iphone apps
22 Cool CSS sidebar menu design examples A sidebar allows you to organize information vertically, very useful for small screens. In this post, you will find 22 curated code examples of a CSS sidebar menu to inspire you for your next project. Eye-catching Sidebar Menu

DOWNLOAD Responsive Side Navigation Bar in HTML CSS And JavaScript Dashboard Sidebar Menu MP3
In this post, we'll showcase 40 different navigation menus for your design inspiration. Some of them are creative and unusual, while others are basic but effective. This will showcase many different styles and approaches that can be put to good use in your own design and development work. We'll be showcasing the websites as they appear on.

Sidebar Menu Using Html Css Side Navigation Bar Only Using Css Gambaran
Here is a handy mobile optimised navigation menu that sites at the bottom of the screen, the hamburger menu is conveniently placed in the center so it's easily accessible by both left and right-handed users. Author: Stas Melnikov (melnik909) Links: Source Code / Demo

Pin on Xperience
Use any element to open the sidenav -->. ..

Sidebar Menu Sidebar, Menu, Mobile app
5. Slide-In-Menus Don't Perform Very Well. Admittedly, many navigation menus on mobile aren't accordions. Because each navigation section might contain dozens and dozens of sub-navigation items, it's common to see the so-called slide-in menus, with navigation items sliding in horizontally and presenting users with a comprehensive menu of all options available on that level.

Top 15 Sidebar Menu Templates in HTML CSS & JavaScript
Mobile menus offer a number of advantages over traditional navigation menus. They provide a larger canvas for displaying menu options, making it easier for users to navigate your site. Additionally, mobile menus can help to create a more immersive and engaging user experience, drawing users in and encouraging them to explore your site further.

Mobile Sidebar by Thomas Budiman on Dribbble
Sidebar menus, also known as side navigation bars, are graphical control elements that contain multiple navigation options displayed in a vertical orientation. They are a common feature in web design and are used to facilitate navigation on a website or application. Sidebar menus offer several advantages:

Menu Navigation UI Mobile Template UpLabs
Mobile Sidebars. Here's a very simple but extremely popular and enticing set of mobile app screen designs. Here we have 5 different varieties of mobile sidebar menus, each of which focus on social media links but you can just remove these and widen the mobile sidebar to include a text based menu instead. All parts of this design are very clean.

Mobile App Sidebar Navigation Menu UI Pack UpLabs
Here's a collection of "sidebar design" examples I put together while looking for some inspiration for a web app I'm currently designing… 3 min read · Mar 28, 2017 3

Responsive Sidebar Menu using HTML & CSS
Private party facilities. Private events can be schedule in the Deutsch Concierge Lounge on Mondays and Tuesdays. Sidebar is the perfect venue for rehearsal dinners, wedding receptions, holiday parties, marketing events, art shows, and private dinner events of all types. Location. 215 E University Dr, Edinburg, TX 78539.

Sidebar menu ui tutorial Artofit
Let's create animated sidebar menu using html and css 🔥🔥. Download the final code from here : https://bit.ly/3QimEkRMake sure to give this video a thumbs.

Side navigation menu for ongoing project ui ux Artofit
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Sidebar Menu App design, Mobile interface, User interface design
Enjoy this large collection of 100% free HTML and CSS sidebar menu code examples. These CSS sidebar menus will improve your website a lot. 1. Purple CSS Sidebar Menu Author: Shawn Reisner (sreisner) Links: Source Code / Demo Created on: January 12, 2017 Made with: HTML, SCSS 2. Fixed Hover Navigation

How To Create A Animated Sidebar Menu Using Html Css Javascript www.vrogue.co
1. Hamburger Menu Examples Starting with the most popular one, the hamburger menu is top-level mobile navigation that can accommodate a larger number of items and save you some precious space. The pattern allows you to hide your navigation beyond the left edge and reveal it by triggering the hamburger menu icon.

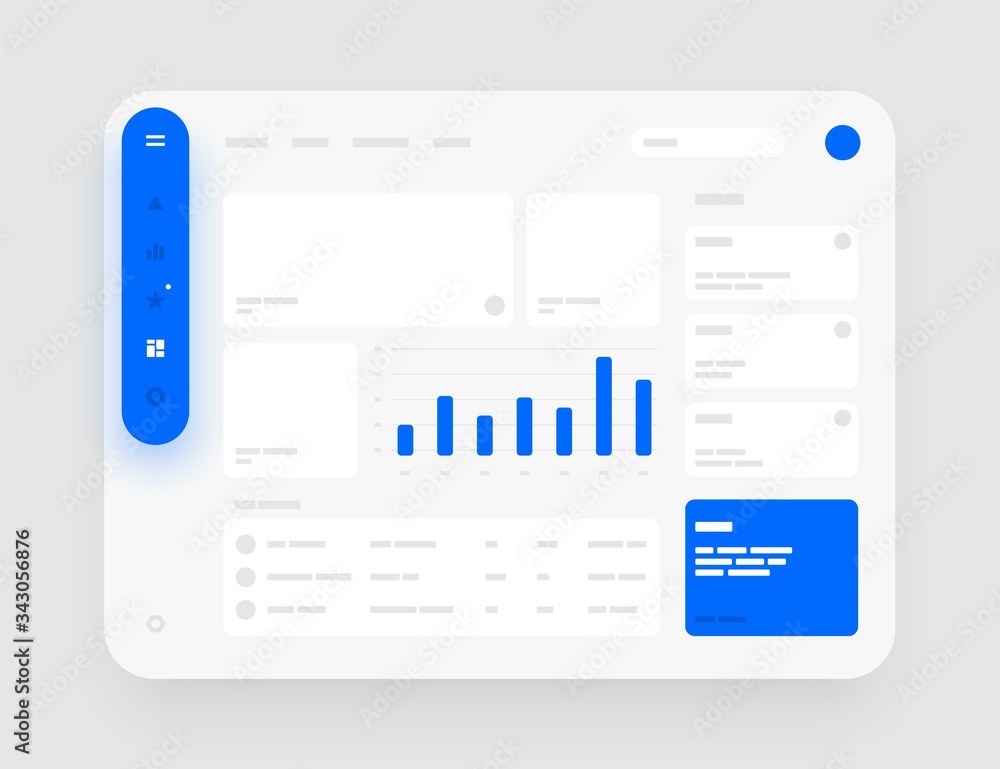
App sidebar menu concept. Wireframes screens. Dashboard UI and UX Kit design. Use for mobile app
How TO - Responsive Sidebar Previous Next Learn how to create a responsive side navigation menu with CSS. Home News Contact About Responsive Sidebar Example This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or less.